QuickTUTS.ru - УРОКИ PHOTOSHOP, САЙТОСТРОЙ, БЕСПЛАТНЫЕ ФАЙЛЫ. Как в фотошопе сделать рекламный плакат
В мире Photoshop: 100 эффектных креативных рекламных постеров
В мире Photoshop: 100 эффектных креативных рекламных постеров
Реклама на Западе давно превратилась в искусство, что, к сожалению, нельзя сказать про Россию. Причем рекламные материалы, разработанные ведущими дизайнерами мира, поражают всех не только своим креативом, но и наивысшем качеством исполнения. Конечно же, обработка изображение проходит в программе Фотошоп, иначе этот пост не появился бы на этом сайте. И все же, почему такие работы не появляются у нас в стране?
Я считаю, что этот пост будет очень полезен всем посетителям сайта QuickTUTS. Потому что учиться нужно на качественных примерах, а эти работы таковыми и являются. Ведь чем чаще Вы просматриваете, изучаете оригинальные подходы к реализации идей, тем больше вероятность того, что подобные креативные идеи появятся у Вас в голове. Приятного просмотра!



































































































 P. S.
P. S.
И все же, почему мы так не можем?
Похожие записи
Опубликовать пост в социальных сетях
quicktuts.ru
Рекламный плакат в фотошопе | PixelOnline.ru
Поделитесь с друзьями в соц. сетях:

В этом уроке мы будем производить манипуляции с фотографией глаза и узнаем методы для рисования прозрачных объектов. Выше вы можете видеть, как будет выглядеть фото после обработки.
Что LASIK?
LASIK современный вид коррекции зрения. Это популярный тип рефракционной лазерной хирургии глаза, он обычно используется чтобы помочь людям с проблемами со зрением.LASIK включает в себя :
- Создание роговичного лоскута.
- Лазерная коррекция .
- Возвращение лоскута на место .
В этом уроке мы создадим рекламу лазерной хирургии глаза LASIK . Используйте этот урок как опыт в создании рекламы в редакторе фотошоп. На самом деле процедура коррекции выглядит не очень приятно, так ка используются металлические приспособления для удержания глаза открытым, а мы сделаем более приятный внешний вид, чтобы не отталкивать людей.
Стоковое фото
Вы можете взять это же фото или фотографию другого плана, желательно использовать фотографию с большим разрешением.

Шаг 1 — Откройте фотографию глаза
Начните с открытия фото в редакторе, как на картинке ниже. Фото должно иметь некоторое пространство, чтобы разместить текст.

Шаг 2 — Создание и выделение фона
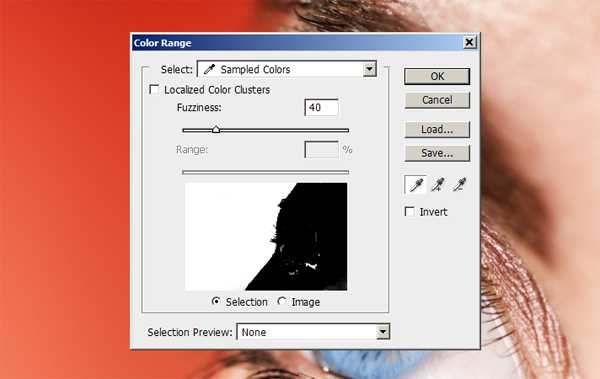
Во-первых мы изменим цвет фона на более успокаивающий синий. Для начала используйте инструмент color range(цветовой диапазон) перейдя на Select> Color Range, чтобы создать выделение фона. Чтобы воспользоваться инструментом цветовой диапазон удерживайте клавишу Alt и нажмите на различные участки фона, пока не будет выбран весь фон.
Используйте лассо(lasso tool), чтобы отменить те области, которые не являются частью фона.
Видите как область выделение зашла за пределы фона, а нам нужно выделить только фон. Убедитесь что выделение является точным.
Шаг 3 — Изменение цвета фона на синий
Выберите из меню Layer > New Adjustment Layer > Hue/Saturation(Цветовой тон/Насыщенность). Это создаст новый корректирующий слой Цветовой тон/Насыщенность с маской слоя, созданной из выделения. Измените настройку цветового тона, пока фон не превращается в красивый синий как показано на рисунке:
Вот так это будет выглядеть, но обратите внимание, что на краю фона и лица брови и ресницы имеют красный оттенок от предыдущего фона. Мы исправим это в дальнейшем.
Плакат фильма в Фотошоп | Уроки фотошопа

В этом уроке я покажу как создать рекламный плакат фильма в фотошоп. В этом уроке мы будем рисовать маску для вашего персонажа с помощью инструмента перо, режимов наложения и текстур. Кроме того вы получите пару советов о том как сделать ваши изображения четкими, и добавить в них больше деталей.
В этом уроке я покажу как создать рекламный плакат фильма в фотошоп. В этом уроке мы будем рисовать маску для вашего персонажа с помощью инструмента перо, режимов наложения и текстур. Кроме того вы получите пару советов о том как сделать ваши изображения четкими, и добавить в них больше деталей.
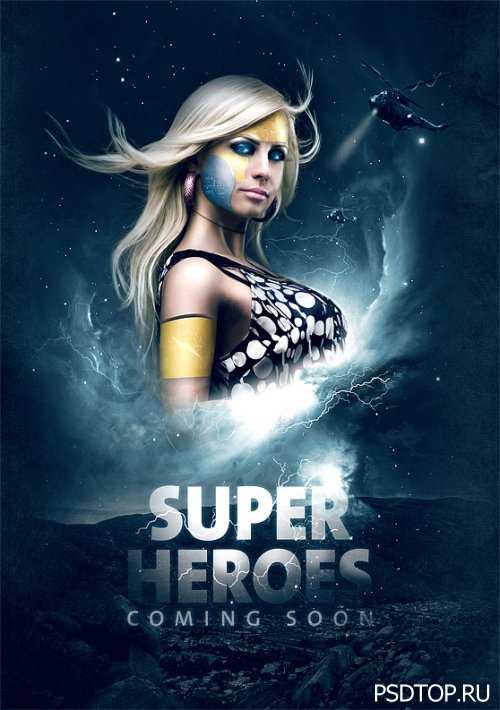
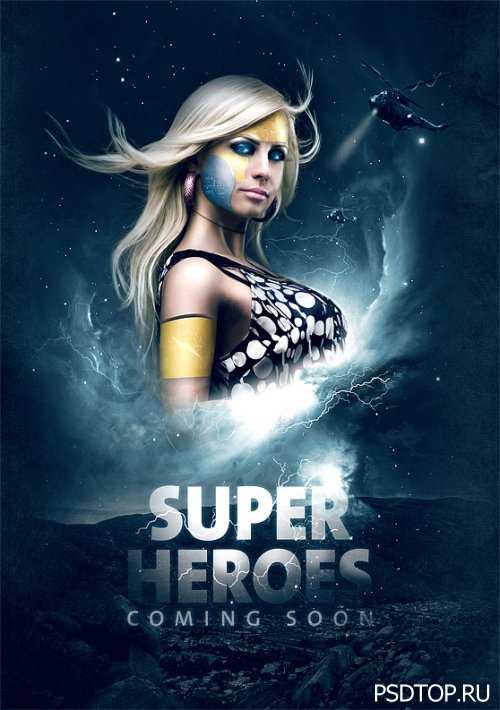
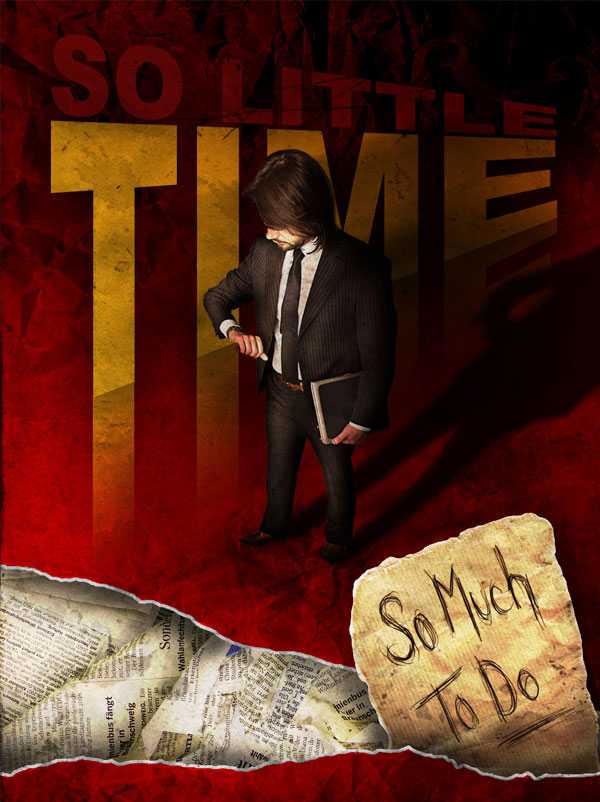
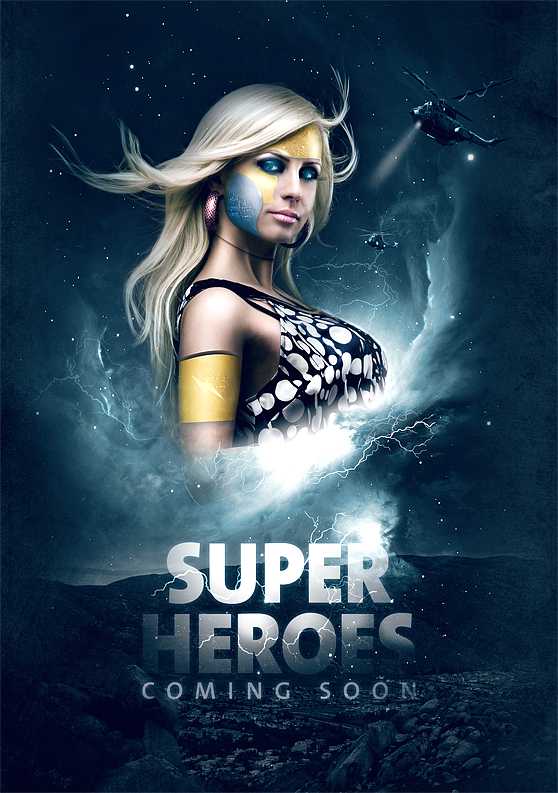
Финальное изображение

