ТЗ на дизайн: надо ли и как писать. Критика примера. Как составить тз для дизайнера
7 советов по составлению ТЗ для дизайнера
В советское время дизайнеров называли художниками-оформителями. Название сменилось, а суть осталась. Дизайнер — тот человек, который просто оформляет конкретную бизнес-идею, слова и цифры в приемлемую визуальную форму. И все. Кто-то делает это лучше, кто-то — хуже. Но конечный результат всегда зависит от чёткости постановки задач. Не зря ведь говорят «Без внятного ТЗ — результат ХЗ». Дизайнер Ника Александрова даёт советы о том, как составить понятное техническое задание для дизайнера.
1. Опишите свой бизнес в деталях
Только сам клиент знает свой собственный бизнес-проект лучше всех. Только у него есть доступ ко всей информации о ценах, сроках, условиях. Очень обидно «придумывать бизнес» вместо клиента. Дизайнер может посоветовать, но не более — это просто не его задача. Соберите максимум информации, чтобы дизайнеру было из чего рисовать красивую инфографику или дополнительные интересные штуки.
2. Аргументируйте
Когда я вижу странное цветовое сочетание или нагромождение информации в ТЗ, то каждый раз спрашиваю: «Зачем?». Ответ часто такой: «Ну вот хочется. Сделай просто и все».
Мне не жалко, но лучше объяснять почему вы хотите именно это и именно так. Может просто клиент боится, что его вывеску не будет видно на фоне здания? Я сделаю вывеску красной, а она сольется с соседней. А если бы нарисовали белую, то всё выглядело бы лучше. Если дизайнер знает, в чем истинная проблема, ему будет проще её решить.
3. Набросайте примеров
Сделать высококлассный проект можно в рамках любого бюджета. Это реально. Надо просто чётко задать дизайнеру вектор проекта.
Соберите несколько картинок по теме проекта, чтобы дизайнер знал что вам нравится. Вот крутой сайт, где можно посмотреть и собрать примеры того, каким бы вам хотелось видеть свой проект.
Увидели интересную деталь? Сохраните картинку в копилку. Увидели интересную конструкцию, цветовые сочетания, шрифты, интересную форму визитки? Правой кнопочкой мышки «жмяк» — сохранить картинку. На выходе получится папка с подборкой, из которой уже можно набрать примеров для постановки задачи дизайнеру.
Это не про плагиат, а про вдохновение и визуальные образы. Такой способ реально повышает уровень дизайна на проекте. Проверено на личном опыте.
4. Начинайте с формата
В основном клиенты начинают разговор с содержания. А лучше начинать его с формы. Потому что пока читаешь задание, сразу начинаешь представлять, как это будет выглядеть. Что вы хотите сделать — билборд или книгу, открытку или баннер на сайт? Скажите об этом в самом начале постановки задачи дизайнеру.
5. Подберите цветовое решение
Подбор цвета злит обычно обе стороны. У меня в голове зеленый цвет — это салатовый ближе к желтому. Многие, представляя себе зеленый, видят скорее изумрудный цвет. У всех разные цвета в голове — это факт. А что видите вы, когда думаете про зеленый цвет?
Если хотите конструктивно обсудить цвета с дизайнером, подберите гамму в интернете. Например здесь — http://color.romanuke.com/
Все вопросы на тему «размыто-зеленых» и «задумчиво-лиловых» решаются этим же способом.
6. Определитесь со шрифтами
Есть несколько тысяч разных шрифтов, но их типов гораздо меньше. Клиент не обязан знать чем антиква отличается от гротеска, но есть выход: https://www.google.com/fonts/.
Там есть возможность ввести конкретное слово и посмотреть как оно будет выглядеть в конкретном исполнении. Если вы пришлете пару ссылок на шрифты с засечками или без засечек, сразу станет яснее, что вы имели в виду, когда говорили о «современном» или «брутальном» шрифте.
7. Учитываем реальные сроки
Есть вагон технических требований, особенностей, технологий и прочей мути, которую обязан знать профессиональный дизайнер. И после согласования ему надо будет все эти манипуляции с макетом проделать, чтобы подготовить макет к печати. Это занимает время, и иногда много. Об этом часто забывают и в итоге могут случиться серьезные накладки по срокам. Нужно уточнять сроки, за которые человек сдаст проект в работу после итогового согласования.
Как понять, что все идет как надо и первоначальное задание было составлено хорошо?
Очень просто: нет большого количества правок. Это до 5 итераций, которые по времени не занимают больше 2-3 часов каждая (хотя, конечно, на больших проектах это время может быть и значительно больше). Когда на почту прилетает тридцатый по счету вариант правок, то становится ясно, что либо где-то неправильно составили ТЗ, либо людей, влияющих на принятие решения о дизайне, многовато.
Об авторе:
Ника Александрова,
дизайнер
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
mediabitch.ru
Техническое задание для дизайнера (бриф) и рекомендации при передаче материала дизайнеру
Бриф - перечень вопросов, помогающий понять, что нужно Вам от дизайнера. Дизайнер на первом этапе проекта не имеет никакой информации о Вашем предприятии или продукте. Бриф позволяет сэкономить время, четко понять как клиенту так и дизайнеру цели проекта и избежать ошибок.
Все вопросы, касающиеся финансов, бюджета, сроков исполнения готовой продукции находятся в ведении менеджера Вашего проекта. Дизайнер занимается исключительно технической частью проекта и ответить на эти вопросы не сможет. Использование технологий и материалов дизайнер согласовывает с менеджером, от этого зависит стоимость Вашего проекта.
Правильно составленное техзадание — половина работы над проектом
Типовой бриф для дизайнера на разработку рекламной продукции
- Заказчик:
- Ответственный за проект (Фамилия, имя, e-mail):
- Начало проекта (дата и время):
- Окончание проекта (дата и время):
- Формат продукции - рекламная листовка, брошюра, каталог, и т.д.
- Официальное название компании-Заказчика (на русском, а также английском или иных языках).
- Если в компании существует разработанный фирменный стиль - описание его, с приложением имеющихся образцов. Если стиль нуждается в доработке (изменении) - описание пожеланий Заказчика, связанных с доработкой фирменного стиля.
- Полный список реквизитов компании-Заказчика, необходимых для указания в информационном блоке (адреса, телефоны, веб-страница и e-mail).
- Подробные сведения о проекте, с указанием количественных и качественных характеристик, типов, размеров, качества и плотности бумаги и т.д.
- Какова целевая аудитория компании-Заказчика (пол, возраст, семейное положение, образ жизни, образование, уровень доходов, регион и пр.)
- Тон рекламного сообщения. К инженерам и студентам нужно обращаться по-разному, - равно как и для домохозяек и бизнес-леди существуют различные типы обращений.
