Создаём эффект комикса на фото в Фотошоп. Из фото сделать комикс
Как сделать комикс в Фотошопе
 Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Создание комикса
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
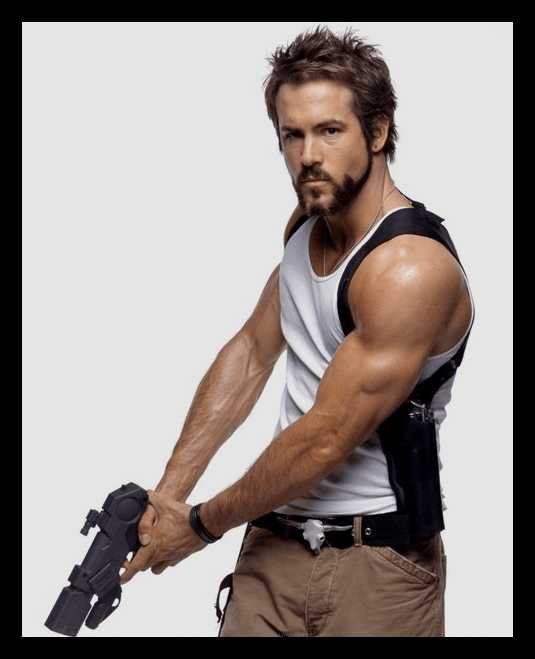
На уроке поработаем вот с такой картинкой:

Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
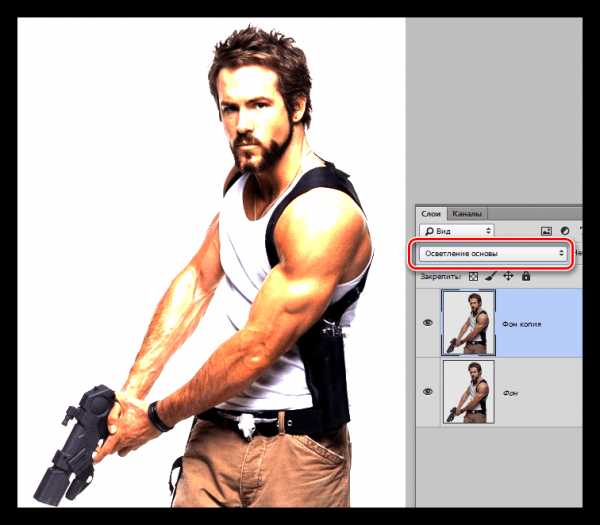
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J.

- Меняем режим наложения для копии на «Осветление основы».

- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I.

Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу.

Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.

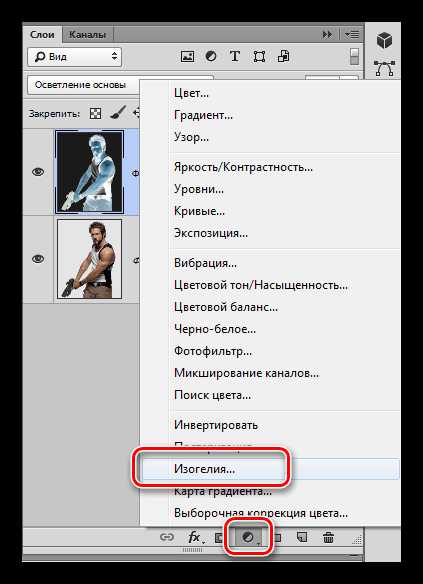
- Применяем корректирующий слой под названием «Изогелия».

В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.

- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.

Таким же способом можно удалить и фоновые объекты.
На этом подготовительный этап завершен, далее следует самый трудоемкий и длительный процесс – раскрашивание.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.

Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056;
- Джинсы — 004f8b;
- Майка — fef0ba;
- Волосы – 693900;
- Амуниция, ремень, оружие – 695200. Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
- Создаем новый слой.

- Берем инструмент «Овальная область».

- С зажатой клавишей SHIFT создаем вот такое круглое выделение:

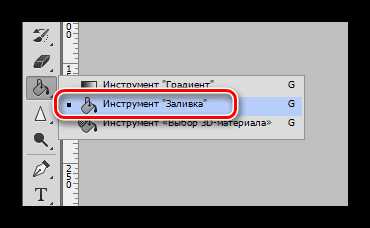
- Берем инструмент «Заливка».