Дополнительные материалы
Начнем с создания нового документа, размеры которого 1600×2300 px, разрешение 300 точек на дюйм и цветом фона #080808. Мне нравится работать с изображениями в высоком разрешение, так как их при сохранение изображения получаются четкими, и при необходимости их можно распечатать в хорошем качестве.
Шаг 2
Чтобы сделать фон более интересным, воспользуемся текстурой бумаги. Для слоя с текстурой установите режим наложения на Жесткий свет и непрозрачность 30%.

Шаг 3
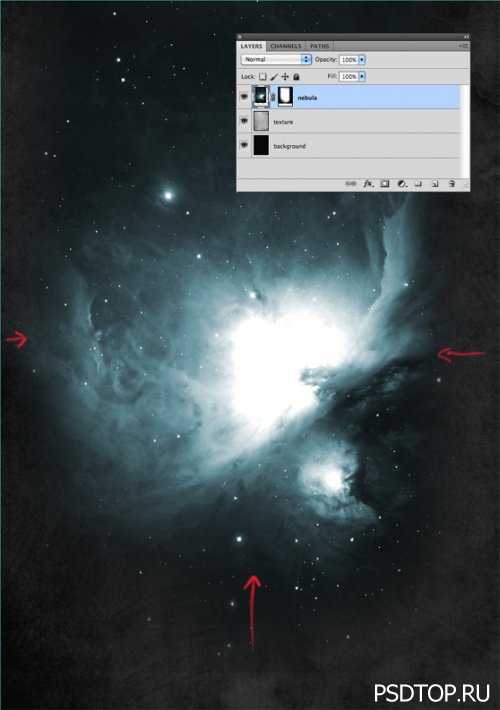
Добавим изображение Туманности на новый слой поверх текстуры бумаги, и поверните ее на 90 градусов против часовой стрелки. Выполните Изображение > Коррекция > Цветовой тон / Насыщенность( настройки 192, 26, 0), убедитесь что стоит галочка на Тонирование. Изображение туманности должно стать голубого цвета, как показано на рисунке. Теперь создайте слой — маску, выберите черную кисть и уберите лишнее слева, справа и снизу (см изображение).

Шаг 4
На данном этапе добавим изображение земли. Изменим режим наложения на Мягкий свет для того, чтобы изображение обесцветилось. Я сделал копию изображение, чтобы оно выглядело более подробно. Создайте слой-маску, возьмите градиент и при помощи него скройте верх изображения, чтобы было видно только горы и небольшой кусочек неба.

Шаг 5
Разместите изображение девушки поверх туманности. Создайте слой-маску, возьмите мягкую кисть, установите для нее непрозрачность 30% и пройдитесь по участкам указанным на изображении ниже. Нижняя часть девушки должна быть удалена. Я также воспользовался инструментом Палец с интенсивностью 30%, чтобы сделать ретуширование лица и рук ( Более подробно об ретуширование смотрите Ретуширование фотографии в фотошоп ).
Шаг 6
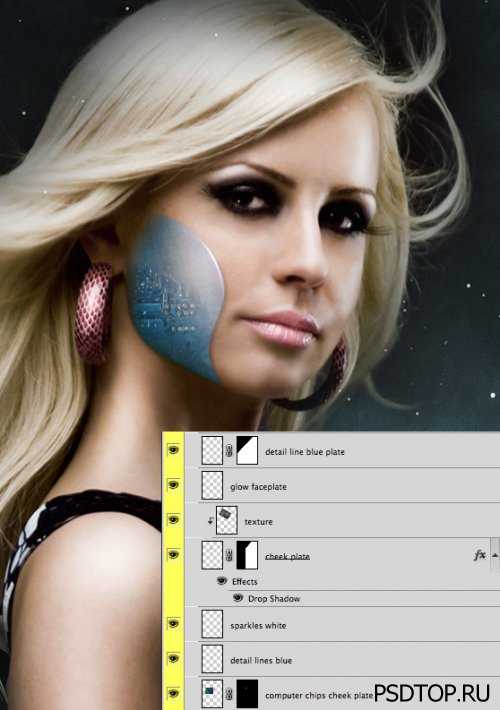
Используя инструмент Перо, нарисуйте фигуру на щеке девушки. Использовавшийся цвет #1290E0, режим наложения Мягкий свет. Единственное что осталось добавить стиль слоя Тень. Непрозрачность тени 25%.

Шаг 7
Давайте добавим еще некоторых деталей. Создайте новый слой и используйте мягкую белую кисть (20%), чтобы сделать место, отмеченное красным овалом чуть светлее. Это дает больше глубины и делает форму более блестящей. Кроме того, пройдемся по краю формы, где показано стрелкой.
Поверх формы я добавил текстуру с царапинами и установил непрозрачность на 20-40%.

Шаг 8
Теперь мы добавим дополнительные детали в форму. Это будет изображение компьютерного чипа. Поместите его на форму (непрозрачность 85%, режим наложения мягкий свет). Используя слой-маску, замаскируйте лишние детали. Я обычно использую мягкую кисть. Наконец, я создал два слоя, на которых я нарисовал светящиеся элементы, чтобы придать большей глубины нашей форме. Для того чтобы верхняя часть стала еще более блестящей, вы можете добавить белый радиальный градиент.

Шаг 9
Сделайте новый слой и нарисуйте две фигуры при помощи инструмента Перо ( цвет #F3D00A, режим наложения Мягкий свет ), как показано на изображении. Как мы делали ранее, используйте мягкую кисть, чтобы выделить помеченные участи. Единственное отличие тень нужно расположить снизу форму. Добавьте изображение чипа, также как сделали это в предыдущем шаге.

Шаг 10
Для того, чтобы придать девушке вид \»супер героя\» я добавил ей блеск глазам. Просто используйте радиальный градиент в верхней части глаза (цвет #10bdee) и установите непрозрачность на 50% и режим наложения на Экран.

Шаг 11
Создайте папку с именем корректировка цвета и поместите ее поверх всех слоев. Таким образом, она будет влиять на все слои ниже.
Ниже приведены настройки для корректирующих слоев:
Цвет
Цвет #020317, режим наложения на экран.
Выборочная коррекция цвета
Красный: +37, -10, -33. +30
Желтый: +25, 0, -15, 0
Нейтральный: +5, 0, +2, +2
Черный: +20, 0, 0, 0
Яркость / Контрастность
Яркость: 11
Контрастность: 7
Наконец добавим корректирующий слой Уровни, его настройки зависят от того, насколько темное изображение вы хотите получить.

