Как сделать живые фотографии в Instagram? Синемаграммы. Как делать движущиеся картинки
Как сделать движущуюся картинку | Сделай все сам
С выходом версии CS знаменитого графического редактора Photoshop, в пакет программного обеспечения от Adobe стало входить приложение Image Ready, которое, помимо других пригодных функций, дозволяет создавать движущиеся изображения либо анимацию.

Инструкция
1. Дабы сделать движущуюся картинку , вам потребуется несколько изображений, незначительно отличающихся друг от друга, и фиксирующих движение в различные моменты. Для примера, возьмем несколько кадров из культового фильма.

2. Сделайте новую папку и разместите в нее несколько картинок. Сейчас пронумеруйте их согласно порядка воспроизведения на экране. Все картинки непременно обязаны быть идентичного размера!

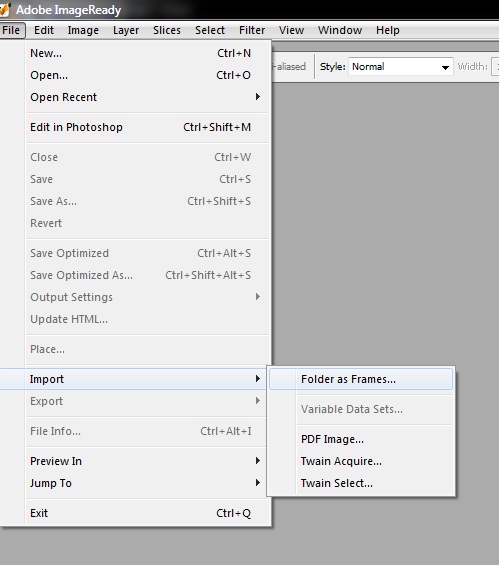
3. Откройте программу Image Ready и выберите в меню File команду Import – Folder and frames. Обнаружьте приготовленную папку с картинками и нажмите OK.

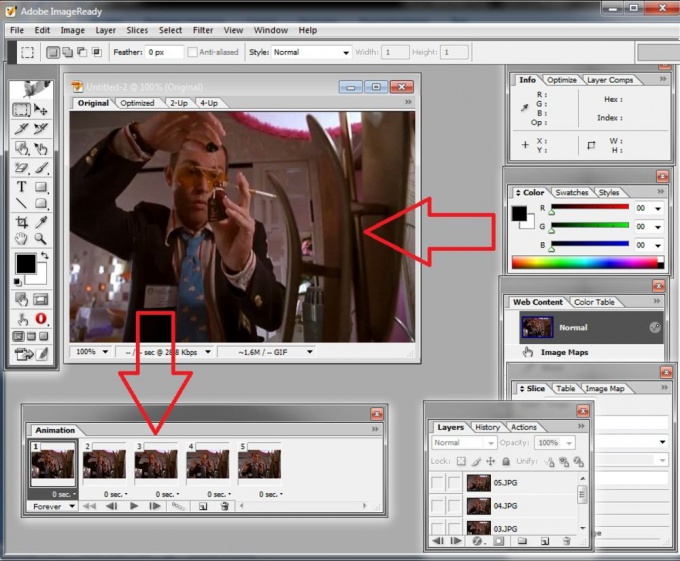
4. Перед вами откроется панель управления кадрами и окно предпросмотра.

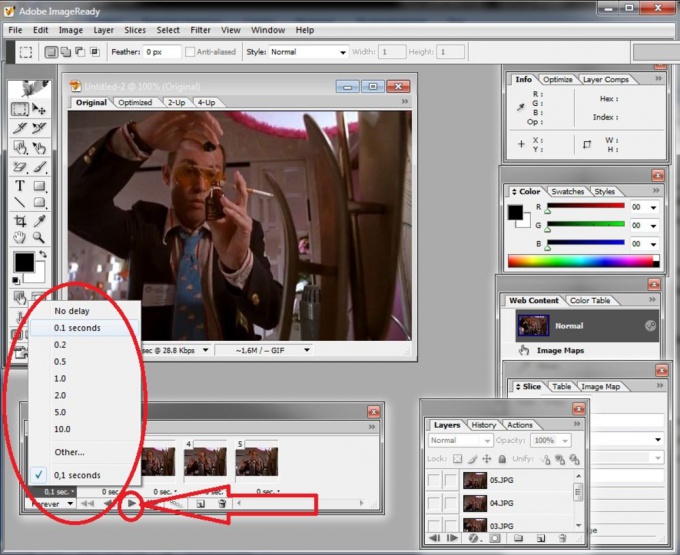
5. По умолчанию скорость задержки всякого кадра составляет 0 сек. Щелкните на кнопку Play/Stop, дабы посмотреть предложенный по умолчанию вариант движения кадров. Если скорость вас не устраивает, вы можете щелкнуть на кадре и выставить для всякого из них свою скорость задержки.

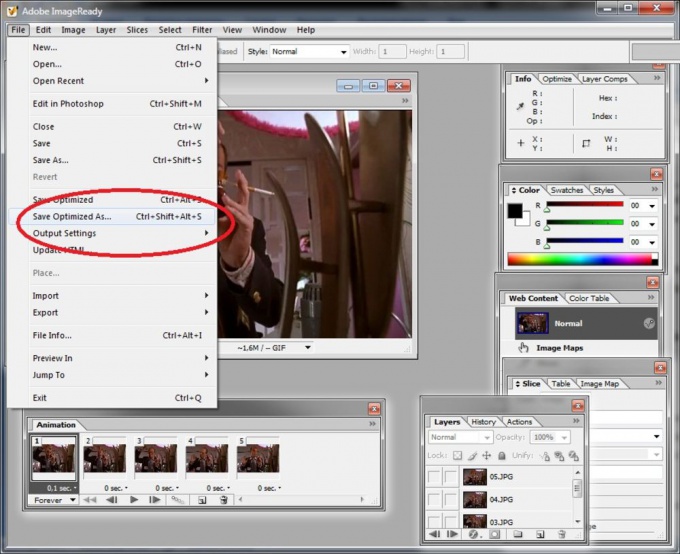
6. Сейчас дозволено сберечь полученный итог одним файлом. Для этого откройте меню File – Save Optimized As, и сбережете движущуюся картинку в формате GIF на своем компьютере.

jprosto.ru
Как сделать живые фотографии в Instagram? Синемаграммы. |
Мне так нравится, как фотография ловит момент, перед тем как он исчезнет.
© Сьюзи Сэлмон, Милые кости.