- Выбираем первый цвет (d99056).

- Кликаем внутри выделения, заливая его выбранным цветом.

- Снова берем в руки инструмент выделения, наводим курсор на центр кружка и мышью передвигаем выделенную область.

- Это выделение заливаем следующим цветом. Таким же образом создаем и остальные образцы. Когда закончите, не забудьте снять выделение сочетанием клавиш CTRL+D.

Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
- Кисть.
В настройках выбираем жесткую круглую кисть и снижаем жесткость краев до 80 – 90%.

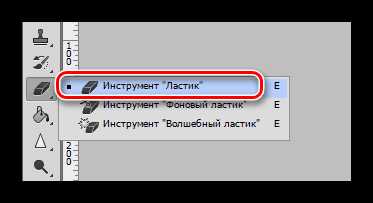
- Ластик.

Форма ластика – круглый, жесткий (100%).

- Цвет.
Как мы уже говорили, основной цвет будет определяться созданной палитрой. Фоновый же всегда должен оставаться белым, и никаким другим.

Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
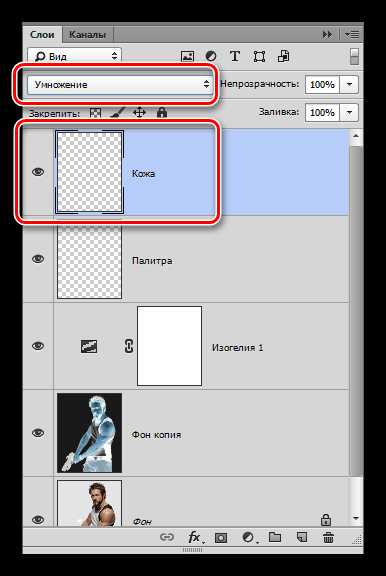
- Создаем пустой слой и меняем для него режим наложения на «Умножение». Для удобства, и чтобы не запутаться, назовем его «Кожа» (двойной клик по названию). Возьмите себе за правило, при работе над сложными проектами, давать слоям имена, такой подход отличает профессионалов от любителей. К тому же это облегчит жизнь тому мастеру, который будет работать с файлом после Вас.

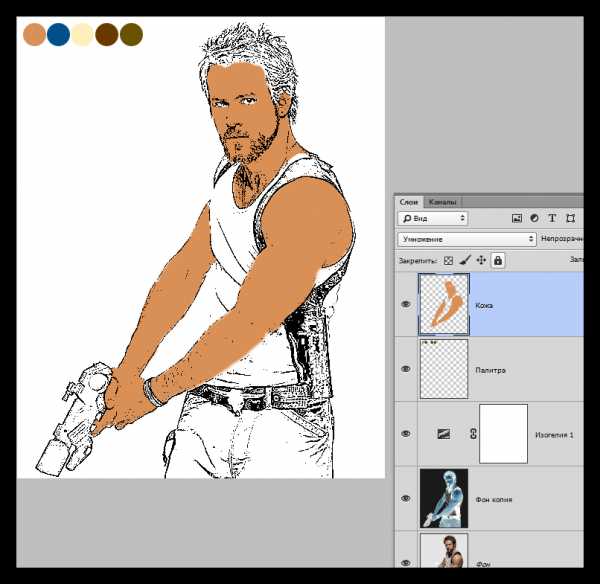
- Далее работаем кисточкой над кожей персонажа комикса тем цветом, который мы прописали в палитре.

Совет: меняйте размер кисти квадратными скобками на клавиатуре, это очень удобно: одной рукой можно красить, а другой регулировать диаметр.
- На этом этапе становится ясно, что контуры персонажа не достаточно сильно выражены, поэтому размываем инвертированный слой по Гауссу еще раз. Возможно, придется немного поднять значение радиуса.

Лишние шумы стираем ластиком на исходном, самом нижнем слое.
- Используя палитру, кисть и ластик, раскрашиваем весь комикс. Каждый элемент должен располагаться на отдельном слое.

- Создаем фон. Для этого лучше всего подойдет яркий цвет, например, такой:

Обратите внимание, что фон не заливается, а именно закрашивается, как и другие участки. На персонаже (или под ним) фонового цвета быть не должно.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект».
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.

3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор».