Шаг 12
Выберите слой с девушкой. Используя инструмент лассо, выделите часть девушки, скопируйте выделенное на новой слой. Используйте внутреннюю тень, и вы получите результат, как показано на картинке. Полоску на руке я сделал немного иначе. Выделил часть руки и залил ее цветом #735e53. А потом добавил внутреннюю тень.

Шаг 13
Для на рисования формы на руке, вы можете воспользоваться действиями проделанными в предыдущих шагах. Единственное, что я добавил это символ электричества, нарисованный инструментом Перо (цвет #FFFFC1).

Шаг 14
Оставшаяся часть урока на самом деле зависит от вашего воображения. На данном этапе я добавил пару вертолетов и несколько молний. Просто проявите творчество и добавьте все что угодно, пока вы не станете довольны своим результатом.

Шаг 15
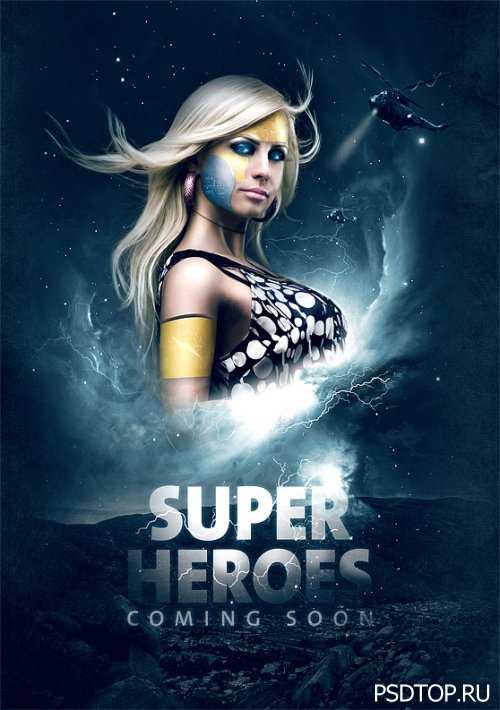
Чтобы закончить данный плакат, я добавил текст, окруженный молниями. Чтобы это сделать, разместите молнии поверх текста и установите режим наложения на Перекрытие.
Чтобы завершить образ и сделать его более четким я использовал Фильтр > Усиление резкости > Умная резкость , установите эффект на 30%.

Финальное изображение

psdtop.ru
Как создать плакат в Фотошопе
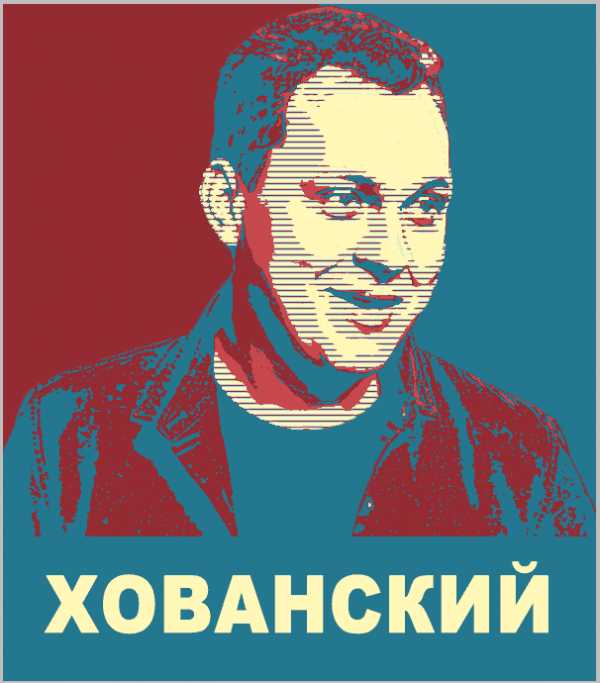
 Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Многие из нас хотели бы видеть у себя на стене плакат с любимыми персонажами сериалов, репродукциями картин или просто красивыми пейзажами. В продаже подобной полиграфии присутствует довольно много, но это все «ширпотреб», а хочется чего-то эксклюзивного.
Сегодня мы с Вами создадим свой плакат в очень интересной технике.
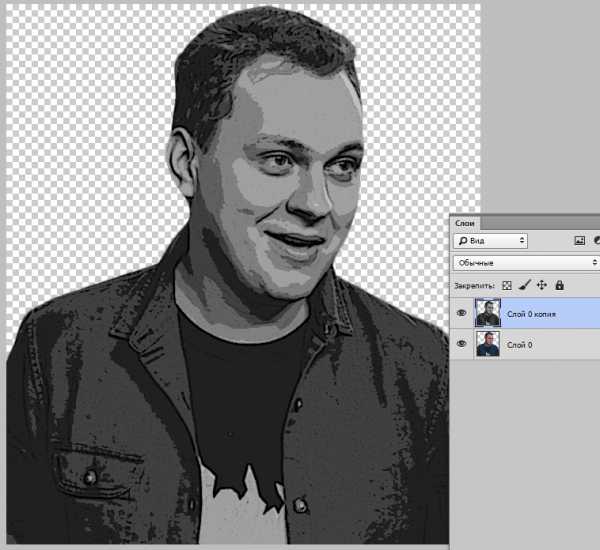
Первым делом подберем персонажа для нашего будущего плаката.

Как видите, персонажа от фона я уже отделил. Вам нужно будет сделать то же самое. Каким образом вырезать объект в Фотошопе, читайте в этой статье.
Создаем копию слоя с персонажем (CTRL+J) и обесцвечиваем ее (CTRL+SHIFT+U).

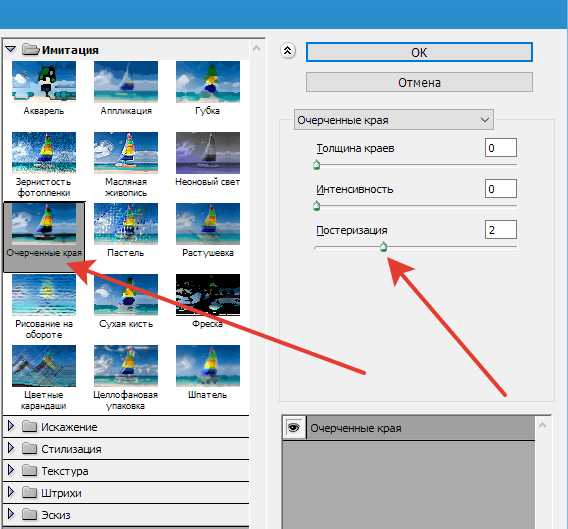
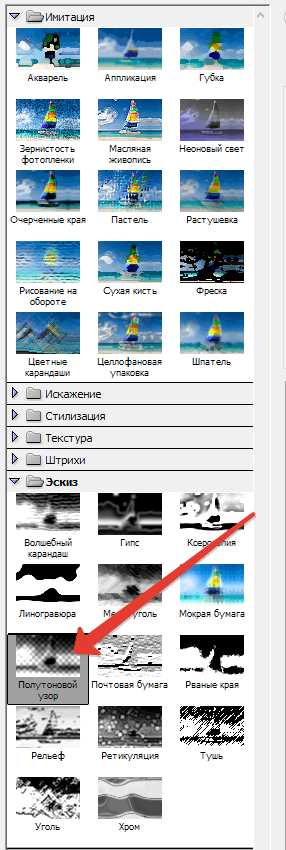
Затем идем в меню «Фильтр – Галерея фильтров».

В галерее, в разделе «Имитация», выбираем фильтр «Очерченные края». Верхние ползунки в настройках перемещаем до предела влево, а ползунок «Постеризация» выставляем в положение 2.

Нажимаем ОК.

Далее нам необходимо еще больше подчеркнуть контраст между оттенками.
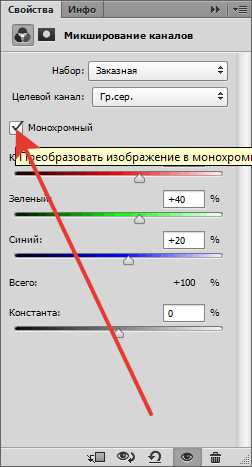
Применяем корректирующий слой «Микширование каналов». В настройках слоя ставим галку напротив «Монохромный».