Продолжаю рубрику нестандартного контента для Instagram. Я терпеть не могу статьи в стиле «55 типов контента, которые взорвут ваш профиль лайками». Обычно они представляют собой простое сборище первых попавшихся идей, причём половину запихнули просто для количества. Поэтому 1 идея = 1 статья. Сегодня я буду развивать тему видео начатую в статье про необычное использование Boomerang.
Итак, тема сегодняшнего поста — синематография. Первые синематографии были представлены Нью-Йорксим фотографом Джейми Беком и веб-дизайнером Кевином Бургом. Разумеется, первой реакцией может быть что-то в стиле «Да это же простая gifка». Верно и не верно одновременно. GIFку в Instagram не залить, и да, это не разновидность Boomerang, выглядит намного интереснее всамделишное живое фото. Интересно? Поехали.
Для начала я отвечу на вопрос КАК и только потом ЗАЧЕМ. Вот такая странная логика, да.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
На самом деле есть три способа создания синемографа или синематографии, я попросту не знаю, как говорить правильно. И эти три варианта делятся на простой, очень простой и сложный.Как сделать живое фото в Instagram?
Очень простой способ доступен только гордым владельцам устройств на iOS и macOS — приложение Flixel. Под Android наверняка есть какие-то аналоги, но вменяемого софта я не нашёл. Что позволяет сделать программа? Выбрать или снять небольшое видео и заштриховать на нём область, в которой мы оставляем движение. Всё остальное останется неподвижным. Выглядит всё очень просто:
Для начала я снял видео, в котором неожиданно приняла участие моя собака. Если что, льётся в бокал не вино, а йогурт. Снимал со штативом.
Дальше я выбрал ту область, в которой будет движение.
Выбрал эффект
Получилось немного магии. Снято при почти севшем солнце и не самом удачном свете, но получилось вполне неплохо. На всё создание ролика я потратил несколько минут.
Промо-код DNATIVE20 даёт 20% скидку на все тарифы Flixel при покупке через официальный сайт.
Более сложный, но по прежнему простой вариант — использование традионного Photoshop. Для поиска исходного видео для статьи я убил минут 30, мои идеи с бутылкой вина, собакой и кружкой кофе, воплотились в «так себе посты», слишком мало света вокруг меня. Но мы будем нацеливаться на авторские ролики снятый на телефон/камеру. Ключевой момент в исходном ролике — камера должна быть абсолютно неподвижна. В идеале вам потребуется штатив, но мне удавалось обходиться и подручными средствами.
Вся работа при создании синематографии происходит в вашем лицензионном Photoshop. Видео можно обрезать отдельным софтом или же при импорте.
1. Импортируем видеофайл в Photoshop – Файл – Импортировать – Кадры видео в слои – выбираем необходимый файл. Теперь каждый кадр открывается как новый слой.
2. Выбираем статичный слой и объединяем все оставшиеся через Ctrl+G. Далее Слои — Слой-Маска — Скрыть всё
3. На первом неподвижном слое через любой удобный для вас инструмент, выделяем область, в которой у нас будет движение и закрашиваем белым цветом. Это будет наше «Окно» через все слои.
4. Теперь нам надо включить раздел анимации, если он у вас ещё не появился. Окно — рабочая область — анимация. Теперь появилась область с кадрами нашего будущего синематографа. Посмотрите вашу последовательность кадров. Почти все из них с прозрачным фоном. Чтобы избавиться от него выделите первый слой на панели со слоями и щелкните на пиктограмму «Унифицировать видимость слоя». В появившемся диалоговом окне, выберите «Синхронизировать».
Всё, наш ролик практически готов. Чтобы зациклить итоговое видео, копируем все получившиеся у нас кадры с помощью выпадающего меню. Далее в том же меню выберите пункт «Вставить кадры». В появившемся диалоговом окне выберите «Вклеить после выделенной области».Не снимая выделение кадров, выберите в меню пункт «Обратный порядок кадров».
Готово! Поздравляю, вы восхитительны! Ну почти.
Для примера я выбрал максимально простой ролик без людей и других сложных объектов. Но для дизайнера одежды или мастера по маникюру такой вариант будет слишком ограниченным.
Во время работы над статьёй я обратился за комментариями к Дмитрию Меткину, человеку, который сталкивается с созданием видео, фотографии и синематографии ежедневно.
Дмитрий Меткин.
В Photoshop ты очень сильно ограничен. Даже при съёмке на хорошую камеру, с хорошим светом и штативом, получится анимировать только неподвижные объекты. Если же мы берём живых людей, маски из Photoshop тут не помогут, изображение будет дёрганным, смазанным и нереалистичным. Тут нам на помощь приходит Adobe After Effects.
Взять для примера недавнее видео, в котором девушка красится на фоне камина. У неё постоянно дрожали руки, что в конечном итоге вполне могло похоронить нашу работу. Нам пришлось покадрово стабилизировать конечный ролик и только так мы добились качественного результата.
Зачем вашему профилю синематография?
И тут мы пришли к самому главному вопросу. Если можно сделать обычный Boomerang или фотографию? Приведу пару примеров красот из интернета. Да, они оформлены в формате GIF, но с точно таким же успехом могли размещаться в формате видео в профиле модного бренда или магазина украшений.
Согласитесь, подобный контент привлекает больше внимания, чем простое фото. Идея статьи возникла после просмотра профиля Дмитрия Меткина, который решил бросить себе вызов и делать каждый день по одной новой живой фотографии.
Дмитрий Меткин
Синемограф — это логичное продолжение фотографии, которое привносит на снимок действие. Дизайнер, представляя себе новое платье, добавляет к нему движение. Девушка в платье не просто стоит, а, скорее всего, двигается, и платье развивается на ветру. Поэтому синемограф — это отличная история, чтобы это всё красиво показать и рассказать.
Логичным продолжением развития фотографии и может стать синемограф. Впервые я столкнулся с аналогами синемотографии в Гарри Поттере в его движущихся картинах, и уже тогда эта идея смогла меня зацепить.
Я как раз занимаюсь созданием контента, и все рекламодатели сегодня борются за внимание пользователей. Синемографами гораздо легче привлечь внимание к своим рекламным материалам, чем простой фотографией, даже тысячу раз провокационной.
Почему синемотография выстреливает именно сейчас? Во всех социальных сетях уже появилось автовоспроизведение видео. Примерно похожая ситуация была раньше с gif-анимацией, но зачастую качественные гифки весят слишком много, имеют свои технические ограничения и не все социальные сети их поддерживают.