4. В настройках выбираем тип узора «Точка», размер выставляем минимальный, контраст поднимаем примерно до 20.

Результат таких настроек:

5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу.

6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.

7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1.

8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия». Контрастность подбираем индивидуально.

Накладываем эффект на майку и джинсы.

9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):

На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Создаём эффект комикса на фото в Фотошоп
В этом уроке мы будем превращать фотографию в рисунок с эффектом комикса.
Скачать архив с материалами к уроку
Финальное изображение

Начнём!
Создайте новый документ 800 х 1000 рх, разрешение 72 dpi, цвет белый.Затем откройте изображение модели и перенесите в работу. Выберите инструмент Quick Selection Tool (W) (Быстрое выделение) и выделите белый фон.
Примечание переводчика: откорректируйте выделение, в частности рукав – в режиме Быстрой маски.


Далее инвертируйте выделение, пройдя в меню Select > Inverse (Shift+Ctrl+I) (Выделение – Инверсия). Затем перейдите в меню Select > Refine Edge (Alt+Ctrl+R) (Выделение – Уточнить край).

Инструментом Refine Radius Tool (Уточнить край) поводите по контуру волос. Если это необходимо – пройдитесь инструментом несколько раз.

И вот результат.

Выберите фоновый слой и добавьте слой - заливку Градиентная заливка. Для этого пройдите в меню Layer > NewFillLayer > Gradient (Слои – Новый слой - заливка – Градиент).




Создайте новый слой ( Ctrl+Shift+N). Используя Кисти Лучи света, нарисуйте лучи красного цвета.

Выделите все слои в панели слоёв и объедините в один (Ctrl+E).

Дублируйте полученный слой (Ctrl+J).Отключите видимость дубликата, нажав на глазик, и выберите нижний слой.
Затем перейдите в меню Filter > Filter Gallery > Artistic > Poster Edges (Фильтр – Галерея фильтров – Имитация – Очерченные края).


Щёлкните два раза по слою, чтобы открыть окно параметров наложения. Добавьте следующие стили слоя.



Создайте новый слой ( Ctrl+Shift+N). Выберите инструмент Brush Tool (B) (Кисть) диаметр 6 рх цвет белый и нарисуйте блики на глазах.

Добавьте корректирующий слой Vibrance (Вибрация).

Перейдите на дубликат слоя и включите видимость, нажав на глазик.

Затем пройдите в меню Filter > Pixelate > Color Halftone (Фильтр – Оформление – Цветные полутона).


Измените режим наложения этого слоя на Soft Light (Мягкий свет).

Теперь нам нужно добавить всплывающее окно для диалога. Для этого выберите инструмент Custom Shape Tool (U) (Произвольная фигура) и нарисуйте фигуру. Поверните немного фигуру (Ctrl+T).

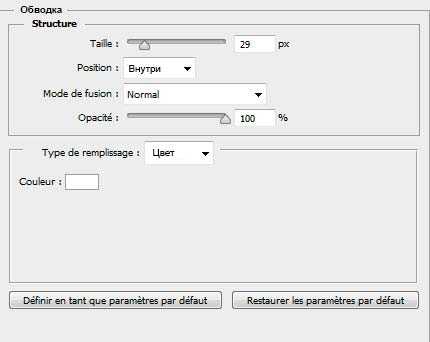
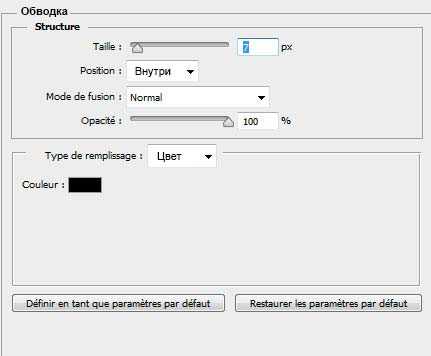
Добавьте стиль слоя Stroke (Обводка). В версиях CS6 и выше обводку фигуры можно задать на верхней панели инструмента - Stroke (штрих) – 6 - 7 рх, Align (выровнять) –Inside(внутри).


Напишите свой текст, цвет #bd0004. Примените следующие стили слоя.




И вот окончательный результат.