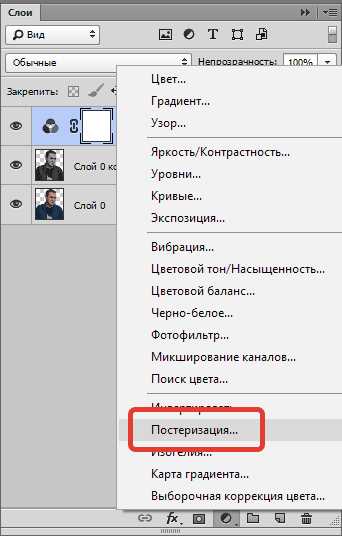
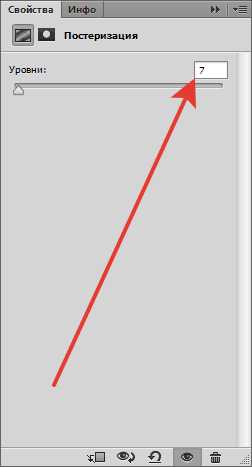
Затем применяем еще один корректирующий слой под названием «Постеризация». Значение выбираем такое, чтобы на оттенках было как можно меньше шума. У меня это 7.


Результат должен получиться примерно, как на скрине. Еще раз повторюсь, постарайтесь подобрать значение постеризации таким образом, чтобы участки, залитые одним тоном, были как можно более чистыми.

Применяем еще один корректирующий слой. На этот раз «Карту градиента».

В окне настроек кликаем по окошку с градиентом. Откроется окно настроек.

Кликаем по первой контрольной точке, затем по окошку с цветом и выбираем темно-синий цвет. Жмем ОК.

Затем подводим курсор к шкале градиента (курсор превратится в «палец» и появится подсказка) и кликаем, создавая новую контрольную точку. Позицию выставляем в 25%, цвет красный.


Следующую точку создаем на позиции 50% со светло-синим цветом.

Еще одна точка должна расположиться на позиции 75% и иметь светло-бежевый цвет. Числовое значение данного цвета необходимо скопировать.

Для последней контрольной точки задаем тот же цвет, что и для предыдущей. Просто вставляем скопированное значение в соответствующее поле.

По завершению жмем ОК.
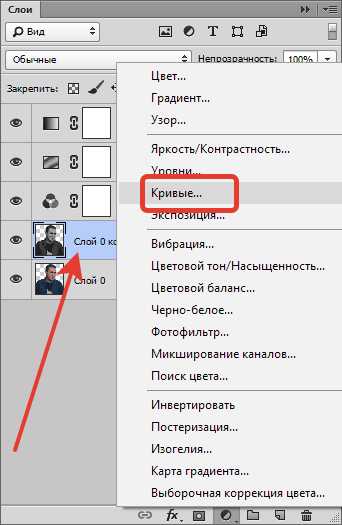
Давайте придадим немного больше контраста изображению. Переходим на слой с персонажем и применяем корректирующий слой «Кривые». Перемещаем ползунки к центру, добиваясь нужного эффекта.


Желательно, чтобы на изображении не осталось промежуточных тонов.
Продолжаем.
Снова переходим на слой с персонажем и выбираем инструмент «Волшебная палочка».
Кликаем палочкой по участку светло-синего цвета. Если таких участков несколько, то добавляем их в выделение кликом с зажатой клавишей SHIFT.

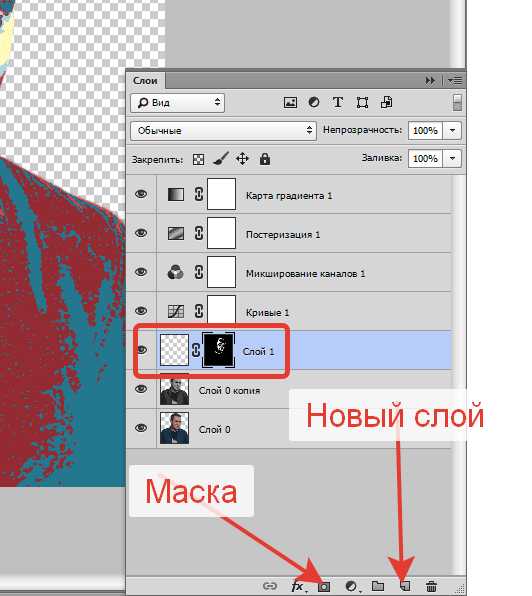
Затем создаем новый слой и создаем для него маску.

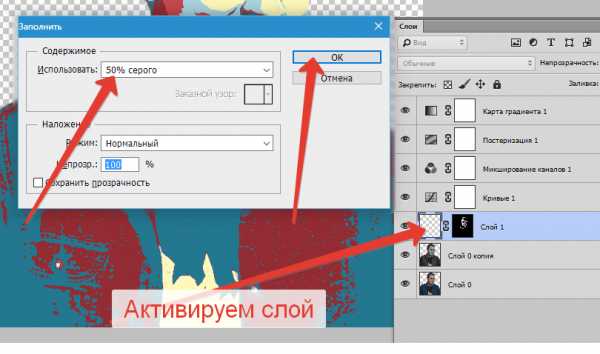
Кликом активируем слой (не маску!) и нажимаем сочетание клавиш SHIFT+F5. В списке выбираем заливку 50% серого и нажимаем ОК.

Затем идем в Галерею фильтров и, в разделе «Эскиз», выбираем «Полутоновой узор».

Тип узора – линия, размер 1, контрастность – «на глаз», но имейте в виду, что Карта градиента может воспринять узор как темный оттенок и изменить его цвет. Поэкспериментируйте с контрастом.


Переходим к заключительной стадии.
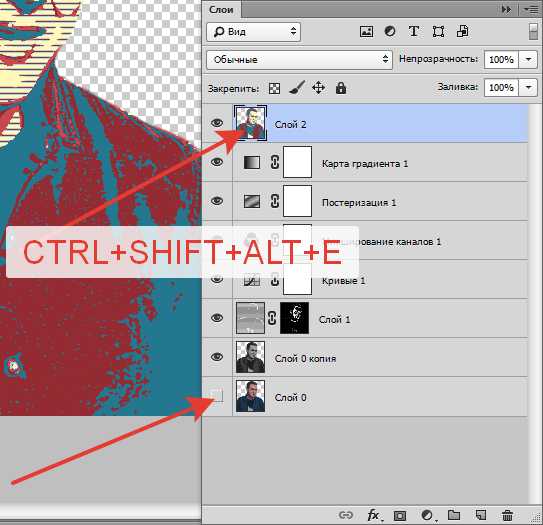
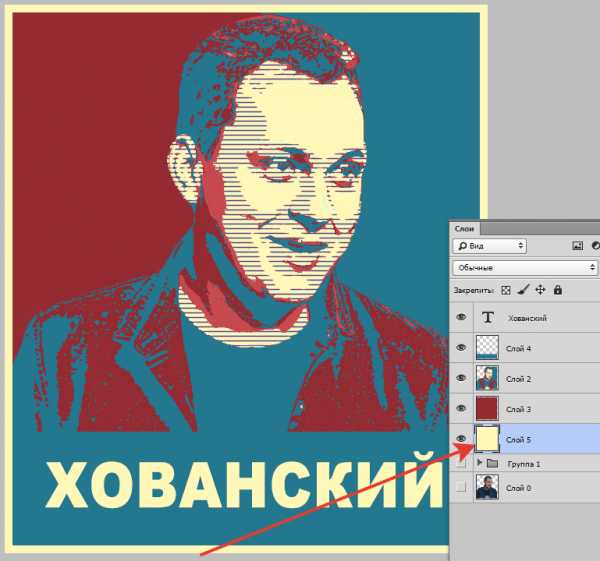
Снимаем видимость с самого нижнего слоя, переходим на самый верхний, и нажимаем сочетание клавиш CTRL+SHIFT+ALT+E.

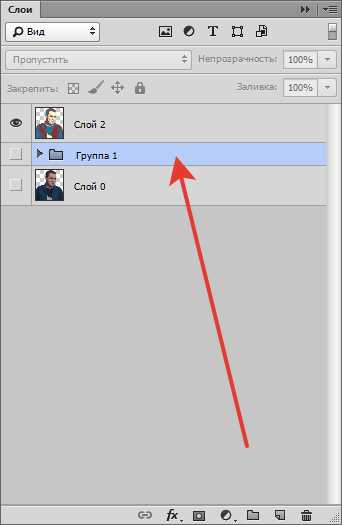
Затем объединяем в группу нижние слои (выделяем все с зажатым CTRL и нажимаем CTRL+G). С группы также снимаем видимость.