Если брать моё агентство, то ещё с первых экспериментов с синемографами этим летом, примерно раз в неделю ко мне прилетают запросы от крупных брендов. Я вижу в этом потенциал.
В наших краях подобные снимки только начинают набирать популярность, поэтому вы можете удивить своих подписчиков чем-то новым. На создание моего примера у меня ушло минут 10, каждый следующий «продукт» занимает всё меньше времени. Просто попробуйте, своими результатами я поделюсь немного позже.
Лучший блог про Instagram в социальных сетях. Подписался на свежие статьи?
Telegram-каналГруппа ВконтактеСтраница в FacebookYoutube-канал
dnative.ru
Урок по созданию "живых" фотографий
Сейчас довольно популярны так называемые "живые" фотографии - синематографии, где часть изображения, словно живая - движется. Действительно, довольно красивые результаты можно получить, если правильно подобрать объект анимации.Для сообщества 30_day_photo (где одним из заданий является создание как раз такой "живой" фотографии) я написала урок. Очень старалась писать подробно - так, чтобы даже новичок, недавно познакомившийся с фотошопом, сумел создать свою собственную синематографию.Сначала, вдохновения ради, предлагаю вам посмотреть несколько чудесных "живых" снимков!
Конечно же, мой пример в уроке не такой эффектный, но моей задачей было лишь показать принцип созданий подобных изображений. А уж с полученными навыками их оригинальность и эффектность полностью в ваших руках!
Теоретический урок.
Итак, что же такое синематография?По сути - это набор кадров, сменяющих друг друга.Например, на первом кадре человек с закрытыми глазами, на втором - начинает открывать, на третьем - еще больше, на четвертом - глаза совсем открыты, а дальше - в обратном порядке.Чтобы на вашем снимке двигались только глаза (а не случайно дернувшаяся рука, уголок губ, или упавшая прядь волос), анимацию оставляют только на нужном участке снимка.Как это сделать?Двумя способами.
1) Из каждого кадра вырезать область, которая должна двигаться на фото, а остальное - удалить, оставив лишь один кадр невредимым - он и станет фоном для всей анимации. Допустим, вы анимируете то же моргание человека. У вас, скажем, 10 кадров на который человек моргает.В 9-ти из 10-ти кадров вы удалите все, кроме глаз. 10-й кадр будет фоном, его мы расположим под остальными. Фон будет видно всегда, а вот кадры с морганием будут попеременно сменять друг друга.
2) Все кадры оставляем невредимыми, кроме одного - в нем вырезаем "дырку" в том месте, где хотим видеть движение, и располагаем его выше других.Допустим, в том же примере с морганием, мы берем один из 10 кадров и удаляем на изображении глазницы (жутковато :))). Перед нами картинка, у которой нет глаз - это фон. Зато через эту "дырку" можно видеть кадры, расположенные под фоном. Фон остается на месте все время, а кадры сменяют друг друга.
Возможно звучит все это немного заморочено, но на деле все окажется простым, вот увидите :)В своем практическом примере я буду разбирать второй случай, мне так удобнее. Но вам может показаться удобнее первый, поэтому не сбрасывайте его со счетов :)
Откуда взять эти самые кадры для анимации?Откуда же взять эти самые кадры, из которых нужно что-то вырезать?Опять же - есть два варианта - можно использовать для создания синематографии видео (снятое самостоятельно, или готовое, взятое из сети), а можно - ряд фотографий.В первом случае вам нужно будет снять или найти подходящее видео, а потом придется пользоваться специальной программой (или ставить дополнительные кодеки для ФШ) для того, чтобы сохранить часть из этого видео как набор скриншотов, кадров, которые мы в последствии сможем использовать.Во втором случае нам нужно выбрать объект съемки, и с помощью режима скоростной съемки вашего фотоаппарата сделать серию снимков, где выбранный вами объект движется.
Так как мы в этом сообществе все-таки фотолюбители, а не видеолюбители - я предлагаю разобраться во втором случае - скоростной съемке, и работой с множеством получившихся дублей (по желанию расскажу позднее как работать с видео).
Что именно фотографировать/снимать на видео?Сложность синематографий в их оптимизации, ведь формат gif, поддерживающий анимацию, может содержать в себе не больше 256 цветов (считаются все оттенки!). Отсюда первое правило создания "живого" снимка:
Правило №1. Не выбирайте объектом вашей анимации предметы ярких насыщенных цветов. При их оптимизации на вашем снимке проявится немало неприятных артефактов (проще говоря - фотография запестрит пикселями). Берите спокойные тона, желательно, чтобы на всей вашей будущей синематографии этих цветов оказалось немного. Избегайте градиентов, радуги, и других пестрых текстур.
Правило №2. Выбирайте объект, который совершает цикличное движение! Проще говоря, не фотографируйте рыбок, хаотично плавающих в аквариуме - вы никогда не сможете "закольцевать" такую съемку. Ваш предмет должен совершать движение и возвращаться на тоже место, на котором был в начале!Человек открыл глаза - человек закрыл глаза. Листик на ветке качнулся и вернулся обратно. Или же ваш объект должен изначально отсутствовать в кадре, потом появляться, а потом снова исчезать. Например, таракан, пробегающий по столу раз за разом. Или капля воды, падающая из крана вниз.Если в качестве вашей модели выступает живой человек, просите модель как можно меньше шевелиться, не совершать лишних движений.
Правило №3. Берите маленький движущийся объект (небольшую область анимации). С большим сложнее работать - легче допустить ошибку при съемке. К тому же анимация большого объекта будет немало "весить". А какой смысл живой фотографии, если ее нельзя никому показать?
Итак, мы с вами обсудили теорию создания синематографии. Переходим к практике :)
Практический урок.
Этап 1. Фотографируем. Для первых экспериментов предлагаю выбирать неодушевленный объект, совершающий простое повторяющееся движение. И лучше, для первого раза, один. Ну вот, например, вентилятор. Стоит на месте, никуда не убежит, крутится циклично - отличная модель.Я ставлю свой вентилятор на кухонный стол, где достаточно света для съемки, расставляю там еще несколько предметов, создавая натюрморт. Сажаю ребенка, чтобы получилось живописнее. Убираю все лишние предметы, стараясь свести к минимуму последующую обработку в фотошопе.
Дальше разбираемся с настройками вашего фотоаппарата.Вам необходимо найти режим скоростной съемки, чтобы быстро и без проблем отснять движение лопастей вентилятора. Этот режим означает, что, зажав кнопку съемки, вы сделаете не один кадр, а сразу много - фотоаппарат будет снимать, пока вы не отпустите кнопку (или пока не закончится флешка :))Скорость съемки напрямую зависит от того, какая именно у вас камера.