Скачать архив с материалами к уроку
Автор урока:TutsPS
photoshop-master.ru
10 крутых сайтов для создания собственных комиксов
Вопреки распространённому мнению, целевая аудитория комиксов не ограничивается детьми. Обладая навыками рисования, любой желающий может изобразить историю. В наши дни даже неподготовленному человеку под силу создавать собственные юмористические рассказы онлайн. Для этого достаточно лишь нескольких щелчков мыши.
При желании вы даже можете сотворить собственных оригинальных персонажей. Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.

Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.

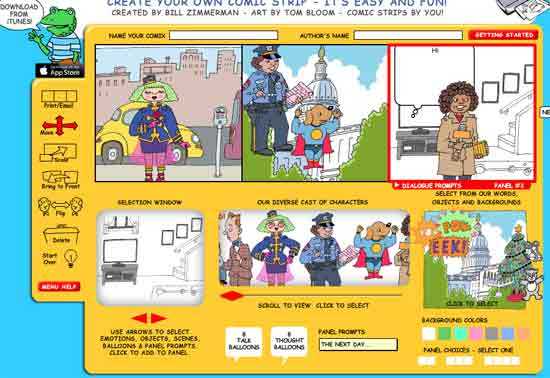
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.

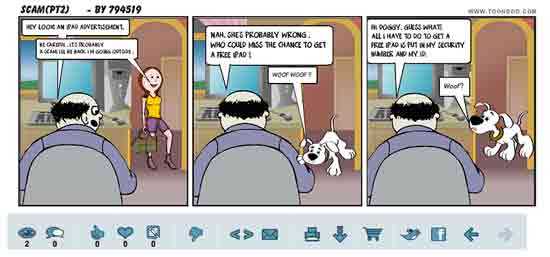
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.

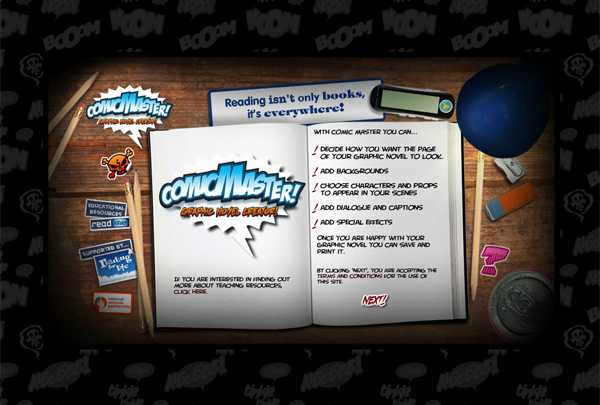
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.

Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.

Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.

Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами. Чтобы сделать комикс, подберите себе кадр и перетащите к нему символы и объекты.

Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.

Witty Comics
Witty Comics. Этот онлайн-инструмент станет чрезвычайно полезен для преподавателей и студентов, которые изучают языки. Сервис позволяет изобразить диалог между двумя персонажами. Всё, что вам нужно сделать, это выбрать заранее нарисованные сцены и героев, а затем добавить к ним текст.

cameralabs.org
Программы для создания комиксов

Краткие истории с большим количеством иллюстраций принято называть комиксами. Обычно это печатный или электронный вариант книги, в которой рассказывается о приключениях супергероев или других персонажей. Раньше создание подобных работ занимало много времени и требовало специального навыка, а сейчас создать свою книгу сможет каждый, если воспользуется определенным софтом. Цель таких программ – упрощение процесса рисовки комикса и формирования страниц. Давайте рассмотрим несколько представителей подобных редакторов.
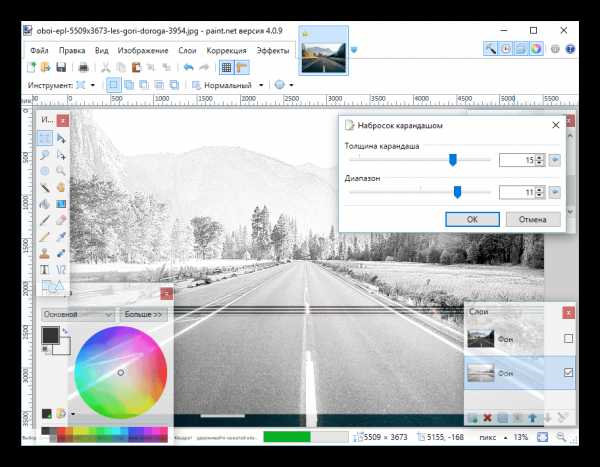
Paint.NET
Это почти тот же стандартный Paint, что установлен по умолчанию на всех операционных системах Windows. Paint.NET является более продвинутой версией с обширным функционалом, которой позволяет использовать данную программу как полноценный графический редактор. Он подходит как для рисования картин для комиксов и оформления страниц, так для оформления книг.