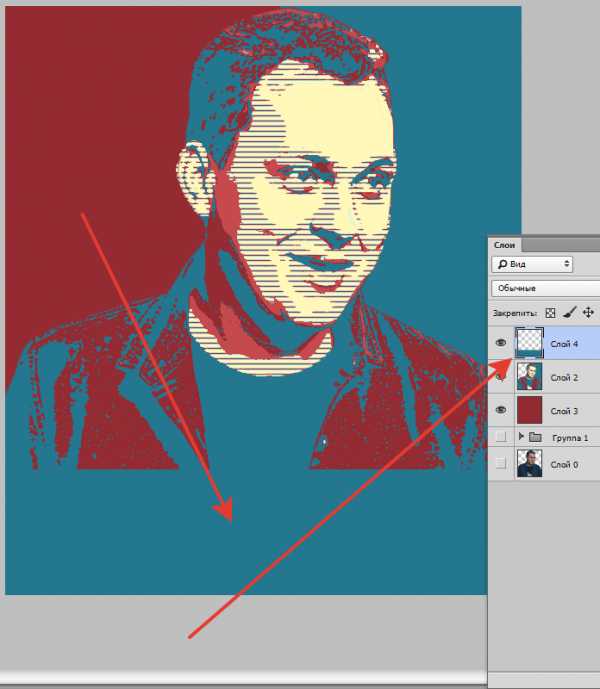
Создаем новый слой под верхним и заливаем его тем красным, что и на постере. Для этого берем инструмент «Заливка», зажимаем ALT и кликаем по красному цвету на персонаже. Заливаем простым кликом по холсту.

Берем инструмент «Прямоугольная область» и создаем вот такое выделение:

Заливаем область темно-синим цветом по аналогии с предыдущей заливкой. Выделение снимаем сочетанием клавиш CTRL+D.

Создадим область для текста на новом слое при помощи того же инструмента «Прямоугольная область». Зальем темно-синим.

Напишем текст.

Последний шаг – создание рамки.
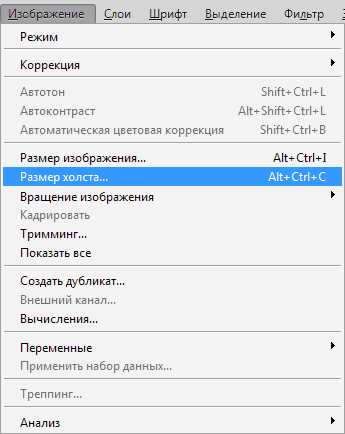
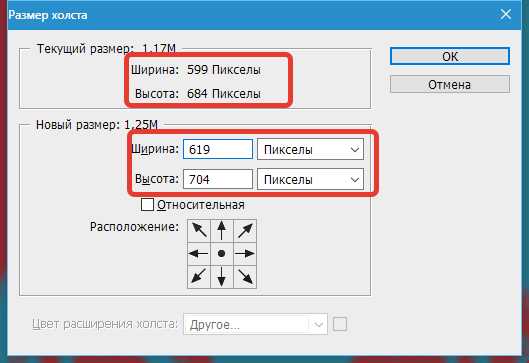
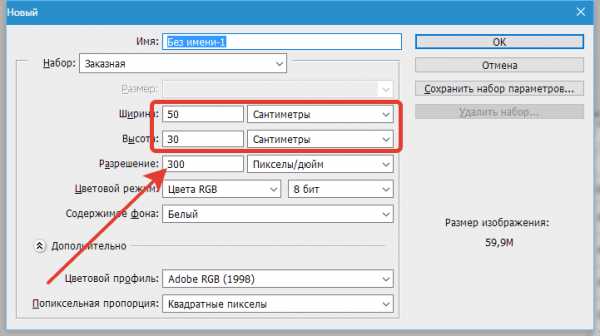
Идем в меню «Изображение – Размер холста». Увеличиваем каждый размер на 20 пикселей.


Затем создаем новый слой над группой (под красным фоном) и заливаем его тем же бежевым цветом, что и на постере.

Постер готов.
Печать
Здесь все просто. При создании документа для плаката в настройках необходимо указать линейные размеры и разрешение 300 пикс/дюйм.

Сохранять такие файлы лучше всего в формате JPEG.
Вот такую интересную технику создания плакатов мы изучили в данном уроке. Разумеется, что она наиболее часто используется для портретов, но можно и поэкспериментировать.
Мы рады, что смогли помочь Вам в решении проблемы. Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
Да Нетlumpics.ru
40+ уроков по созданию постеров
Сегодня мы хотим предложить вашему вниманию подборку уроков по созданию постеров. Если вам нравится создавать плакаты или вам за это платят, или и то и другое, этот список туториалов поможет вам улучшить ваши навыки и натолкнёт вас на новые идеи. Все постеры имеют разное назначение и выполнены во всевозможных стилях: здесь вы найдёте как плакаты для фильмов, так и музыкальные афиши, работы в стиле ретро и многое другое.
Создаем темный сюрреалистичный постер из своей фотографии

Посетить урок
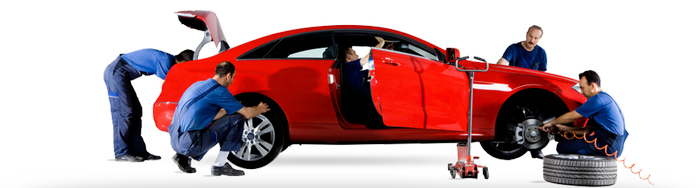
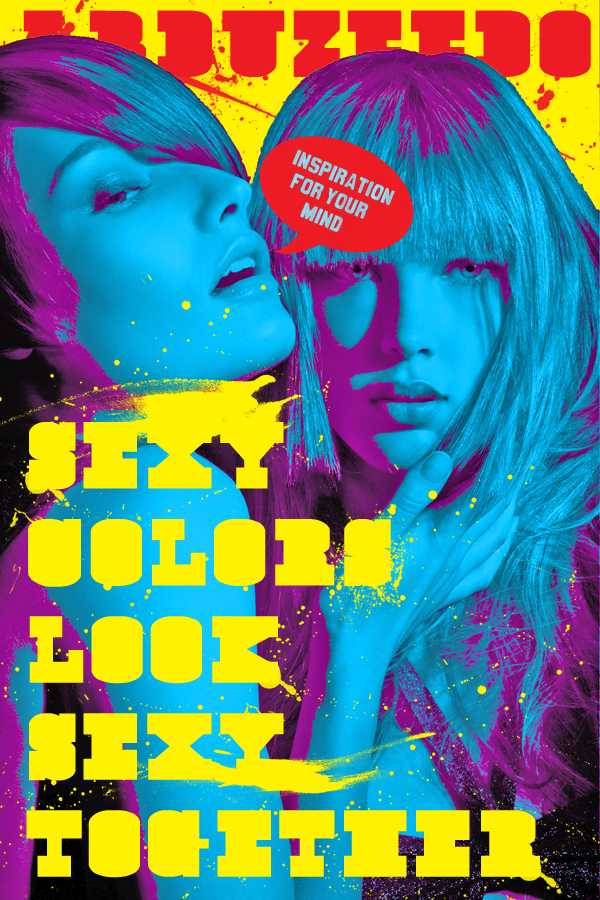
Постер с ретро-автомобилем и брызгами красок