- Основная мысль рекламного сообщения - что целевая аудитория должна понять из него, какие выводы сделать. Расставить ориентиры и акценты для дизайнера.
- Заказываемый полиграфический продукт есть продолжение существующей рекламной политики или часть новой концепции? Указать.
- Требуемый стиль полиграфической продукции (классика, модерн, авангард и пр.)
- Требования к цветовому решению дизайна (контрастные сочетания или мягкие, пастельные тона). Необходимость использования в дизайне фирменных цветов логотипа компании.
- Понятное содержание и структура текста (последовательность размещения), текст, проверенный и откорректированый (в формате doc, txt, rtf). Таблицы и диаграммы в формате Word или Excel (в тексте документа или отдельно, с указанием, где необходимо разместить.)
- Наличие фото и иллюстраций для проекта пригодных для полиграфии. Нужна ли покупка изображений в фотобанках.
- При необходимости - имеющиеся разработанные ранее варианты дизайна (в электронном виде), образцы понравившегося дизайна или дизайна продукции конкурентов для сравнения.
- Другие пожелания заказчика, перечень образов или идей.
Скачать бриф в формате MS Word
Рекомендации для заказчика при передаче материала дизайнеру
По всем перечисленным позициям можно посоветоваться с дизайнером, это поможет избежать лишних расходов и ускорит работу
Сроки
Согласуйте с менеджером сроки работ, возможно дизайнер в этот момент занят срочным проектом и не сможет сдалать работу в обозначенные Вами сроки.
Текст
Внимание! Текст дизайнером не редактируется и не исправляется, пожалуйста учтите следующие рекомендации:
- продумайте, что за чем должно идти (структуру документа)
- составьте при необходимости содержание
- включите проверку орфографии и проверьте текст на ошибки
- согласуйте текст с руководством и всеми заинтересоваными лицами перед отправкой на верстку. Учтите, что даже незначительные, казалось бы, исправления могут привести к полной переделке работы и привести к увеличению Ваших расходов и срыву сроков.
- не делайте сложного форматирования текста и не используйте нестандартные символы, если необходимо использование нестандартных символов, предупредите дизайнера
- текст присылайте в формате doc, rtf, txt, таблицы в doc, xls.
- помещенные в текст изображения (фотографии, иллюстрации, схемы) надо прилагать в отдельной папке.
Фотографии и иллюстрации
- постарайтесь учесть рекомендации дизайнера, иначе результат печати может Вас разочаровать.
- форматы файлов: psd, tif, tiff, jpg, jpeg, png, ai, cdr, eps, cmx, pdf (pdf высокого разрешения для печати)
- логотип Вашего предприятия должен быть хорошего качества, лучше в векторном формате - ai, cdr, eps, cmx, pdf или в растровом высокого разрешения
- фотографии, взятые из интернета с Вашего сайта или из сети в большинстве своем для полиграфии не подходят из-за маленького размера.
Размеры файлов для печати в пикселях (при разрешении 300 dpi)120x120 pixels - 10 мм х 10 мм480x480 pixels - 40 мм x 40 мм800x800 pixels - 68 мм x 68 мм1732x1732 pixels - 147мм x 147мм2236x2236 pixels - 189 мм x 189 мм2828x2828 pixels - 239 мм x 239 мм5556x5556 pixels - 470 мм x 470 ммРазмер изображения можно посмотреть в проводнике Windows при выделении файла в разделе “Подробно” панели задач.
Вы можете самостоятельно подобрать изображения в фотобанке (например www.lori.ru), сообщите ссылку на фото и посоветуйтесь с дизайнером о возможности его использования.
Внесение правок
- допускается ограниченное количество правок со стороны заказчика, ошибки дизайнера исправляются без ограничений.
- учтите, что даже незначительные, казалось бы, исправления могут привести к полной переделке работы и привести к увеличению Ваших расходов и срыву сроков.
- присылайте правки по почте, с указанием страниц и абзацев
- не присылайте сканы документов с надписями от руки, с ними трудно работать.
- если в абзаце или разделе правок много, лучше прислать исправленный абзац или раздел.
- самый оптимальный вариант - использование файлов формата PDF и бесплатной программы Acrobat Reader. Эта программа позволяет вносить комментарии и делать рецензии прямо на присланых дизайнером образцах. Чтобы начать комментирование, надо выбрать в меню Acrobat Reader пункт Tools - Comment & Markup. Вы сможете подсвечивать текст, прикреплять наклейки обводить рамками и многое другое. Если панель Comment & Markup не появилась, значит файл закрыт для комментариев, сообщите дизайнеру, чтобы он разрешил комментарии в файле.
Количество вариантов дизайна
Перед тем, как представить Вам вариант, дизайнер перебирает множество вариантов и выбирает лучший, по его мнению. Поэтому требование предоставить три и более варианта вынуждает полностью переосмысливать задание для каждого из них. Более рационально сделать один вариант, но лучший, и потом обсудить его. Это будет дешевле. Каждый последующий вариант увеличивает стоимость работы на 20-30%, возможно первый вариант Вас полностью устроит.
Если окончательное решение по дизайну принимаете не Вы, а руководство, пожалуйста информируйте его о промежуточных этапах разработки, ваши вкусы и видение конечного результата с мнением руководства могут не совпадать. Не принимайте коллективных решений, “изменить то, а оставить это” без учета общего результата. Обычно это приводит к ситуации, “в общем все хорошо и правильно,... а в целом ужасно”. Задача дизайнера найти компромисс - Ваш продукт должен быть красивым и функциональным.
Формат изделия
Заранее определитесь с форматом изделия. Изменение формата после может привести к полной переделке макета увеличит бюджет на разработку
- тип (визитка, буклет, брошюра, листовка и т.д.)
- точный размер страницы в миллиметрах или стандартный размер
Технология печати и послепечатной обработки изделия
- материал блока и обложки (тип и толщина бумаги)
- цифровая печать или офсетная (посоветуйтесь с менеджером)
- каким образом должно складываться изделие (для буклетов) или скрепляться (пружина, на скрепку, на клей) тиснение, вырубка, печать на дизайнерских бумагах
Цветность
- черно-белая или полноцветная печать
- печать с использованием цветов PANTONE (для офсета)
www.pcentre.ru
как написать техническое задание на дизайн — портфолио дизайнера Артёма Владимирова
Здравствуйте! Нашей компании необходимо сделать … Сколько это стоит?
Вы решили обратиться к дизайнеру, чтобы он сделал вам логотип, буклет, презентацию или что-то ещё. Вы нашли исполнителя и хотите узнать стоимость работы. Получив письмо с таким вопросом, я не представляю, что именно нужно сделать и как, а самое главное — сколько это будет стоить. Для начала нужно определить задачу и составить техническое задание на дизайн.