Пользоваться этим софтом сможет даже новичок, и в нем есть все необходимые функции. Но стоит выделить и несколько минусов – имеющиеся реплики недоступны к детальному изменению собственноручно и нет возможности заниматься редактированием нескольких страниц одновременно.
Скачать Paint.NET
Comic Life
Comic Life подойдет не только пользователям, которые занимаются созданием комиксов, но и тем, кто хочет создать стилизированную презентацию. Обширные возможности программы позволяют быстро формировать страницы, блоки, вписывать реплики. Кроме этого установлено некоторое количество шаблонов, которые подойдут под разные тематики проектов.

Отдельно хочется отметить создание скриптов. Зная принцип работы программы, можно писать электронный вариант сценария, а потом переносить его в Comic Life, где будет распознана каждая реплика, блок и страница. Благодаря этому формирование страниц не займет много времени.
Скачать Comic Life
CLIP STUDIO
Разработчики данной программы ранее позиционировали ее как софт для создания манги – японских комиксов, но постепенно ее функционал вырос, магазин наполнился материалами и различными шаблонами. Программа была переименована в CLIP STUDIO и теперь подходит для многих задач.

Функция анимации поможет создать динамическую книгу, где все будет ограничено только вашей фантазией и возможностями. Лаунчер позволяет переходить в магазин, где находится множество различных текстур, 3D моделей, материалов и заготовок, которые помогут упростить процесс создания проекта. Большинство продуктов распространяется бесплатно, а также есть установленные по умолчанию эффекты и материалы.
Скачать CLIP STUDIO
Adobe Photoshop
Это один из самых популярных графических редакторов, который подходит практически для любых взаимодействий с изображениями. Возможности данной программы позволяют использовать ее для создания рисунков для комиксов, страниц, но не для формирования книг. Сделать это можно, но будет долго и не очень удобно.
Читайте также: Создаем комикс из фотографии в Фотошопе