Посетить урок
Стильный клубный постер

Посетить урок
Креативный постер в Фотошопе

Посетить урок
Делаем плакат для игрового устройства

Посетить урок
Урок по созданию постера + видео

Посетить урок
Создаем потрясающий музыкальный постер

Посетить урок
Делаем запоминающийся постер с декоративными элементами

Посетить урок
Типографический постер в Фотошопе

Посетить урок
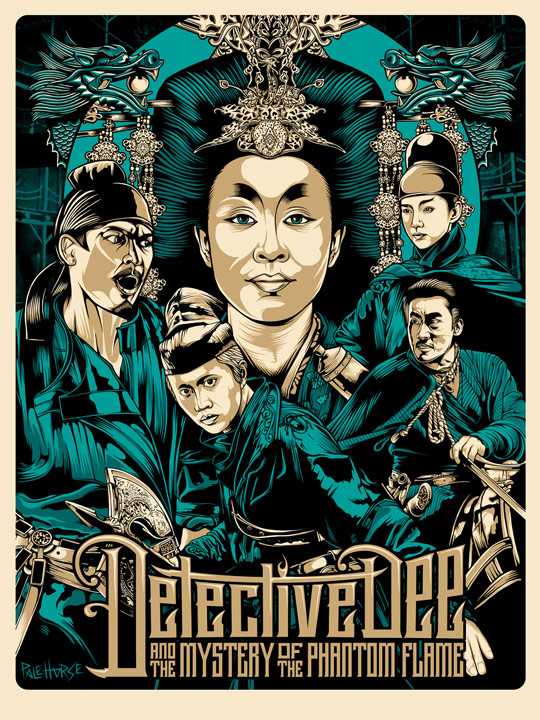
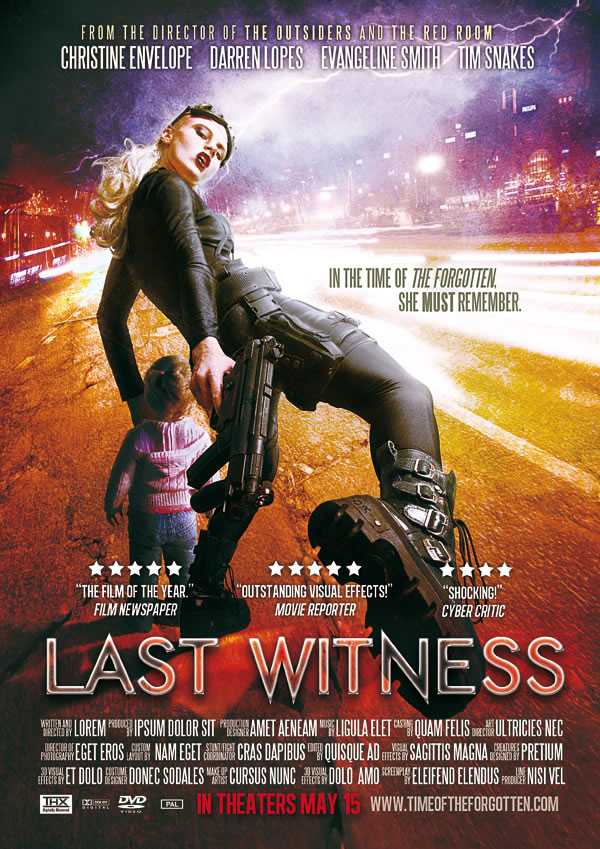
Постер к фильму (от Pale Horse)

Посетить урок
Сумасшедший постер с вами в главной роли

Посетить урок
Потрясающий красочный постер

Посетить урок
Делаем типографический постер

Посетить урок
Постер «Зеленая планета»

Посетить урок
Профессиональный постер для романтической комедии в Фотошопе

Посетить урок
Темный постер к фильму

Посетить урок
Постер к фильму в Фотошопе

Посетить урок
Делаем постер к фильму «Черный лебедь»

Посетить урок
Делаем постер к фильму «Супер-герои»

Посетить урок
Делаем гранжевый музыкальный постер

Посетить урок
Делаем плакат для музыкального фестиваля в Фотошопе

Посетить урок
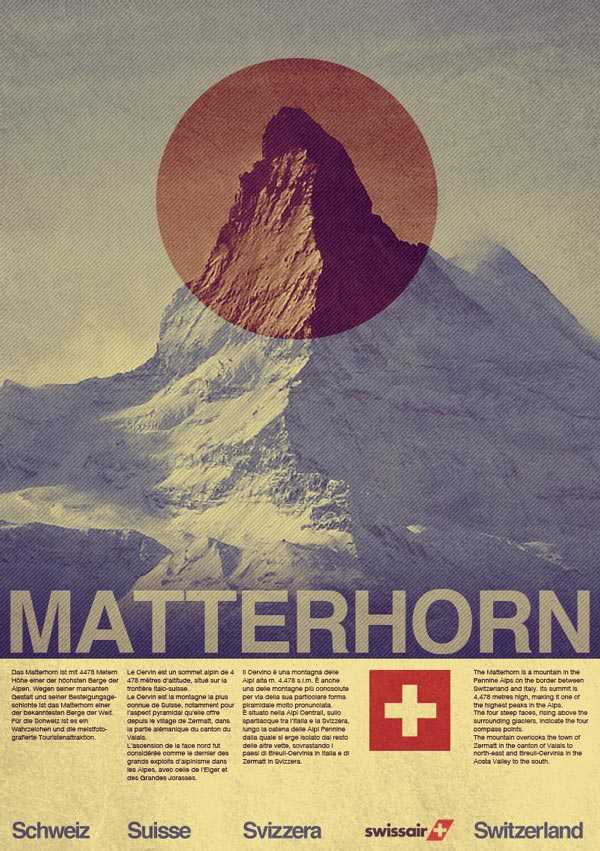
Делаем винтажный постер

Посетить урок
Постер на тему «Путешествия» в винтажном стиле

Посетить урок
Делаем космический постер в Фотошопе

Посетить урок
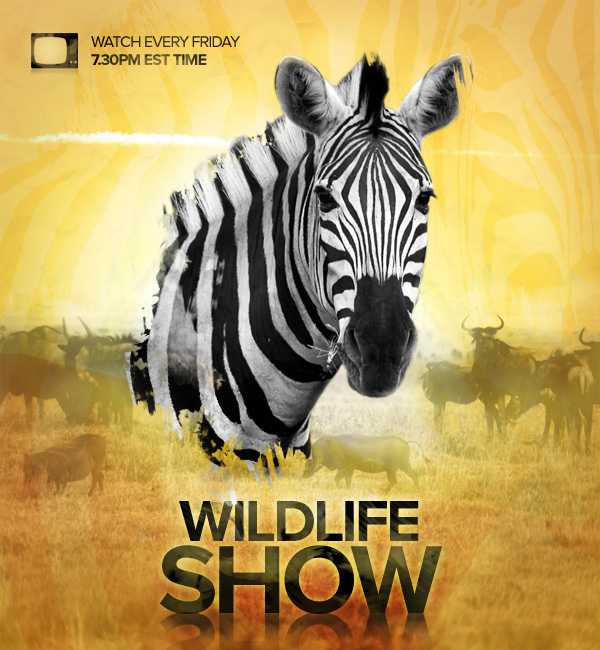
Делаем постер для телевизионного шоу

Посетить урок
Рекламный постер с цветочным орнаментом

Посетить урок
Соблазнительный плакат

Посетить урок
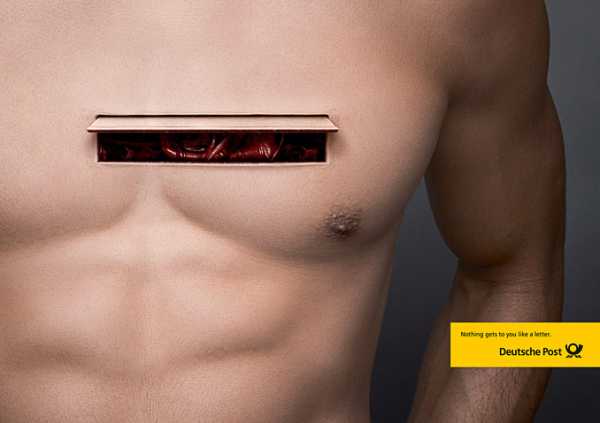
Постер на социальную тему

Посетить урок
Используем стоковые фотографии для создания абстрактного постера

Посетить урок
Дизайн яркого постера в Фотошопе

Посетить урок
Создание индустриального плаката

Посетить урок
Делаем урбанистический постер

Посетить урок
Делаем космический ретро-постер в Фотошопе

Посетить урок
Делаем постер с эффектом старого коллажа

Посетить урок
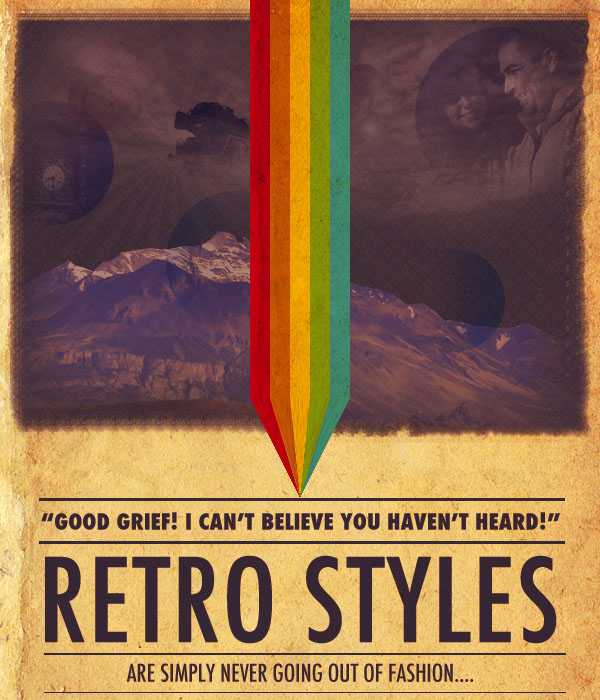
Делаем креативный ретро-постер