Обычно клиент пугается просьбы предоставить техническое задание, так как его просто нет, и клиент не знает как правильно это сделать. Казалось бы, что непонятного в задаче сделать логотип или презентацию? Дизайнер посмотрит в своей волшебной папке с клипартами, где есть шаблоны на любой вкус, поиграется со шрифтами и обязательно найдёт что-то подходящее. Можно сделать логотип как у BMW или вдохновиться дизайном у Apple.
На самом деле дизайн-разработка чего-либо — это индивидуальная работа по заказу. И чтобы результат работы решал поставленную задачу, её и нужно сформулировать в техническом задании. Как это сделать?
Определите, что будет являться конечным продуктом — результатом выполненных работ
Здесь всё просто: это может быть логотип компании или бренда, рекламный макет для журнала, тираж буклетов, презентация для выступления на конференции, набор фирменной продукции для участия в выставке, годовой отчет или книга, и т. п.
Расскажите о себе и о своем проекте
Краткая информация о компании и проекте должна присутствовать в ТЗ: чем занимается компания, основные направления, а также проект, для которого вы заказываете оформление у дизайнера. Опишите суть проекта. Дайте ссылку на ваш сайт и пришлите примеры материалов, которые у вас уже есть. Если ничего нет, поищите 2–3 картинки, примерно похожие на то, что нужно сделать.
Дайте известные параметры, если они есть:
- Список предметов, которые нужно оформить
- Вид печатного носителя: бумага, виниловый баннер, плёнка, пенокартон, и т. п.
- Размеры (параметры) носителя: формат бумаги, размер баннера, площадь оклейки
- Количество листов в буклете, слайдов в презентации, итоговый тираж
- Способ печати (черно-белая или цветная, с использованием Pantone или без)
- Сроки, когда всё это точно должно быть готово
- События, к которому готовятся эти материалы, для понимания общей задачи
Важно также понимать и объяснить, для чего делается проект и как он будет работать.Например: нужно оформить буклет о компании для раздачи на специализированной выставке.Формат А4, 16 листов, полноцветная печать, тираж 500 экземпляров, на работу есть 2 недели.
Составьте план размещения информации
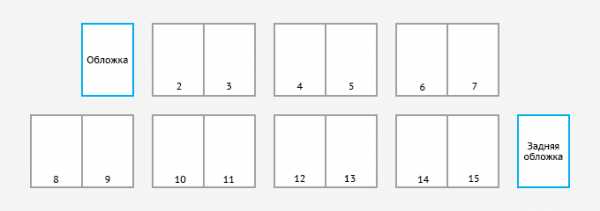
На этом этапе нужно указать порядок следования материалов. Для баннера, листовки или рекламного макета это простое перечисление всего, что должно быть изображено. Для брошюры или каталога, нужно составить оглавление как у книги, начиная с обложки. Это довольно просто сделать, создав на бумаге редакторский макет. На нём нужно подписать, на какой странице что будет размещено. Если вся информация однородная, этого можно не делать.

Редакторский макет
Соберите материал для работы
- Логотип компании в векторном формате
- Контактную информацию
- Тексты и изображения, которые нужно разместить
- Укажите фирменные цвета и шрифты
- Дайте общие пожелания к оформлению
Если проект большой, то его нужно разделить на разделы и собирать материал в соответствующие разделам папки. Структура информации сама подскажет вам как лучшее это организовать.
На этом составление ТЗ закончено
Возможно на этапе идеи вы не до конца представляли, что и как нужно сделать. К этому моменту вы будете гораздо лучше понимать, что должно получиться в итоге, а значит уменьшите риск, что дизайнер сделает совсем «не то» или «совсем не так». Когда меня спрашивают, сколько вариантов дизайна будет предложено, я отвечаю: «Один. Тот который полностью устроит Вас».
Проанализируйте материал вместе с дизайнером
В техническом задании важно показать приоритет той или иной информации, что не всегда бывает очевидно. Дайте понимание, что приоритетно, а что нет. Например, дата и место проведения мероприятия важнее, чем его описание, а значит должны привлекать больше внимания. Нельзя утверждать, что всё одинаково важно. Нельзя сделать так, чтобы всё одновременно бросалось в глаза, иначе получится хаос. Когда выделено всё — не выделено ничего.
Еще раз проанализируйте цель работы
Задача «сделать красиво» — плохая задача. Делать нужно со смыслом. Результат процесса дизайна должен отвечать запросу целевой аудитории. Он должен решать задачу, доносить и пояснять информацияю, приносить пользу, упрощать жизнь и т. д. Также важно понимать контекст, в котором этот дизайн будет работать.
Позвольте дизайнеру сделать свою работу
Вам не нужно самим придумывать оформление. Структура материала и опыт специалиста подскажут как наиболее правильно оформить его. После просмотра собранных материалов у вас и у дизайнера появятся идеи, будет ясно, какие из них лучше, какие хуже, что сработает хорошо, а что нет.
Важно понимать, что ТЗ не должно содержать конкретных инструкций к оформлению. Не нужно писать, каким шрифтом делать заголовки, или какой фон должен быть у страниц (если это не регламентировано брендбуком). Также не нужно жестко ограничивать расположение информации на страницах: не нужно писать в каком углу какую надпись поставить.
Будьте готовы принять лучшее
В 99% случаев ваше видение результата не совпадёт с видением дизайнера, просто потому что мы все разные люди и занимаемся разными делами. В идеале, видение дизайнера должно превосходить ваши ожидания — это гарантия успешной работы. Так вы всегда будете довольным клиентом. :)
Эту технику составления технического задания можно применять не только при заказе печатных изданий, она также работает и при создании логотипов, разработке сайтов, а также любых других проектов, где нужны услуги сторонних специалистов.
Другие статьиOther Articles
www.artdesigner.ru
надо ли и как писать. Критика примера / Хабр
При создании объекта есть два способа описать требования: «что должен уметь/делать объект» (описание цели) и «каким должен быть объект» (описание реализации). Прощу прощения если формулировка не точна, источника сией мысли я не знаю, формулирую сам. Далее речь пойдет о втором способе описания объекта — дизайна сайта.
Есть два вопроса: нужно ли формализованное ТЗ на дизайн и если да, как его следует писать? Мое мнение, что ТЗ необходимо, а как его писать… мне нравится приложенный пример. Предлагаю рассмотреть и покритиковать. Естественно, не суть, а скорее форму изложения и перечень рассмотренных вопросов. Интересует мнение руководителей проектов, арт-директоров и дизайнеров.
Разработке подлежит дизайн сайта компании АА (имя сайта АА-company.ru)Исходные материалы: логотип, визитка, буклет, примеры продукции компании, фотографии работ, текстовое наполнение (15 стр в doc).
Компания специализизируется на производстве рекламных, сувенирных и полиграфических материалов, штемпельной продукции.