Ну а дальше все просто - ставите свой фотоаппарат на штатив (или на ровную устойчивую поверхность), чтобы все кадры были сняты с одинаковой точки, и наша анимация не прыгала. Это очень важный момент! Если камера будет сдвигаться хоть на мм во время серийной съемки - все пропало :)
Включаем вентилятор, а потом делаем серию снимков.Сколько именно снимков - вы легко выясните, приступив к практике. Конечно, чем дольше длится движение вашего объекта - тем больше кадров вам нужно сделать. Вентилятор делает поворот вокруг своей оси довольно быстро, поэтому мне хватило 30 кадров (и то - при обработке мы часть дублей удалим, чтобы уменьшить вес нашей анимации).
Этап 2. Работаем с получившимся материалом.
Я работаю в фотошопе версии Cs2 и Cs5 (оба - на английском языке), урок буду писать, пользуясь 5 версией. В принципе в новой версии не появилось ничего уникального, связанного с анимацией, но некоторые команды изменили свое расположение. Поэтому спрашивайте, если что :)
1. Посмотрите все кадры, которые вы отсняли. Найдите начало и конец движения, в нашем случае - когда вентилятор сделал полный круг. Все кадры после этого можно удалить.
2. Если ваш объект совершает небольшое движение, а дублей вышло слишком много - удалите лишние кадры через один. Как правило, после двух этих действий у вас останется немного кадров - 10-30.
3. Откройте все снимки в фотошопе. Перетащите все снимки в один файл - один слой над другим, в том порядке, в котором вы их снимали. Нижним слоем получится начало движения, наверху - конец.
4. Теперь создаем ту самую дырку - маску - через которую будет видно движение только в необходимой области. В нашем случае эту дырку нужно сделать на месте, где лопасти вентилятора.Пусть слой, оказавшийся выше всех станет фоном, в котором мы и будем делать дырку. Выделите его, щелкнув по нему мышкой.Теперь перейдите в режим быстрой маски - кнопка для перехода в этот режим находится внизу панели инструментов:
После этого возьмите инструмент "Brush tool" (кисть) и закрасьте с его помощью ту область, где нужно сделать дырку. Лучше пользоваться кистью с жесткими краями, чтобы видеть четкие границы области, которую вы выделяете:
После того, как вы закончили с закрашиваем области, снова нажмите на кнопку режима быстрой маски, выключив его. Вы увидите выделенную область:
Теперь превратим выделенную область в векторную маску. Для этого щелкнем по кнопке "Add vector mask" на панели "Layers" (Слои):
И вы увидите, что около вашего слоя появилась маска с черной областью - это и есть дырка, через которую мы будем видеть слои, расположенные под нашим "фоном":
Важно: Напоминаю, что я использую этот способ (делаю дырку-маску в самом верхнем слое, а остальные оставляю нетронутыми) потому, что он удобен лично мне, и хорошо подходит для этого конкретного случая, когда вентилятор крутится всегда в одной и той же области, по кругу.Здесь мы сразу видим область, в которой будет происходить анимация. Но бывает и иначе.Когда необходимо сделать более аккуратные выделения (например у нас анимация человека в толпе, и мы не хотим, чтобы другие люди двигались), то удобнее пользоваться вторым способом, который я описывала выше - фон, который останется нетронутым, размещать под всеми остальными слоями. А к ним, в свою очередь, (к каждому слою!) дорисовывать маску нужной формы.Если этот момент непонятен кому-то - напишите, я могу дописать урок, приведя конкретные практические примеры.
5. Теперь создаем анимацию.Для этого откроем панель "Animation" (Анимация) с помощью команды "Window - Animation".Панель выглядит вот так:
Сейчас перед вами только один кадр - значит анимации нет.Прежде всего нам нужно создать другие кадры. Кадров должно быть столько же, сколько у вас слоев (за исключением фона с маской). У меня 8 слоев, поэтому я должна создать еще 7 кадров.Это делается с помощью кнопки "Duplicate selected frames" (дублировать выделенные кадры):
Я нажала 7 раз на эту кнопку, и вот все мои 8 кадров:
Сейчас они все выглядят одинаково, ничего не меняется от кадра к кадру.Нам необходимо выставить правильную видимость слоев для каждого кадра.На всех кадрах должен быть виден наш фон-верхний слой один из оставшихся кадров.Т.е. на первом кадре видно фон слой0, на втором - фон слой 1, на третьем - фон слой 2, и т.д.Сделать слой видимым или невидимым можно нажав на значок глазика рядом с ним.Вот, для наглядности:
Выставляя видимость слоев, вы сразу же будете видеть результат - как происходит анимация от кадра к кадру.Когда вы закончите - подберите скорость перехода от кадра к кадру. Выделите все кадры с помощью кнопок Shift или Ctrl на клавиатуре и из выпадающего списа выберите нужное значение:
Я выбрала 0,1 секунды. No delay - значит без остановки.Вот и все! Анимация готова :)
6. Доводим картинку до ума.Т.е. занимаемся украшательствами :) Этот шаг необязательный в создании синематографии, но совсем без обработки не делается практически ни одно фото. На моей картинке явно не хватает света. И еще хотелось бы подправить цвета.
Я создаю два корректирующих слоя (убедитесь, что при этой вы находитесь на первой кадре анимации! действия, сделанные на первом кадре анимации - будут распространяться и на все остальные кадры) - Selective color (редактирование цветов) и Curves (кривые) с помощью кнопки "Create new fill or adjustments layer" (создать новую заливку или корректирующий слой), которая находится внизу на панели "Layers" (Слои):
Получаем вот такой красивый результат:
С помощью команды "Image - Image Size" (Изображение - размер изображения) уменьшаем нашу синематографию до нужный размеров. Я выбрала размер 700 по большой стороне.
7. Сохраняем нашу синематографию.Для этого пользуемся командой "File - Save for Web & Devises" (Файл - Сохранить для Веб и устройств).В появившемся окне нам предлагают выбрать настройки оптимизации формата gif. Как я и говорила ранее, в формате gif лишь 256 цветов, поэтому качество изображения непременно пострадает, это неизбежно. В каких-то случаях это видно не сильно, в каких-то - довольно заметно. Именно поэтому я давала советы по выбору исходника по цветам.