Интерфейс Фотошопа устроен удобно, понятно даже для новичков в этом деле. Только стоит обратить внимание, что на слабых компьютерах он может немного глючить и долго выполнять определенные процессы. Это связано с тем, что программа требует много ресурсов для быстрой работы.
Скачать Adobe Photoshop
Это все, что хотелось бы рассказать о данных представителях. Каждая программа имеет свой уникальный функционал, но они одновременно и схожи друг с другом. Поэтому нет точного ответа, какая из них будет лучше именно для вас. Изучите подробно возможности софта, чтобы понять, действительно ли он подойдет для ваших целей.
Мы рады, что смогли помочь Вам в решении проблемы. Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
Да Нетlumpics.ru
Создать комикс - Генератор комиксов
Огромный выбор генераторов комиксов. Легко сделать смешной комикс, просто заполнив пару полей.
Космонавт решил уединиться в открытом космосе, но не тут-то было
Отец отключает сына-аутиста от аппарата жизнеобеспечения
Загадал желание падающая звезда
Кадр из трейлера Мстители: Война бесконечности с Питером Паркером
Маньяк Джейсон Вурхиз, Пятница 13-ое
Генераторы комиксов - самая большая коллеция. Сделать свой комикс легко и быстро! Создавай свой генератор комиксов и делись им с друзьями. Самый простой и легкий способ создать свой комикс.
Создать комикс - Генератор комиксов Всего: 187Случайные генераторы
risovach.ru
Превращаем с помощью фотошопа обычную фотографию в стильный комикс | DesigNonstop
Превращаем с помощью фотошопа обычную фотографию в стильный комикс
18
Замечательный урок от Pshero, в котором из обычной любительской фотографии можно сделать стильную картинку, а-ля настоящий комикс. Можно даже создать серию, состоящую из нескольких фотографий, как в настоящих комиксах. В уроке мы воспользуемся большой фотографией, немного обработаем ее двумя фильтрами, наложим полутоновый узор и декорируем элементами, характерными для комиксов.
Шаг 1.Для этого урока желательно воспользоваться фотографией большого размера. Поскольку эффекты, которые мы будем применять к ней, лучше ложатся на крупные объекты. Оригинальные размеры этой фотографии 2160х1440 пикс.
Шаг 2.Делаем дубликат слоя. Назовем его Soften.
Шаг 3.Слегка размоем изображение, оставляя четкие края. Воспользуемся «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по поверхности» (Surface Blur) со значениями как на рисунке ниже.
Шаг 4.Делаем дубликат слоя Soften. Назовем его Desaturate. Обесцветим его, нажав комбинацию клавиш Ctrl-Shift-U.
Шаг 5.Создаем новый слой. Называем Halftone. Вызываем палитру «Каналы» через верхнее меню «Окно» (Window) > «Каналы» (Chanels). Удерживая Ctrl, прощелкиваем каждый слой в палитре «Каналы», чтобы получить выделение.
Шаг 6.Возвращаемся на слой «Halftone». Инвертируем выделение, нажав сочетание клавиш Ctrl-Shift-I. Теперь нажмем клавишу D, чтобы установить цвет переднего фона черный. И нажимаем сочетание клавиш Alt + Backspace. Выделенная часть изображения стала более темным. Снимаем выделение.
Шаг 7.Пока отключим слои Soften и Desaturate.
Шаг 8.Переходим на слой Soften. Воспользуемся «Фильтр» (Filter) > «Имитация» (Artistic) > «Аппликация» (Cutout) со значениями как на рисунке ниже.
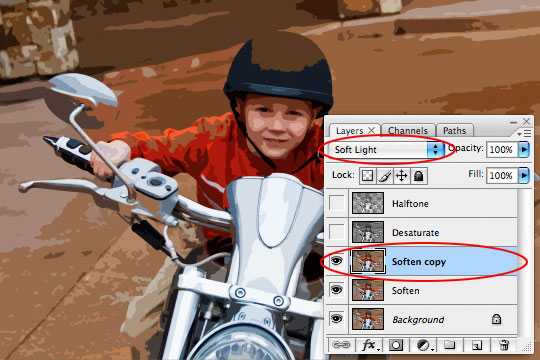
Шаг 9.Создаем дубликат слоя Soften и меняем режим наложения на «Мягкий свет» (Soften light).
Шаг 10.Включаем слой Desaturate и переходим на него.
Шаг 11.Выбираем «Фильтр» (Filter) > «Имитация» (Artistic) > «Очерченые края» (Poster Edges) со значениями как на рисунке ниже.
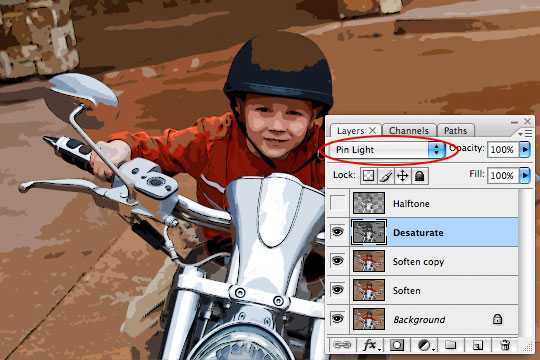
Шаг 12.Меняем режим наложения слоя Desaturate на «Точечный свет» (Pin light).
Шаг 13.Включаем слой Halftone и переходим на него. Удерживая Ctrl, щелкаем по слою, чтобы появилось выделение.
Шаг 14.Нажимаем на иконку «Создать слой-маску» (Create Layer Mask) внизу палитры слоев.
Шаг 15.Выбираем «Фильтр» (Filter) > «Оформление» (Pixelate) > «Цветные полутона» (Color Halftone) со значениями как на рисунке ниже.
Шаг 16.Меняем режим наложения слоя на «Мягкий свет» (Soften light).
Шаг 17.Внизу палитры слоев выбираем иконку «Создать новый корректирующий слой-заливку» (Create New Fill or Adjustment Layer), потом выбираем пункт «Кривые» (Curves). В открывшемся диалоговом окошке сдвигаем линию как на рисунке ниже.
Шаг 18.Так выглядит результат и палитра слоев.
Шаг 19.Теперь с помощью стиля слоя сделаем черную обводку для картинки. Создадим новый слой Outline. Нажав Alt+Backspace зальем его черным цветом. Открываем стиль слоя, два раза щелкнув по слою, и создаем обводку, со значениями, как на рисунке ниже. Теперь, находясь на слое, ставим параметр «Заливка» (Fill opacity) на 0%, чтобы убрать цвет и оставить только обводку.
Шаг 20.Так выглядит результат и палитра слоев.
ФиналТеперь для реалистичности осталось добавить несколько элементов, характерных для комиксов. Можно воспользоваться элементом «Talk» из стандартного набора «Произвольная фигура» и сделать надпись любым комическим шрифтом.
www.designonstop.com
10 сервисов по созданию комиксов онлайн
Иванова Наталья | Обновлена 2017-11-26 | Дизайн |Вопреки расхожему мнению, комиксы интересны не только детям. Комиксы могут рассказать историю поистине уникальным языком, добавляя изображения с эмоциями, вы можете через комикс с большим успехом «пробиться» к душе читателя. Как правило, создать свой комикс может лишь тот, кто умеет рисовать. Однако, теперь с появлением специальных онлайн-генераторов для создания комиксов, это утверждение не актуально. Комиксы может создавать любой!
Воспользуйтесь одним и ниже предложенных генераторов, воздавай своих собственных персонажей с характерами и интересные истории. Итак, рассмотрим 10 инструментов для создания комиксов онлайн:
- Создавай комиксы с MarvelMarvel Comics или Marvel Worldwide Inc. — американский издатель комиксов. В этом генераторе вы легко создадите комиксы, добавите персонажей, объекты, фоны, разговорные пузыри. К сожалению, добавить текст на русском не получится, так как предложенные на сайте шрифты не поддерживают кириллицу.