Сайт создается с целями: — информирования клиентов об услугах компании, — продвижения бренда АА как успешного, надежного и развивающегося поставщика рекламных услуг, — популяризация положительного имиджа компании, — увеличение объемов продаж, — привлечение новых заказчиков на услуги компании. — выход на рынок сувернирной продукции.
Конкуренты Основные:
— Конкурент 1 Достоинства: необычный, хотя и странный, коллаж в шапке, много различного контента, грамотного написанного. Недостатки: стиль сайта не выдерживается на страницах, меню производит впечателение криво повешенного,
— Конкурент 2 Достоинства: обширное портфолио. Недостатки: дизайн сайта крайне примитивен, как и навигация.
— Конкурент 3 Достоинства: яркая, хотя и не очень впечатляющая, графика. Много грамотно написанных текстов (встречаются ошибки). Недостатки: каталог товаров и услуг не проиллюстрированы фотографиями и ценами. приходится качать файлы прайсов.
Дополнительно рассмотрены:
— Конкурент 4 Достоинства: достаточно интересный классический дизайн Недостатки: внутренние страницы, в частности по сувенирке, не проработаны. масса странных ссылок и страшных фотографий
— Конкурент 5 Достоинства: нет. Недостатки: скучный дизайн, примитивное оформление страниц
— Конкурент 6 Достоинства: удачный дизайн с применением флеш-элементов. Персонажики повсюду. Применены разумно. Много различного контента. Недостатки: сайт не растягивается, что портит неплохой дизайн (половина экрана белая), внутри проблемы со структурой страниц.
— Конкурент 7 Достоинства: нетрадиционный дизайн во всем: структура, шрифты Недостатки: шрифты трудночитаемы, фотографии размещены неудобно для скачивания, внутри стиль первой и вторых страниц не соблюдается.
— Конкурент 8 Достоинства: яркий и простой дизайн с применением флеш-анимации. Простая и понятная навигация. Недостатки: шрифты страниц неконтрастны, плохо читаемы. Хороший дизайн и концепцию испортили наполнением.
— Конкурент 9 Достоинства: проработанный дизайн, множество иллюстраций Недостатки: внутри сайта нет фотографий, тексты смотрятся слепыми
— Конкурент 10 Достоинства: яркий дизайн, качественное наполнение, удачная флеш-анимация. Недостатки: нет
— Конкурент 11 Достоинства: любовно и старательно наполнен Недостатки: некоторые странные решения по дизайну и огрехи по наполнению В целом очень достойно
— Конкурент 12 Достоинства: яркие страницы, простой и хорошо структурированный каталог. Недостатки: глаза устают. Сайт абсолютно классический, на твердую 4.
— Конкурент 13 Достоинства: флешка красивая. Недостатки: крайне неприятная цветовая гамма, наполнение сделано странно.
Ключевые особенности компании, которые должны найти отражение в дизайне и структуре навигации сайта: — собственное производство — сеть филиалов и представительств — доверие к фирме со стороны многочисленных клиентов и партнеров
Целевая аудитория — собственники и руководители организаций среднего и малого бизнеса, желающие получить качественное комплексное обслуживание в сфере рекламных услуг и продукции от печатей до интерьерного и фасадного дизайна. Молодые социально активные люди среднего достатка.
Пожелания к визуальному образу: 1. соответствие фирменной символике и стилистике 2. использование интересных решений в дизайне или навигации, не мешающей восприятию сайта как удобного инструмента получения информации 3. информативность, удобство, легкость
Слоган для использования на сайте: главная ценность нашей компании — наши клиенты
Сайты, на стиль исполнения которых следует обратить внимание, т.к. они нравятся заказчику:www.alfa-suvenir.ruwww.elenara.ruwww.tipograf.infowww.vremenagoda.bizwww.viveska.infowww.emotiondesign.ruwww.driada-pr.ru — не открылсяwww.corporative.ruwww.credo-positive.ru
Образцами можно считать:alfa-suvenir.ru — даwww.viveska.info — да, построение шапки, стиль оформления текстов и менюwww.vremenagoda.biz — да, структура страницы. можно использовать как образец при наличии исходных материалов для создания коллажей. создание иллюстраций не включается в разработку сайта
Пункты меню главной страницы: О компании Новости Услуг Портфолио Контакты Полезно знать (статьи о рекламе) Заказать
Оплаченные модули и графические средства: — статичный дизайн — да — анимация — нет — система текстовых страниц — каталог услуг — лента работ — лента заказчиков — лента новостей — лента статей (полезно знать) — форма заказа
На всех страницах — шапка, меню, логотип.
Первое предлагаемое решение по созданию дизайна сайта. Сайт создается как растягивающийся на любую ширину страницы. 1. Стартовая и внутренние страницы имеют разную структуру. общие цвета: белый/кремовый, оранжевый, гамма синего, буквы черные. 2. Стартовая страница: — содержит крупный логотип (до 25% высоты сайта) и в качестве шапки цветовую полосу (может быть неправильной формы) с блоками, иллюстрирующими направления деятельности (или конкретные работы) компании — имеет структуру, собранную из информационных блоков: о компании, наши преимущества, что умеем, полезно знать, последние работы, наши услуги, новости, баннер перехода на форму, возможно еще что-то (скомпоновано по принципу www.ra-alterego.ru/?id=manufacture). Каждый блок построен по принипу вынесения главного или самого современного. Все блоки одного размера. В будущем возможно расширение и обновление сайта путем замены одного блока на другие. 2. Основные страницы (портфолио, клиенты, новости, услуги): — логотип и шапка имеют меньшую высоту (10-15%), шапка содержит коллаж из работ или иллюстрацию (при наличии) — имеют трехколоночное построение (лого, шапка, вертикальное меню, поле дополнительной иформации). В поле дополнительной информации выводятся небольшие блоки информации, которая может быть интересна при просмотре раздела (в новоястях-портфолио, в клиентах-услуги и т.п.) или блоки, аналогичные блокам на главной. 3. Внутренние и текстовые страницы имеют двухколоночное представление: шапка+меню+текст страницы. 4. Наобходимо придумать визуальное решение, позволяющее подчеркнуть широкий спектр оказываемый услуг и собственную производственную базу.