Расписывать все настройки оптимизации я не возьмусь - это материал для отдельного большого урока, извините :) Но, меняя настройки, вы сами сможете увидеть, что лучше в вашем случае - все изменения будут отображаться на превью слева.Покажу лишь какие настройки выставила я:
После этого жмете "Save", даете имя, и ваша "живая" фотография готова!
Чем лучше вы продумаете свою синематографию, чем тщательнее выберите объект анимации, чем аккуратнее снимете - тем лучше получится результат.
Важно: Мы создали синематографию с помощью серийной съемки. Но не у всех фотоаппаратов есть возможность делать быструю серийную съемку. Да и не всегда этот способ удобен. Помните, что вы можете также снимать видео! При съемке видео обязательно ставьте видеокамеру/фотоаппарат на штатив. И не делайте длинных роликов (не больше 10-20 секунд), иначе замучаетесь удалять ненужные кадры.Получившийся ролик необходимо разобрать на кадры, которые потом вы сможете, словно серийную съемку, с которой мы работали, превратить в анимацию. В последних версиях фотошопа есть возможность разложения видео на кадры-слои, это очень удобно. Команда звучит как "Fшle - Import - Video Frames to Layers"(Файл - импорт - Видео кадры как слои). У кого фотошоп старых версий - придется воспользоваться Adobe Image Ready, или сторонней программой для сохранения скриншотов из фильмов.Если кому-то будет интересен данный способ создания синематографий - напишите, я расскажу.
Творческих успехов вам!
sunny-alison.livejournal.com
Как сделать самому «живую» фотографию

Синематография или «живая» фотография – это изображение, часть которого подвижная, а часть остается статичной. На таком фото сочетается и видео, и фотография, что и определило название подобного изображения – «живая фотография». Создать такое фото не сложно, нужно просто правильно подобрать объект для анимации.
Фактически, синематография является набором сменяющихся кадров. Например, в первом кадре глаза у человека закрыты, далее с кадрами, глаза открываются все больше и больше, и уже на четвертом кадре глаза полностью открыты, и далее постепенно закрываются. Чтобы на фото уголки губ, или случайно упавшая прядь волос оставались неподвижными, а двигались только глаза, анимацию следует делать только на конкретном участке снимка, что достигается двумя способами.
Для начала следует вырезать из каждого кадра ту область, которая на фотографии будет двигаться, остальное нужно удалить. Невредимым оставляют только 1 кадр, который служит фоном для синематографии. Рассмотрим все тот же пример с морганием человека. Для этой анимации следует взять 10 кадров. В 9-ти кадрах удаляем все, оставляем только глаза. 10-й кадр оставляем не тронутым, он будет фоном, и располагаем его под остальными. Фоновый кадр виден всегда, а остальные кадры будут сменять друг друга по очереди, и создавать моргание.
Используя второй способ, нужно невредимыми оставлять все кадры, кроме фонового, в котором вырезают «дырку» именно в том месте, в котором будет движение. При этом фоновый кадр располагают поверх всех остальных. Все также возьмем пример с морганием и 10 кадров для него. На одном изображении вырезаем глаза, этот кадр будет фоном. Его будут видеть постоянно, а остальные кадры будут сменять друг друга.
Двумя способами получают и кадры для анимации. Первый – сделать ряд фото, второй – использовать видео. В первом случае нужно использовать фотоаппарат, имеющий специальный режим скоростной съемки. Чтобы получить кадры вторым способом, нужно использовать специальную программу, сохраняющую часть видеоролика как скриншот.
Сложность «живой» фотографии заключается в том, что ее нужно оптимизировать, поскольку формат gif, поддерживающий анимацию, включает более 256 оттенков и цветов. Поэтому не стоит выбирать для анимации чересчур яркие и насыщенные объекты. Лучше использовать изображения более спокойных тонов, избегать радуги, градиентов и других пестрых текстур.
Следует выбирать объекты, совершающие цикличные движения. К примеру, фотографии рыбок, хаотично плавающие в аквариуме, превратить в синематографию нельзя. Предмет анимации должен двигаться таким образом, чтобы возвращаться к начальной позиции. Постарайтесь взять небольшие движущиеся объекты. И тогда при съемке вероятность ошибок уменьшается, и работать с таким объектом легче. Изначально пробовать нудно на неодушевленных предметах, совершающих простые движения.



Чтобы создать несколько кадров на фотоаппарате, выбирают режим скоростной съемки, ставят фотоаппарат на штатив, что позволяет сделать все фотографии с одной точки, и при этом будущая анимация не будет прыгать. Число кадров прямо пропорционально зависит от длительности движения. Для дальнейшей работы используется программа Photoshop. Для начала нужно просмотреть кадры, которые получились, и найти начало и конец движения объекта. Все остальные изображения можно удалять. Снимки открывают в Photoshop и перетаскивают их последовательно в один файл. Перетаскивать необходимо в том порядке, как они были сняты. Начальный кадр – это нижний слой, конечный – верхний слой. Далее создается та самая «дырка», через которую видно движение. Анимация создается в режиме быстрой маски, который включается кнопкой, расположенной снизу панели инструментов.
Затем выбирают инструмент «Brush tool», с помощью которого закрашивается область, в которой делают «дырку». После это выключают режим быстрой маски, и проверяем выделенную область. Затем нажимают кнопку «Add vector mask», которая располагается на панели «Layers». С помощью этой кнопки закрашенную область превращают в векторную маску, и через нее видны остальные слои.
После этого переходят к созданию анимации. На панели «Animation» используется команда «Window-Animation». Там присутствует 1 кадр, остальные необходимо создать. Количество кадров равно количеству слоев. Дублирование кадров осуществляется с помощью кнопки «Duplicate selected frames». Далее выставляется правильная видимость слоев всех изображений. Видимость и невидимость слоя включается нажатием глазика на значке. После выставления видимости слоев, сразу можно будет увидеть результат – анимация происходит от кадра к кадру. Затем выбирают скорость перехода между кадрами. Это делают клавишей Ctrl или Shift, которыми выделяют все кадры и выбирают требуемое значение из существующего списка.
Теперь уже можно подправлять цвета, добавлять свет, если это необходимо. При этом помните, что выполненные операции распространяются с первого по последний кадр.
Готовая «живая фотография» сохраняется с помощью команды «File-Save for Web&Devises». При этом открывается окно, в котором предлагается выбрать настройки, чтобы оптимизировать gif-формат. При сохранении, к сожалению, качество изображения несколько ухудшается, поскольку формат gif имеет только 256 цветов. Иногда это практически не заметно, а иногда качество становится значительно хуже. Поэтому необходимо внимательно относиться к выбору цветов для анимации.