- BitstripsПоможет создать мультипликационную версию себя. Создайте свой собственный персонаж. Его вы можете встроить в качестве аватара на почту gmail. Также сервис предлагает множество мультяшек для различных случаев — например, для поздравлений с днем Рождения, объяснений в любви и других важных событий.Смотрите также, какие программы можно использовать для создания 2d анимации
- MakeBeliefsComix.comСервис поможет вам быстро создать собственную картинку с персонажами и диалогами. Однако, как и генератор Marvel, здесь нет поддержки русского языка.

- ToonDooДля работы на этом сервисе нужна регистрация. ToonDoo дает простор вашей фантазии. Здесь есть не только галерея готовых персонажей, но и с помощью конструктора карикатур, вы можете создавать собственных героев. Кроме того, на сервисе вы можете использовать собственные фотографии и изменять их по собственному вкусу.

- Comic MasterComic Master — сайт создан с использованием flash-технологий. Этот сервис поможет вам создавать героев комиксов и придумывать истории с ними. Необходима регистрация. Опять нет поддержки русского языка ((
 Chogger
Chogger - Не нужна регистрация, простое управление, можно подписывать на русском язык, возможно добавить фото с компьютера или даже сделать снимок с вебкамеры.

- PixtonНужна регистрация или авторизация через facebook или аккаунт google. Простой генератор. Нажмите на иконку «Карандаш» в левом верхнем углу, и начинайте создавать свою историю.

- WittycomicsНадписи на русском языке и необычайная простота создания.

- WritecomicsДобавляйте персонажей, диалоги и сцены (add another scene)

- StripgeneratorДля того, чтобы создать комикс, вам нужно выбрать кадр и перетягивать объекты в него.

На нашем Портале графики вы узнаете все о Photoshop и обо всем, что связано с дизайном. Все уроки имеют подробное описание и скриншоты, поэтому будут особенно полезны для начинающих дизайнеров. Вы познакомитесь и с другими программами графики и работой в них. Например, Gimp - отличный бесплатный редактор, в котором вы можете проводить полноценную обработку фото. Наша коллекция дополнений сделает вашу работу более легкой и приятной. Вы можете стать нашим соавтором и заработать. Добавляйте новости на сайт через удобную форму обратной связи, размещать дополнения фотошоп со ссылкой на файлообменники. Если вам понравились наш сайт, то не забудьте подписаться на рассылку или rss, поделиться с друзьями в социальных сетях или добавить в закладки!
vgrafike.ru