Второе предлагаемое решение по созданию дизайна сайта. Идея решения заключается в использовании в дизайне в качестве рамки символов печати (штампа), сувенирной продукции, других примеров продукции компании. Сайт будет иметь фиксированную ширину. По периметру располагаются графические элементы, созданные на основе графики продукции компании (печати, буклеты, сувенирка). По высоте сайт растягивается либо путем добавления белого пространства слева и справа по периметру, либо повторяющегося рисунка. 1. Стартовая и внутренние страницы имеют разную структуру. общие цвета: белый фон, графика фона с приглушенными серо-сине-желтыми тонами, заголовки в гамме синего, буквы черные. 2. Стартовая страница: — содержит крупный логотип (до 25% высоты сайта) и левое текстовое меню с графическими маркерами (стиль как на www.viveska.info) — имеет структуру, собранную из вертикально следующих информационных блоков: о компании, наши преимущества, что умеем, полезно знать, последние работы, наши услуги, новости. Каждый блок построен по принципу вынесения главного или самого современного. Все блоки одного размера. В будущем возможно расширение и обновление сайта путем замены одного блока на другие. Под меню можно разместить ленту работ. 2. Основные страницы (портфолио, клиенты, новости, услуги): — логотип имеет меньшую высоту (10-15%), левая колонка содержит коллаж из работ или иллюстрацию (при наличии) — имеют двухколоночное построение (лого вертикальное меню). 3. Внутренние и текстовые страницы имеют двухколоночное представление: шапка+меню+текст страницы.
ТЗ написано по результатам изучения брифа, двух бесед с руководителем и изучения продукции заказчика. Имена заказчика и конкурентов я поубирал. Если кто-то поделится своими образцами или требованиями к ТЗ на дизайн (из фрилансеров), будет здорово.
habr.com
7 правил, или, как написать ТЗ для дизайнера
Хочешь сделать хорошо — сделай сам? Мы бы поспорили.Хочешь сделать хорошо — расскажи Хорошему исполнителю что и как. Такой подход сработает всегда.
Документ, в котором лежат подробные ответы на вопросы что, зачем и как – это техническое задание или ТЗ.Если вы заказываете оформление сайта или рекламных материалов, ТЗ для дизайнера станет руководством к действию и обеспечит полное и качественное воплощение ваших идей.
В статье даем советы, как правильно составить ТЗ для дизайнера.
1. Начать с формы.
В погоне за мыслями мы спешим поставить задачу дизайнеру и сразу говорим о содержании: цветах, блоках, деталях.Дизайнер читает, начинает сразу представлять. А в конце выясняется, что он представлял сайт, а нужен баннер. Поэтому вначале обозначаем, что именно нужно сделать: целый сайт, страницу, визитку и т.д.
Пусть у нас сеть квестов, и нам нужна страница для детских дней рождения. Мы заказываем лендинг. Для него ставим задачу рассказать о фишках праздника у нас и привлечь родителей отмечать дни рождения детей у нас.
Сами дизайнеры часто говорят, что хотят знать нюансы работы компании и задачи, которые стоят. Без этого их работа может не принести результатов – странички просто будут, но клиентов не приведут и продажи не поднимут.
2. Поделиться информацией о компании или проекте.
Дизайнер не придумает бизнес за вас. Поэтому расскажите о проекте или компании. Кто вы? Чем вы занимаетесь? Какие цели стоят перед вами? Какие интересные и полезные «фишки» есть у вас?
Максимальный объем информации о вас даст дизайнеру яркое представление о вас. На его основе дизайнер сможет нарисовать красивую инфографику или добавить детали.
Добавляем в файл информацию:
- какие квесты у нас есть;
- почему они нравятся детям;
- как проходит игра;
- почему праздник запомнится;
- стоимость и что в нее входит;
- социальные доказательства: сколько праздников провели, фотографии и отзывы.
Если мы сделали серию рекламных фотографий квеста — прикрепляем. Их дизайнер может использовать в качестве доказательства или фоном, как на примере:
3. Обозначить целевую аудиторию.
Описать ваших клиентов — важный пункт того, как составить ТЗ для дизайнера. Знание, кто клиент и чего он хочет, помогает оправдать ожидания.Пусть информация о ЦА не будет формальной. Лучше узнать основные характеристики у менеджеров по продажам или администраторов.
Дни рождения празднуют дети, но решение принимают их родители. Обычно организацией праздника занимаются мамы, которые хотят придумать необычное, яркое впечатление для детей.
Тогда ЦА можно описать как:
- женщины 25 — 35 лет;
- мамы детей 7 — 12 лет;
- читают и смотрят вместе с детьми сказки;
- ценят качественное обслуживание и соотношение цены и качества.
Для целевой аудитории мы добавили блок: почему квест нравится детям. Дизайнер знал плюсы и особенности нашей работы. Вот что получилось:
4. Показать примеры.
Гораздо проще, когда есть ориентир, который однозначно нравится заказчику. Увидели крутой сайт конкурента, яркий баннер, красивую кнопку? Сохраните ссылки или файл и приложите к заданию.Это не будет плагиатом. Составить ТЗ для дизайнера с примерами — значит показать, что примерно вы хотите увидеть в итоге.
Если у вас в голове уже есть представление, как должна выглядеть работа, то обязательно скажите об этом. Не все могут нарисовать полноценный прототип, но даже набросать схему на листе А4 будет полезно.
Мы определили темы блоков лендинга, их порядок и наполнение. Нарисовали схему и прикрепили к ТЗ.Когда вы не даете детали и не делитесь представлениями, по умолчанию это отдается на креативность и профессионализм исполнителя. Прочитать ваши мысли он не сможет.
Идея сделать лендинг пришла, когда смотрели на красивую страницу конкурента? Сохраните ссылку на нее. Погуглите и найдите еще несколько примеров хороших и плохих лендингов, чтобы показать, как надо/не надо делать.Соберите скриншоты иконок и кнопок, которые вам нравятся. Прикрепите к ТЗ, дизайнер будет счастлив.
Примеры приблизят вас к тому, как правильно составить ТЗ для дизайнера.
5 способов, как быстро составить логотип
5. «Поиграть со шрифтами»
Можно написать ТЗ для дизайнера без указания конкретных цветов и шрифтов. Но может оказаться, что вы по-разному воспринимаете синий цвет или вытянутый шрифт.
Кажется, что самому определить шрифт и гамму сложно. Примеры помогут и здесь. На сервисе GoogleFonts можно посмотреть, как будут выглядеть разные шрифты. Подберите несколько вариантов, которые вам нравятся, и приложите к ТЗ.То же самое с цветами. Подобрать примерную палитру можно с помощью цветового круга или сервисов в интернете.
Так вы разом решите проблему «брутальный шрифт на романтично розовом фоне».
Если у вас лежит готовый брендбук, в котором прописаны все детали корпоративного стиля — отдайте его дизайнеру. А вам не придется думать, как написать ТЗ для дизайнера , чтобы он сразу все понял.В нашем случае, палитра цветов, шрифты и правила оформления лежали именно в брендбуке. В ТЗ мы оставили тезисы и ссылки, где подробности можно найти.
6. Учитывать сроки исполнения
Что-то можно отрисовать за 2 часа, а что-то за 2 месяца. Обсудите сроки сдачи, бонусы за раннюю сдачу и штрафы за задержку.
Дизайнеры на фрилансе срывают сроки. Это суровая реальность, с которой не поспорить. Чтобы избежать этого, мы обычно прописываем четкие временные рамки и систему оплаты. Хотя это не всегда помогает, потому что у дизайнера решает убежать собака или его бросает девушка.