Далее нажимают кнопку «Save», называют файл – и ваша «живая фотография» или синематография готова!
Описанный способ создания анимации воплощается с помощью серийной съемки. К сожалению, данную функцию имеют не все фотоаппараты. Но, к счастью, анимированное фото можно сделать и из видеоролика. Данный способ подразумевает съемки слишком длинных роликов камерой, установленной на штатив. Ролик должен длиться до 20 секунд. Готовый ролик разбирают на кадры, а далее они используются как серийная съемка. Разложить видео на отдельные изображения можно в последних версиях программы Photoshop. Также можно использовать Adobe Image Ready.
Запомните, что от внимательности выбора объекта и аккуратности его съемки, зависит качество результата. Воспользуйтесь советами и творческих вам успехов!
fotoredactor.com
Как создать анимированную gif картинку, используя Adobe Photoshop
Хотите уникальную аватарку для дневника/форума? Нигде не найти именно то, что нужно? Желаете поразить посетителей анимированными элементами дизайна на вашем веб-сайте? Создайте свою собственную анимированную gif картинку (или даже серию), используя продукты из линейки Adobe Photoshop. Поверьте, это действительно легко, справится даже начинающий.
Вам понадобится: - Adobe Photoshop по идее любой версии, от 5.5; - Adobe ImageReady (идет в комплекте с Photoshop).
Создаем несколько картинок, чтобы собрать из них анимированный gif:
1. Откройте Photoshop и создайте новый пустой файл подходящего размера: как правило, в сервисах соцсетей и на форумах допускаются аватары размером 80х80, 100х100, 200х200 и в редких случаях 250х250. Выберите один из этих размеров, установите цветовой режим RGB. Если вы намерены создать движущуюся картинку, фоном для которой послужит фон сайта/форума, отметьте здесь так же прозрачный (transparent) фон. Но помните, что только некоторые фигурки получается вырезать из картинок настолько аккуратно, чтобы убрать белесые (и другого цвета) очертания, так что подумайте, все-таки задав фиксированный фон будущей аватаре или баннеру вы значительно облегчите себе жизнь.
2. Выберите в меню пункт «Window» (Показать - инструменты/панели) и в раскрывшемся списке отметьте галочкой пункт «Layers» (Показать панель «слои»). Чаще всего галочка уже стоит, то есть показ панели задан по умолчанию.
3. Выберите в левой узкой панели инструмент Карандаш (Pensil) и нарисуйте с его помощью картинку. Там же есть кисть, если орудовать ею вам будет удобнее. Чтобы переключиться между инструментами, нажмите на квадратик, удерживая кнопку мыши в нажатом состоянии, переведите курсор на нужный элемент в выпавшем рядом списке и отпустите.
Как вариант, можно нарезать необходимых объектов из найденных в Интернете картинок, используя лассо и все его аналоги из списка (Lasso Tool),
выделение квадратом и кругом (все варианты из списка Marquee Tool),
волшебную палочку (Magic Wand Tool),
функцию копирования и вставки выделенного (после выделения, в меню выбирайте: Edit->Copy, затем в созданном вами новом файле Edit->Paste) и ластик, чтобы убрать лишнее. Уменьшайте или увеличивайте, наклоняйте, отображайте или поворачивайте скопированную картинку по своему желанию при помощи Edit->Free Transform и Edit->Transform.
Либо можно сделать надпись на нужном фоне при помощи Type Tool, и затем, используя фильтры, вносить изменения на новых слоях для получения движущейся картинки в конечном итоге; или сделать так, чтобы на каждом новом слое появлялось по 1 новой букве или новому слову.
4. Нажатием правой кнопки мыши на выделенном исходном слое выберите в панели инструментов «Слои» пункт «Дублировать слой» (Duplicate Layer). Выделите новый созданный слой, если этого не произошло автоматически. И затем, после работы, каждый раз копируйте последний слой с внесенными изменениями (либо первый, если по задумке вам нужен именно он).
5. Внесите на новом слое какие-то изменения в картинку: что-то добавьте (например, новый объект или буквы), что-то уберите (ластиком), уменьшите/увеличьте общий размер, поменяйте цвет какой-то детали, осветлите/затемните картинку в целом (в меню Image->Adjustments->Brightness/Contrast; таким образом, вы сможете добиться того, что ваша картинка будет мигать при смене в gif файле светлой и темной картинок), и т. д.
Помните, что в gif картинке слои будут СМЕНЯТЬ по порядку друг друга, а не накладывать дополнения на первый слой. За счет дополнений и изменений в новых слоях gif картинка создаст имитацию движения. Поэтому, если вы через копирование будете добавлять новые элементы в картинку (а они пойдут опять новыми, отдельными слоями), не забывайте выделять слой с последним дополнением и далее через меню Layer->Merge Dowm (Слои->Объединить с одним нижним; нажать 1 раз или в зависимости от количества скопированных дополнений) объединять новую(ые) деталь(и)-дополнение(я) с дубликатом последнего слоя.
6. Когда все слои будут готовы, проследите чтобы именно ваш файл со слоями был активным в этот момент, и выберите в меню: File->Jump To-> Adobe ImageReady. Созданный вами файл со слоями будет перенесен в приложение ImageReady.
Создаем анимированную картинку в Adobe ImageReady:
1. В меню выберите и отметьте галочкой: Window->Show Animation (как правило уже установлено по умолчанию). Таким образом, вы активируете панель Анимации. В панели анимации перенесенный файл будет выглядеть, как 1 единственный кадр. Если при переносе произошел сбой и ImageReady сама автоматически сделала раскадровку, смотрите сразу п. 3.а ниже.
2. В правом верхнем углу панели Анимации нажмите на стрелочку, откроется подменю, в нем выберите пункт Make Frames From Layers (Сделать кадры из слоев). Программа сделает вам раскадровку по слоям.
На данной картинке как раз показан результат неверной работы, когда при создании файла и его слоев в Photoshop не учитывался тот факт, что каждый новый слой-кадр в gif будет полностью сменять предыдущий, а не накладывать дополнения на исходную картинку. На самом деле на каждом из 4-х кадров выше должен быть одуванчик, и на каждом последующем кадре все, что было изображено на предыдущем.
2.а. В панели Анимации под каждым кадром указано время в секундах – его нужно поменять, если вы хотите, что кадры сменялись с задержкой, а не моментально, т. е. чтобы каждый кард задерживался перед смотрящим на указанное вами количество секунд. Просто нажмите на надпись и установите при желании нужное время.