Поэтому, можно отдельной строкой прописать, что вы ищете дизайнера без собаки и девушки, чтобы они не отвлекали его от сдачи дедлайна. =)
Как проверить дизайнера и где его найти рассказываем тут
7. Уважать дизайнера
Он многое знает и умеет. Поэтому прислушивайтесь к советам и аргументируйте свои решения.Выбирайте один-два канала взаимодействия. Дизайнер может упустить что-то или запутаться, когда идеи и правки летят к нему по телефону, e-mail и во всех соцсетях.
Если вы хотите проверить дизайнера и даете ему тестовое задание, оплатите его. Он тратит свое время и знания, чтобы выполнить работу. Дизайнер может захотеть использовать задание в своем портфолио. Запрещать ему делать это, как минимум, некрасиво.
Понять, что все идет хорошо — просто. По результатам нет большого количества правок. Если вы в 10 раз переделываете макет, вероятно, что ТЗ составлено нечетко и стоит его пересмотреть.
Мы очень надеемся, что эти советы помогут вам разобраться, как составить ТЗ для дизайнера.
Попробуйте свои силы в 10-дневной бизнес-игре «Твой Старт», в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
Удачи!
union-sp.ru
Не заваливай рабочий стол. Он всегда должен оставаться девственно чистым, как горная вершина. Это помогает ощущать себя выше рабочей рутины и сохранять как ясность мысли, так и бодрость духа. Карима Рашида, 50 заповедей ВведениеДизайнер профессия творческая, и, как любому творческому человеку, дизайнеру претит всякая бюрократия. И все же дизайнер не вольный художник и ему надо как-то упорядочивать свой производственный процесс. В этом упорядочивании помогает ему главный и, к счастью, единственный документ, с которым сталкивается дизайнер в процессе работы над заказом — техническое задание (в дальнейшем ТЗ). Наверно для любой солидной дизайн-студии (дизайн-отдела, рекламного агентства), в которой сложились гармоничные взаимоотношения «менеджер-дизайнер», вещи, про которые будет говориться в этой статье, покажутся очевидными и даже банальными. Но вот лично по своему опыту могу сказать, что ни в одной из 4 контор абсолютно разного профиля, в которых я работал (РА по наружной рекламе, оперативная полиграфия, РА полного цикла, дизайн студия), не было ни грамотного взаимодействия между менеджером и дизайнером, ни выработанной годами схемы оформления ТЗ. В двух конторах документация по проекту отсутствовала как таковая, в двух других форма ТЗ находилась в зачаточном состоянии, а количество менеджеров способных оформлять даже примитивное ТЗ стремилось к нулю… Таким образом, я бесконечно рад за тех дизайнеров, у которых не стоит такой проблемы, и не рекомендую им тратить время на чтение. Тем же, у кого как у меня, что называется, «наболело», предлагаю ознакомиться с моими соображениями по поводу ТЗ для дизайнера. Что такое ТЗВ нашем случае, ТЗ — документ, предназначенный для дизайнера, в котором описываются требования, предъявляемые к проекту, а также сведения относящиеся к деятельности заказчика или свойства продукта, являющегося центральным объектом проекта. У ТЗ четыре основные функции:
Организационная функция ТЗРабота только тогда будет эффективной, когда в пространстве окружающем эту работу будет порядок. Порядок есть стержень, на который нанизан весь рабочий процесс. В работе дизайнера достаточно одного стержня — ТЗ. С помощью него можно упорядочить всю работу и превратить ее из творческого хаоса в последовательное созидание. Зачем держать всю информацию в голове, где она может легко потеряться, когда можно ее положить рядом на столе в аккуратную стопочку и вытягивать оттуда небольшими порциями? Из вашего жизненного пространства тут же исчезнет ворох разнородных бумажек, а из компьютерного — десятки мегабайт электронного мусора. Работа превратиться в простую очередь заданий. Имея такую схему работы, вам больше не потребуется тратить усилия на вторичные для дизайнера вещи, и все свое время вы сможете посвятить тому, что не требует упорядочивания — творчеству. Информационная функция ТЗОсновное преимущество ТЗ перед другими формами предоставления информации по проекту — его структурированность. Вы точно знаете, что из ТЗ вы почерпнете именно ту информацию, которая вас как дизайнера интересует, именно в той форме, в которой вам ее будет легче всего воспринимать, и именно в том количестве, в котором она будет необходима для выполнения заказа. Еще один плюс — грамотно составленное ТЗ может стать единственным источником информации, необходимым для выполнения проекта. Речь идет о небольших заказах, для которых вербальные контакты клиента и дизайнера не обязательны. Дизайнер, оградивший себя от изматывающего общения по мелочам, высвободит значительное количество времени, которое пригодится для более важных дел. Чтобы ТЗ в полной мере выполняло свою информационную миссию, оно должно быть ориентировано на конкретную задачу. К счастью или к сожалению, но работа дизайнера не так разнообразна как кажется на первый взгляд (вспомните, сколько строчек в вашем прайс-листе?) и поделена на несколько типовых последовательностей действий, которые требуют типовых входных данных. Последовательность действий при разработке, к примеру, логотипа и в России и в Африке одинакова. Информация, необходимая для его разработки, также требуется всегда одна и та же. А если входные данные типовые, значит их можно предоставлять дизайнеру в типовом виде. Поэтому, вместо одной формы ТЗ можно сделать несколько — по одной на каждый вид дизайн-работ, что обеспечит релевантность информации. Коммуникационная функция ТЗВ статье «Битва за гармонию…» подробно описывался процесс утверждения проекта у заказчика. Там же упоминалось о роли ТЗ в этом процессе. Действительно, ТЗ может задать нужное направление в работе дизайнера и, как следствие, способствовать скорейшему принятию макета. Любую дизайнерскую задачу можно решить по-разному, и чем меньше информации на руках у дизайнера, тем более свободен он в выборе решения, тем больше шансов сделать то, что клиент совершенно не приемлет. Подробно составленное ТЗ помогает дизайнеру «почувствовать клиента» и сделать работу, отвечающую вкусам клиента и его представлениям о конечном результате. Юридическая функция ТЗКлиенты имеют нехорошее свойство — страдать кратковременной потерей памяти. Иногда они просто забывают о своих первоначальных требованиях к макету, и в процессе работы или, что хуже, утверждения выставляют новые требования. «Строить» клиента, или плясать под его дудку — личное дело каждого, но ТЗ, а также отработанная схема работы с клиентом (количество вариантов, количество доработок и т.д.) оставляет вам возможность переложить расходы по переделке макета в кошелек клиента. Так как расходы зачастую бывают довольно существенными, уже само наличие ТЗ сделает ваш сон намного крепче, а наличие подписи клиента на этом ТЗ избавит вас от потери нервных клеток, которые, как известно, восстанавливаются, но медленно. Следующий момент — всевозможные ошибки на стадии оформления заказа. Ошибки бывают разными, но причина, как правило, одна — неаккуратное оформление заказа. При этом отсутствие ТЗ довольно часто является поводом свалить всю вину на дизайнера. Кто виноват?После всего вышесказанного, я думаю, мало у кого остались сомнения, что ТЗ «есть благость великая». Но ситуация-то от этого лучше не становится. Для того чтобы ТЗ вошло (в полноценном виде!) в производственный процесс каждого дизайнера, надо, как это испокон веков делается у нас на Руси, определить виноватых и начать с ними бороться. Виноватых у нас два — это (сюрприз!) дизайнеры и менеджеры. А точнее отсутствие инициативы у первых и врожденная лень вторых. Менеджеров понять можно. Легче подойти к дизайнеру, когда тебе (менеджеру) это удобно, оторвать его (дизайнера) от работы, по быстрому «ввести в курс дела», чем сидеть и аккуратно фиксировать на бумаге полученную от клиента информацию. Очень легко при отсутствии документации в случае какого-то ЧП, сказать «Ну я же тебе говорил(а)!!!» и оставить дизайнера крайним. Весело опять же: сидишь, восьмую кружку с чаем в себя вливаешь, ждешь, когда рабочий день закончится, а тут прибегает дизайнер и давай тебя о чем-то расспрашивать, и сразу становится так тепло на душе, и сразу понимаешь, как ты нужен людям. Нет, менеджеров определенно понять можно, дизайнерам же прощения нет. Что делать?Как любил говаривать Ганди, «если хочешь, чтоб мир менялся, меняй его сам». Проявите инициативу — сделайте формы ТЗ для основных видов услуг, оказываемых вашей конторой, и раздайте их менеджерам. После того как новые формы ТЗ вольются в производственный процесс (а на это потребуется некоторое время):
Хорошее средство от лени — вставленный начальством пистон. Поэтому при возникновении конфликтных ситуаций на этой почве (а они неизбежны), не бойтесь раздувать их до «высшего» уровня. В большинстве случаев, начальство будет на вашей стороне, ибо безграмотное оформление заказа есть невыполнение должностных инструкций со стороны менеджеров, грозящее конторе убытками. В случае, когда такого документа как ТЗ в конторе в принципе не существует, необходимо первым делом поднять вопрос на планерке о его введении. Честно говоря, не представляю себе ситуацию, когда начальство может сказать что-то против нововведения, при таком количестве очевидных плюсов. Кто должен оформлять ТЗ?Все зависит от вида деятельности фирмы, который определяет поток заказов и их размер. Если поток заказов большой, а сами заказы маленькие (оперативная полиграфия, типография и т. д.), то оформлением заказов должен заниматься менеджер. Если идет работа на vip-клиента, поток небольшой, а проекты солидные (крупная дизайн-студия, брэндинговое агентство), то однозначно общаться с клиентом и соответственно заполнять ТЗ должен дизайнер или арт-директор. Это крайние случаи, а в жизни есть куча промежуточных ситуаций, поэтому должностные инструкции менеджеров и дизайнеров должны формироваться в зависимости от уровня услуг, оказываемых фирмой на данном этапе ее развития. Возможна гибридная ситуация, когда оформлением ТЗ могут заниматься как дизайнеры, так и менеджеры. Электронные ТЗВсе что описано выше — это идеальная ситуация, когда с заказчиком общаются, что называется, с глазу на глаз. Однако существуют еще такие способы получения заказов, как электронная почта и скайп (вообще любые мессенджеры). Оформления заказов через скайп надо всячески избегать. Такая форма общения расслабляет клиента, и поток информации от него становится свободным, неуправляемым и вневременным. Если общение с заказчиком происходит в электронном виде, старайтесь перемещать его в плоскость почты. Письмо — это почти документ и отношение к нему соответствующее. У электронной почты в свою очередь есть свои тонкости: чтобы задания от клиента не поступали в виде письма «на деревню дедушки», а имели определенную структуру, менеджер или сам дизайнер должен на стадии оформления заказа выслать клиенту форму ТЗ. Такая форма, прежде всего, сэкономит время самому клиенту, т.к. ему не надо будет задумываться о содержании и объеме информации, которую он должен предоставить. Клиент просто заполнит некую анкету и отошлет ее обратно. Перед дизайнером же стоит задача составить форму таким образом, чтобы у человека на том конце не возникло никаких трудностей с заполнением. В обязанности человека отвечающего за прием заказа должна входить проверка поступающих от клиентов форм. Если по ТЗ нет никаких вопросов, оно распечатывается, подписывается и передается дизайнеру. Приложения и дополнительные материалы по проектуМногие проекты не обходятся без дополнительных информационных материалов, которые должны каким-то образом систематизироваться. Бумажные материалы должны подкалываться к ТЗ, а их наличие упоминаться в соответствующем разделе. Местоположение электронных материалов, необходимых для проекта, также должно описываться в соответствующем разделе ТЗ. Пример технического заданияНиже в качестве примера приведена форма ТЗ на разработку логотипа, которой я пользуюсь. Данная форма является моей разработкой, поэтому вы можете ее использовать, не боясь нарушить чьи-либо авторские права: дорабатывать, править и создавать на ее основе формы для других видов услуг. Форма (как и вся статья) не претендует на полноту, а является лишь образцом, цель которого — показать основные разделы ТЗ, необходимые для получения исчерпывающей информации по проекту. Техническое задание на разработку логотипаСлужебная информация
Приложения
Эти два раздела являются общими для любого вида услуг и присутствуют в каждом ТЗ. Все пункты первого раздела обязательны для заполнения. Информация о Компании
Информация о продукте (услугах)
Разделы необходимы для составления общей картины о клиенте. Они должны присутствовать, если к вам обращается новый клиент или старый клиент с новым продуктом. Информация о существующем фирменном стиле
Как и прошлый раздел, этот должен присутствовать, если к вам обращается новый клиент или вы уже длительное время не работали со старым. Но в данном виде работ он еще и необходим, если логотип не разрабатывается с нуля: в случае редизайна или корректировки фирменного стиля. Информация по дизайну логотипа
Ядро ТЗ. Все пункты крайне желательно заполнить. Реально необходим только один — название. ЗаключениеДизайн — это порядок. Дизайнер только тогда будет носителем этого порядка, когда порядок будет у него в голове. Если в голове у дизайнера хаос и бардак, вызванный неграмотной организацией производственного процесса, это во многом скажется на результате работы. Поэтому прежде чем браться за глобальное улучшение окружающего пространства — начните с себя. 8 ноября 2006 |
eldesign.ru
Что нужно писать в ТЗ на разработку дизайна сайта

Если вы не ставите бесплатный шаблон, не ищете премиум-шаблон, а заказываете новый дизайн с нуля с учетом специфики — значит, вы серьезно относитесь к своему сайту. Классные проекты для людей именно так и делают. Можно сказать, что уникальный дизайн с нуля — одно из отличий проекта действительно «для людей» от трафосборника. В дизайне стандарты и мода постоянно меняются, но я постараюсь выделить основные моменты, которые помогут сделать дизайн, одинаково пригодный как для пользователя, так и для продвижения, а также правильно объяснить дизайнеру, что от него требуется.