3. В меню выберите: File->Save Optimized As (Сохранить оптимизированный файл как…) и далее выберите папку и имя для сохранения анимированного gif файла. 3.а. После любого изменения файла в Photoshop(е) обязательно заново повторяйте переброску файла File->Jump To-> Adobe ImageReady, иначе все настройки в ImageReady собьются в нечто непонятное. Бывает, что настройки и синхронизация между Photoshop и ImageReady не срабатывают верно, тогда вам придется, выделяя каждый кадр в панели Анимации, переходить на панель слоев справа (аналогичную панели слоев в Фотошопе) и подключать или отключать (нажимая на изображение глаза слева от каждого слоя) для конкретного кадра нужные слои. В общем-то тоже ничего сложного.
Дополнения:
- В принципе, рисовать можно и в ImageReady, т. к. панели инструментов у них с Photoshop похожи;
- На панели Анимации, внизу, под кадрами, есть стандартные кнопки управления видео – нажав на стрелку, можно запустить превью, и посмотреть, как будет выглядеть ваша gif картинка;
- Чем больше кадров, тем тяжелее будущая gif картинка, имейте это в виду.
www.znaikak.ru
Техника Cinemagraph — оживляем фотографию
В то время как большинство фотографов стремится получить реалистичные, детализированные снимки, некоторые экспериментируют и демонстрируют нам совершенно неожиданные результаты. Фотоизображения сами по себе могут быть красивыми и интересными, однако в наш век хочется, чтобы фотографии были еще и динамичными. В этой связи в последние годы среди фотографов стала популярна такая техника, как Cinemagraph. Это ожившие или движущиеся фотографии, для создания которых используют отснятые видеоролики. Cinemagraph – это больше чем просто фотография, но в то же время еще не видео. В этой статье мы попробуем немного раскрыть секреты создания подобных, действительно ярких и необычных фотоизображений.
Cinemagraph — гибрид фото и видео
 Ludmila Vilarinhos / Foter / CC BY
Ludmila Vilarinhos / Foter / CC BYСуть техники Cinemagraph заключается в том, что большая часть фотографии остается статичной и только какой-то один ее небольшой фрагмент движется. Получается «живая» фотография, которая выглядит довольно интересно, а порой и очень забавно. Такие фотоизображения чем-то напоминают обычную анимацию, сделанную с помощью использования формата растрового изображения GIF. Как известно, гифки делают возможным визуализацию любого движения. Подобная техника анимации на самом деле появилась еще в конце 80-х годов. Однако в случае с GIF-анимацией мы имеем дело, как правило, с достаточно неровными, резкими движениями.
Cinemagraph же создает плавное, волшебное движение, благодаря которому картинка буквально «оживает» на глазах. Зритель, глядя на фотографию, выполненную с помощью техники Cinemagraph, сразу же концентрирует свое внимание на движущейся области. Это дает возможность фотографу акцентировать внимание людей на определенной детали картинки.
Считается, что авторство техники Cinemagraph принадлежит фотографу Джейми Беку и дизайнеру Кевину Бургу. Именно им пришла в голову мысль о создании таких оригинальных, движущихся фотографий. Сегодня этот тандем создает невероятно красивые и сложные фотоизображения в технике Cinemagraph. Впрочем, очевидно, что в самой технике создания «живых» картинок нет ничего нового – мастера графики применяют подобные приемы уже на протяжении многих лет.
Однако благодаря Интернету Cinemagraph стала достоянием широкой общественности, и оригинальная идея «движущихся» изображений заинтересовала многих простых любителей фотографии. Ведь данная техника способна оживить скучные фотографии, сделав их более динамичными и реалистичными в глазах зрителя. Использование техники Cinemagraph может пригодиться для того, чтобы немного «оживить» пейзажные фотографии, портретные и групповые снимки. В общем, область применения такого приема может быть довольно широкой. Все зависит лишь от Вашего желания и усидчивости.
Как сделать Cinemagraph в фотошопе
Как же делать изумительные фотографии в стиле Cinemagraph? Для этого Вам потребуется фотокамера, поддерживающая функцию видеосъемки, и устойчивый, надежный штатив. Вдобавок, нужен компьютер с доступом к средствам какого-либо продвинутого графического редактора и программам монтажа видео.
 mendhak / Foter / CC BY-SA
mendhak / Foter / CC BY-SAРазумеется, вначале Вам нужно будет придумать самую идею фотоизображения с отдельным движущимся элементом. В сцене, которую Вы планируете снять, можно использовать какой-нибудь дополнительный реквизит. Движение на снимке должно быть плавным и неуловимым – соответственно, Ваша задача создать определенную интригу, чтобы при взгляде на фото зритель воскликнул: «Вот это да, она же движется!». При этом остальная часть сцены, которая будет статичной на фото, должна подчеркивать движение отдельного фрагмента за счет контраста. В качестве простых идей снимка можно назвать моргание глаз модели, развевающиеся на ветру волосы или отдельные предметы, движущиеся в отражении стекла. Таким образом, идея движения на фотоизображении может быть самой разнообразной.
После того, как Вы определились с основной идеей, можно приступать к съемке. Опишем пошагово процесс создания «живых» фотоизображений с помощью фотокамеры и редактора Photoshop:
- Устанавливаем камеру на штатив и запускаем видеосъемку сцены. Убедитесь в том, что штатив установлен на твердой поверхности, чтобы исключить малейшие колебания фотоаппарата. Нужен качественный, короткий видеоролик примерно на десять – тридцать секунд. Для получения нормальной детализации и хорошего качества снимать лучше всего в формате 1080p с частотой 25 кадров в секунду. Отснятые видеофайлы должны быть формата MOV или AVI, чтобы их можно было без проблем в дальнейшем открыть в редакторе.
- Открываем видеофайл в фотошопе (Import > Video Frames to Layers). Здесь Вам предлагается импортировать весь файл на кадры или только выбранную часть видеоролика. Чтобы не слишком загружать свой компьютер, лучше выбрать второй вариант и в дальнейшем вырезать именно тот момент, когда происходит интересующее Вас движение.
 moniqca / Foter / CC BY-ND
moniqca / Foter / CC BY-NDДалее Ваш видеофайл будет импортирован в программу, причем каждый кадр будет размещаться в своем слое. Эти слои и кадры объединены для создания анимации. Перед Вами все кадры короткого видеоролика и нужно решить, какие отдельные кадры с движением нужны будут для Cinemagraph. При воспроизведении видеофайла покадрово определите, какие кадры не нужны, и смело удаляйте их вместе со слоями.
- Следующий этап – работа со слоями. В урезанном Вами файле выберите слой, который будет обозначать статичные детали будущей «живой» фотографии. Следует продублировать этот слой и разместить поверх всех остальных. Вы будет редактировать этот базовый слой, чтобы выделить движение посредством векторной маски. То есть Вам необходимо «замаскировать» те элементы, которые будут двигаться на фотоизображении в соответствии с Вашим замыслом. Например, можно маскировать волосы модели или листья деревьев – все зависит от того, что Вы придумали в начале. Теперь нужно протестировать, что получилось на Вашем базовом слое, с помощью окна анимации. Тут Вы можете заметить отдельные недостатки движения и те изменения, которые нужно будет сделать в слоях, чтобы добиться более реалистичного или динамичного эффекта.
- Наиболее типичная проблема при создании подобных анимированных фотоизображений – это не самое плавное движение. Вам, вероятно, нужно будет поэкспериментировать с кадрами и слоями, чтобы сделать движение на итоговой картинке плавным. Выделите все кадры, скопируйте и вставьте их после оригинальных. Далее в меню анимации используйте опцию Reverse frame. Сглаживание перехода также можно достичь путем обратного кадрирования с временной задержкой на первом и последнем кадрах. Собственно, плавный переход и является той особенностью, которая отличает Cinemagraph от обычной анимации.
- На этом Ваша работа не закончена. В фотошопе можно немного поработать с цветами, поиграть с корректирующей маской. Дело в том, что при преобразовании файла в GIF наполненные ярким цветом кадры могут немножко поблекнуть. Чтобы этого не случилось, желательно применить различные color-processing эффекты для всех слоев. Если Вы собираетесь опубликовать итоговую картинку на каком-либо веб-ресурсе, то, возможно придется несколько уменьшить размер изображения (Image > Image Size), поскольку многие сайты не очень дружны с файлами GIF значительного объема. После этого Вы уже готовы сохранить анимированное изображение в GIF. На выходе у Вас получается оригинальное «ожившее» фото.
Процесс создания таких анимированных фотоизображений на самом деле довольно простой и после нескольких проб и ошибок Вы наверняка сможете овладеть такой техникой. Для этого, кстати, подойдет не только Photoshop, но и любой другой графический редактор.
Сегодня существуют специальные программы для создания фотографий с эффектом движения, которые существенно упрощают весь процесс. Например, программа Cinemagraph Pro. «Живые» фотографии – действительно очень интересная техника, которая уже успела очаровать многих. Во всяком случае, на просторах Интернета появляется все больше фотоизображений с подвижным объектом или областью. Вы также можете попробовать свои силы в этом активно развивающемся жанре.
www.fotokomok.ru
как делать движущиеся картинки - Полезная информация для всех
Хотя программа ImageReady может быть открыта независимо от Photoshop, ее окно включает стандартный набор элементов, присущий этому растровому редактору.Рис. 3.1. Окно программы Adobe ImageReady 3.0
Это не только строки заголовка и меню, а также целый комплект инструментов и палитр для создания и редактирования различных объектов, в том числе слоев и масок. К командам меню могут быть добавлены новые команды и фильтры, разработанные третьими фирмами и представленные в виде дополнительных (plug-in) модулей. Палитра инструментов (Tools) позволяет создавать, редактировать и просматривать изображение, а также выделять его области. Некоторые инструменты рисования имеют ассоциированные палитры, например такие, как Brushes (Кисти) и Options (Параметры) , позволяющие выбирать для них различные значения управляющих параметров.
Рис. 3.2. Окно задания параметров нового документа
Находящиеся на экране палитры позволяют управлять изображением и изменять его. Они могут быть отображены или скрыты во время работы, но по умолчанию располагаются группой в правой части окна приложения. Чтобы вывести на экран отсутствующую палитру, следует выполнить соответствующую ей команду меню Window gt; Show (Окно gt; Показать) . Она открывает окно одной из групп палитр, отображая на первом плане вкладку с выбранной палитрой. При желании можно объединить несколько палитр в одну, перетащив соответствующую вкладку в окно другой палитры. Если палитра имеет ассоциированное меню команд, то для его открытия служит специальная круглая кнопка со стрелкой внутри. Скрыть группу палитр можно щелчком на кнопке закрытия в правом верхнем углу ее строки заголовка. Эта строка используется также для перемещения палитры по экрану.
По команде File gt; New (Файл gt; Новый) открывается окно New Document (Новый документ) для выбора параметров создаваемой в ImageReady анимации. В этом окне задают размер кадра будущей анимации в пикселах, ее название, а также выбирают тип первого слоя, служащего фоном: White (белый) , Background color (цветной фон) , Transparent (прозрачный) . Щелчок на кнопке ОК открывает окно документа с заданными свойствами.
Окно документа ImageReady позволяет не только редактировать изображение текущего кадра анимации, но и выполнять ее просмотр. Благодаря наличию четырех вкладок оно позволяет легко переключаться между оригинальным изображением и его оптимизированной версией. Кроме того, оно имеет представление 2-Up, позволяющее расположить эти версии рядом, и представление 4-Up, показывающее одновременно три варианта оптимизации изображения для размещения на Web-странице с заданием для них индивидуальных параметров.
Рис. 3.3. Окно документа с раскрытым меню
Можно держать на экране одновременно открытыми несколько окон документов, в том числе, чтобы видеть несколько версий одного файла.
Раскрывающееся меню окна документа содержит команды, информирующие о свойствах оригинального и оптимизированного изображений. Щелчок на стрелке, расположенной в нижней строке окна, открывает список следующих команд:
Original/Optimized File Size (Размер файла оригинала/ оптимизированного изображения) первое значение представляет размер оригинального файла. Если была выполнена оптимизация, то второе значение указывает размер оптимизированного файла и его формат в соответствии с параметрами Optimize palette;Optimized Information (Результаты оптимизации) показывает формат, размер, количество цветов и процент имитации (dither) оптимизированного изображения;Image Dimensions (Размер изображения) показывает размер в пикселах;Watermark Strength (Водяной знак) позволяет увидеть цифровую подпись рисунка Digimarc, если она имеется;Undo/Redo Status (Число отмен/повторов) показывает число возможных отмен (повторений) действий с изображением;Original in Bytes (Размер оригинала в байтах) показывает размер оригинального изображения в байтах;Optimized in Bytes (Размер оптимизированного изображени
info-4all.ru