Что мы должны получить на выходе от дизайнера?
Не нужно слепо требовать «нарисуйте дизайн». Нужно четко описать, дизайн каких страниц нужен. Для информационного сайта сгодятся 3 страниц — главная, рубрика и пост. Для интернет-магазинов последний заменяется карточкой товара. Возможно, потребуются также и дополнительные страницы (зависит от специфики проекта). Иногда хотят сделать красивую страницу 404, с выдумкой — это надо выделить в ТЗ.
В наше время также необходимо заказывать версии для разных разрешений экрана, чтобы сделать дизайн адаптивным. Google, например, предупреждает в панели Вебмастера, если сайт не оптимизирован для просмотра на мобильных устройствах. Поэтому придется делать по 3 мобильных версии главной, поста и рубрики — примерно от 320 до 414px, от 414 до 768px и от 768 до 1024px.
Бриф
Сперва нам нужно заполнить небольшой бриф, чтобы дизайнер понял, на что ему следует ориентироваться.
- В качестве общего напутствия можно написать вначале стандартное золотое правило: при разработке руководствуемся принципом «Хороший дизайн — это дизайн, которого не видно». Если у сайта уже есть дизайн, напишите, чем он вас не устраивает (если такие пункты есть).
- Похожие сайты. Напишите небольшой список ваших конкурентов.
- Задача, которую должен решать сайт. Здесь можно описать свои цели, которых хотим добиться с помощью этого проекта.
- Тип сайта. Сайт-визитка, корпоративный, интернет-магазин, блог и так далее.
- Цветовая гамма сайта. Если есть предпочтения по цвету — пишите, если нет — оставьте на усмотрение дизайнера.
- Предусматривать ли место под баннерную рекламу.
- Предусматривать ли место для счетчиков посещений.
- Какой сайт нравится. Лучше указать 4-5 ресурсов.
- Как сайт не должен выглядеть. Тоже 4-5 адресов.
- Распишите, что должно находиться на главной странице сайта; если нужно — приведите примеры (скетчи).
- Какие страницы необходимы помимо главной.
- Дополнительная информация.
Требования
А теперь давайте рассмотрим технические требования. Для информационных сайтов это обычно следующее:
- Навигация. Сайдбар справа. Пользователь читает слева направо, поэтому лучше, чтобы его взгляд сразу падал на контент, а не на меню. Ширина сайдбара — не меньше 260 пикселей. Сайдбар не должен быть слишком широким, чтобы не отбирать место у контента. В версии для планшета можно оставить сайдбар (в отличии от версии для мобильных — там меню сайдбара выносится вниз), его можно сузить до 240рх, еще более узким делать не надо. При обычном разрешении планшетов в 768рх с учетом отступов на контент остается примерно 510 пикселей. Помним, что главная выполняет навигационную роль, как и рубрика. При этом под основными элементами (меню, посты) на главной и в рубрике должно быть пространство с подложкой для размещения текста (на всякий случай).
- Шапка. Должна содержать в себе основные навигационные элементы, выражать индивидуальность сайта по отношению к другим, при этом занимать минимум места. Пример шапки и верхнего меню, на которые следует ориентироваться — http://simptomer.ru/. У Симптомера шапка одновременно и выполняет все основные функции, и не мешает представлению контента. Шапка должна быть размером не более 200-300 пикселей.
- Меню — не выпадающее. Выпадающее меню по возможности делать не надо (лучше сделать логичную структуру, а скрытые в выпадающем меню ссылки сразу не видны пользователю, что не есть хорошо и в будущем отношение к нему поисковиков может измениться не в лучшую сторону), поэтому следует указать дизайнеру, чтобы не тратил на это силы.
- Фон — светлый. Не надо нагружать глаза пользователя. Можно указать, чтобы не был белый.
- Шрифты — Tahoma, Verdana, Arial. Размер их будет 12-16px. Цвет — черный (в крайнем случае серый (#444). Это практически общепризнанные стандарты наиболее читабельного текста.
- Заголовок — главный заголовок (h2) должен выделяться на фоне текста и других заголовков, возможно за счет подложки, шрифта или цвета. Пример оформления: http://stroy-bloks.ru/chto-soboj-predstavlyaet-nalivnaya-vanna/. По умолчанию дизайнер может и не подумать о такой важной вещи, как выразительные заголовки и подзаголовки.
- Подзаголовки. Подзаголовки h3 и более мелкие должны выделяться за счет подложки, шрифта, цвета или т.д. Можно указать, что, мол, размер подзаголовков будет от 18px и больше.
- Содержание поста. Все знают блоки «Содержание статьи» у Википедии, так вот на контентных сайтах надо делать дизайн такого блока, что дизайнеры по умолчанию также зачастую не делают. В дизайне поста нужно сделать дизайн содержания поста с отдельной подложкой и чтобы цвет ссылок отличался от обычных (например, чтобы они были подчеркнуты пунктиром).
- Списки — в дизайне поста нужно изобразить, как будут выглядеть маркированный и нумерованный списки. Лучше, чтобы это были не тупо цифры в случае с нумерованным списком, а красивые цифры, а в качестве маркеров другого вида списков можно сделать какие-нибудь тематичные иконки.
- Таблицы должны выглядеть в общем стиле сайта.
- Цитаты. То же самое.
- Рамки картинок/галереи.
- Рамки видео/видео галереи.
- Облако тегов под текстом в посте + облако тегов в сайдбаре.
- Подвал сайта присутствует, в нем повторяется навигация из главного меню, плюс размещен копирайт и есть место для другого текста на всякий случай. Строгих ограничений по размеру нет, но надо сохранять трезвую голову.
- Справа должна быть аккуратная кнопка «наверх».
- Внутренние контекстные ссылки — подчеркнуты. Цвет ссылок — такой, чтобы хотелось кликнуть (использующийся в выдаче Яндекса сойдет). В рубриках ссылкой должен быть только заголовок, никаких «Подробнее» или «Читать далее». Ссылки «Предыдущая запись» и «следующая запись» в дизайне поста также вообще не нужны. Даты новостей — то же самое. В начале поста (желательно сбоку) должно быть изображение поста — такое же, какое отображается в рубрике.
Разумеется, все вышеперечисленные элементы должны присутствовать в макетах, которые вы получите по выполнении работы.
znet.ru