Посетить урок
Делаем постер с 3D-текстом

Посетить урок
Делаем гранжевый рок-н-рольный постер

Посетить урок
Делаем яркий ретро-постер с векторными элементами в Photoshop и Illustrator

Посетить урок
Создаем ретро-постер

Посетить урок
Постер на военную тематику

Посетить урок
Космический постер

Посетить урок
Автор — Дежурка
www.dejurka.ru
Как в фотошопе создавался креативный постер для рекламы
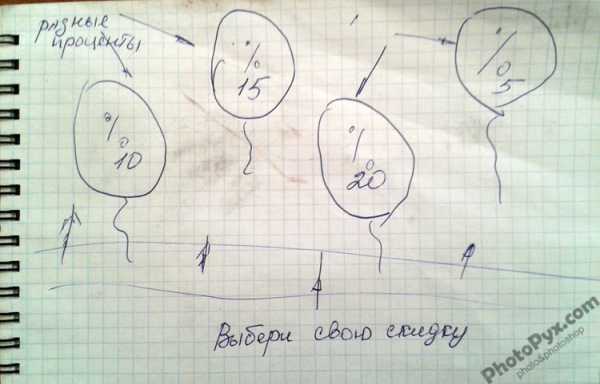
В последние время на работе приходится выполнять некоторые поставленные задачи в фотошопе, хотя я работаю по другому профилю. Все дело в том, что дизайнера у нас нету а так как я практикую иногда фотошоп, руководство решило предоставить мне возможность отобразить их идею.Вот как смотреться на листе бумаги задача:

Суть задачи, как показано на рисунку выше, сделать креативный рекламный постер. Основная идея «Где-то на полях летят шарики, на которых написаны варианты скидок, в зависимости от стоимости покупок.Также необходимо было придумать, как оформить код акции».
При создании постера было принято решение заменить маленькие воздушные шарики летающими воздушными шарами. Код акция же, должен выступать в качестве дорожного знака.
Итого, для реализации идеи мне понадобилось 3 рисунка:
- – фон;
- – воздушный шар;
- – дорожный знак.
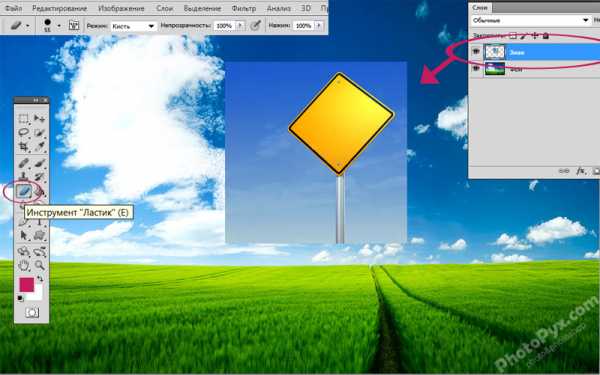
Вот такие изображения будем редактировать в фотошопе :


Открываем сначала фон в фотошопе, затем дорожный знак и перетаскиваем его к основному рисунку. Должно получиться 2 слоя (layer) :
<imgclass=”content” src=’/lessons/20131226/open_photoshop.jpg’ alt=’Открываем в фотошопе фон для редактирования’ />
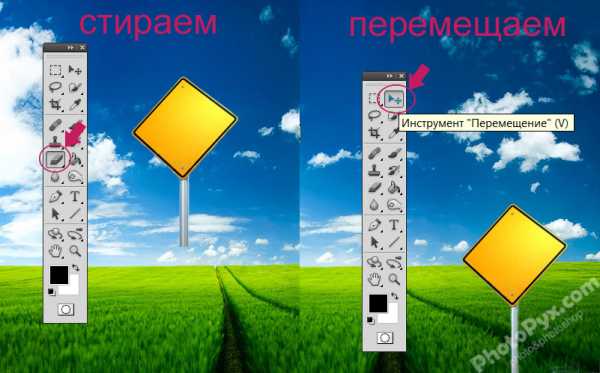
Выделяем 2 слой, у нас он называется <>”Знак”. Далее выбираем инструмент ластик и стираем лишнею область:
 Инструментом “Перемещение” устанавливаем дорожный знак в левом нижнем углу:
Инструментом “Перемещение” устанавливаем дорожный знак в левом нижнем углу:
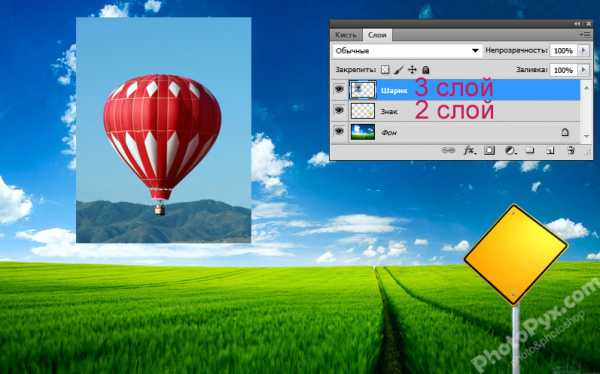
Аналогичные действия производим с воздушным шаром, добавляем и стираем ненужную часть в Слои 3 – “Шарик” :

 Следующим шагом будет дублирование слоя «Шарик» :
Следующим шагом будет дублирование слоя «Шарик» :
Перемещаем воздушные шары по всему фону:

Далее наступает обработка каждого воздушного шара по отдельности. Выбрав слой с нужным шаром,мы с помощью клавишного сочетания ctrl+t вызываем окно, которое позволит изменять размер и расположение нашего объекта.После манипуляция, приступаем к изменению цветового тона. В фотошопе много способов менять цвет.В этом уроке я выбрал возможности функции «Цветовой тон/ Насыщенность », которая была вызвана сочетаниям клавиши ctrl+u(альтернатива – Верхние меню фотошопа : Изображение -> Коррекция ->Цветовой тон -> Насыщенность ).Меняя ползунки, достигаем понравившийся результат:

Обработан каждый воздушный шар:

Основанная часть сделана. В моей задачи стояли конкретные цели, сделать рекламный постер, в котором рассказывали про скидки. Используя инструмент «Горизонтальный текст» я завершаю работу:

В данном уроке фотошопа показаны этапы создания постера, но не конкретного моего случая, который был сдан для рекламной акции, которой обрабатывался более детально и несколько раз возвращали на доработку.
Хочу обратить ваше внимания на то, что если использовать разные варианты воздушных шаров, а не дублирующих, а также пытаться отобразить физические аспекты сияния солнца и отражения, результат может быть более реалистичный.
p.s Данный постер стимулировал клиентов больше покупать.
Похожие статьи:
www.photopyx.com
Как сделать плакат в фотошопе
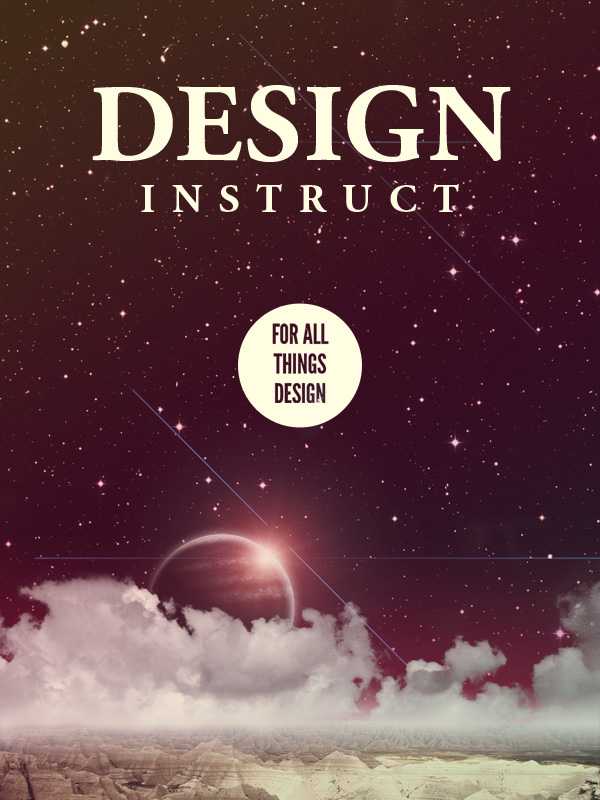
Сегодня мы создадим ретро-плакат космической тематики. Вы можете распечатать этот плакат и порадовать знакомых космонавтов =)
Юрий Алексеевич Гагарин, Советский летчик-космонавт, был первым, кто отправился в космос, когда его космический корабль Восток выполнил оборот вокруг Земли 12 апреля 1961 г. В этом уроке Фотошопа шаг за шагом мы создадим яркий ретро-плакат, вдохновленный путешествием Юрия Гагарина в космос. Мы будем объединять стоковые фото (доступные фото их различных ресурсов), текстуры и кисти с техниками и режимами наложения фильтров. Если вы готовы начать, то давайте приступим!
Вот, что должно получиться в итоге:
Шаг 1.
Откройте Adobe Photoshop и создайте документ в соответствие с желаемыми вами размерами. Не забывайте выставить высокий DPI (150-300 точек на дюйм) и цветовой режим CMYK, если вы планируете печать своей работы. Для этого урока я создал документ размером в 800x1200px, RGB цвета в 72dpi (точек на дюйм) для веб-использования.
Шаг 2.
Скачайте и откройте изображение звездного неба, используйте свободное перемещение (Free Transform) зажимая клавиши Ctrl+T, это позволит вращать и масштабировать наше изображение так, чтобы оно уместилось на нашем плакате.
Откорректируйте Цветовой фон, как показано на картинке ниже:
Шаг 3.
Скачайте в интернете фото космонавта. Откройте его в Photoshop и увеличьте. С помощью инструмента вашего Pen Tool (P), обведите космонавта по контуру. После этого скопируйте его на фон с космосом.
Примените масштабирование на космонавтре на фоне космоса. Должно получиться изображение, похожие на картинку ниже:
Откорректируйте цветовой тон, чтобы космонавт смотрелся естественно на фоне космоса:
Создайте дубликат слоя с космонавтом, нажав Ctrl + J. После этого откройте вкладку "Фильтр", наведите мышь на вкладку "Размытие" и выберите фильтр "Размытие по Гауссу". Поставьте значение радиуса фильтра на 1.4 px и выставите непрозрачность слоя до 50%.
Шаг 4.
Скачайте из сети изображение Земли и откройте его в photoshop. Используйте инстремент "Овальная область" и выделите контур Земли. Скопируйте его на наш плакат и поместите сзади космонавта.
Отрегулируйте насыщенность так, чтобы Земля затемнилась. Выставите значение на -40.
Зажмите кнопку Ctrl и кликните по изображению Земли. Вы выделите его. Создайте новый слой и залейте выделенную область черным цветом. Переместите залитый черный круг вправо, чтобы осталась видимой только часть Земли.
Теперь давайте используем фильтр "Размытие по Гауссу" на выделенном черном круге. Поставьте значение радуиса на 30 px. Затемнив таким образом Землю, мы предадим нашей работе реализм.
И теперь поставим непрозрачность черного слоя на 80%.
Шаг 5.
Теперь давайте добавим на наш плакат блики. Создадим новый слой и зальем его черным цветом. Откройте вкладку с фильтрами вверху экрана и наведите мыш на "Рендеринг". В открывшейся вкладке выберите "Блики". Выберите "Начало ролика" и выставите параметр "Яркость" на 100%. После этого поместите вспышку света таким образом, чтобы она была на краю Земли, а по середине было свечение.
Шаг 6.
Скачайте в сети изображение облаков и поместите на наш плакат. Превратите их в черно-белые, зажав комбинацию клавишь Ctrl+Shift+U. Примените к этому изображению масштабирование.
Теперь давайте подкорректируем цвет облаков. Нажмите Ctrl+L и установите значения яркости как на рисунке ниже.
Давайте добавим в наш плакат изюминку. В созвездии Единорога есть протопланетарная туманность под названием "Красный прямоугольник". Скачаем ее изображение из сети и откроем в photoshop. Обесцветим его, выделим и, нажав Ctrl+T, расположим на нашем плакате. Пример Вы можете видеть рисунке ниже:
Выделите туманность. Во владке "Слои" выберете режим "Экран".
Зайдите в меню "Слой-маска" и выберете "Показать все". Смените цвет переднего плана на черный. Нажмите G, чтобы выбрать инструмент "Градиент". Смягчите с помощью него края туманности.
Нам подойдет оттенок с номером # 640775. Выберите инструмент "Кисть", и большой мягкой кистью выровняйте туманность.
Измените свойства наложения слоя на "Умножение". Затем нажмите Alt+Ctrl+G, чтобы создать обтравочную маску. Нажмите Ctrl+J, чтобы создать копию этого слоя. Поменяйте свойства наложения слоев на "Мягкий свет".
Теперь нам необходимо найти и скачать в сети изображение спутника. После этого мы откроем его в photoshop. Поместите его на наш плакат.
Если дважды кликнуть мышкой на слой, то откроется меню "Стиль слоя". Давайте применим эффект "Наложение цвета".
Теперь продублируем слой со спутником и применим фильтр "Размытие по Гауссу" с радиусом в 1.4 px. После этого поменяем свойства наложения слоев на "Мягкий свет". Выставите параметр непрозрачность на 90%.
Шаг 7.
Пришло время добавить планету на наш плакат. Проще всего сделать это из текстуры. Давайте найдем и скачаем из сети текстуру ржавчины и откроем ее в photoshop.Выделите инструментом "Овальная область" часть текстуры и поместите на наш плакат.
Нажмите Ctrl+T и уменьшите нашу планету.
Теперь применим к слою с нашей планетой фильтр. Выберите во вкладке с фильтрами "Искажение" и затем "Сферизация". Поставьте значение фильтра на 100%. Таким образом мы сделаем планету объемней и реалистичной.
Передвинем планету в левый верхний угол и добавим некоторые эффекты в стиле слоя.
Теперь создадим тень от планеты, используя метод, описанный в 4-м шаге. Вот что должно у нас полчиться:
Создадим новый слой. Теперь подберем ненасыщенный розовый цвет (#eebbfb). Теперь с помощью мягкой кисти создадим пятно.
Теперь применим к этому слою фильтр "Размытие по Гауссу" с радиусом 130 px. Установим непрозрачность на 70% и переместим эффект назад.
Давайте создадим еще один слой зеленого цвета. Теперь поместим еще одно пятно только на этот раз в верхней части плаката.
Используем на этот слой "Размытие по Гауссу" с радиусом 150 и поставим непрозрачность на 50%.
Шаг 8.
Нажмите Ctrl+A, чтобы выделить все объекты, а затем, открыв в верхней части экрана вкладку "Редактирование", выберите в меню "Скопировать совмещенные данные". Два раза скопируйте эти объекты на новый слой и выставите режим наложения - умножение.Выделите слой, который находится сразу после исходного и примените к нему фильтр "Выделение краев", находящийся во вкладке "Стилизация". Установите непрозрачность на 20% и выставите режим наложения - "Перекрытие". В итоге у нас должно получиться изображение, похожее на картинку снизу. Самый верхний слой на ней отключен.
Теперь нам нужно выделить самый верхний слой и применить к нему фильтр "Свечение краев", находящийся во вкладке "Стилизация". Выставите в нем параметры, указанные ниже.Ширина края - 2Яркость края - 8Гладкость - 10
Нам нужно обесцветить этот слой с помощью клавиш Shift+Ctrl+U.
Сделаем инверсиб цветов, нажав Ctrl+I
Выставим непрозрачность на 40%.
Перейдите к самому нижному исходному слою и примените на нем фильтр "Шум" со значением 20%. Выберите распределение по Гауссу и поставьте галочку возле режима "Монохромный".
Выставите режим наложения - "Мягкий свет",
Скачайте ретро текстуру и поместите ее на наш плакат. Поставьте непрозрачность на 25% и способ наложения слоев - "Линейный свет".
Шаг 9.
Теперь нам потребуется скачать шрифты League Gothic и Deftone Stylus После этого их нужно установить. Давайте напишем слово Journey (Путешествие).
Выберете в свойствах наложения "Мягкий свет". После этого продублируйте слой и поставьте метод наложения - "Перекрытие".
Мы будем использовать этот метод для всех текстовых элементов на нашем плакате.
Шаг 10.
Мы перешли к последнему шагу. Перейдем во вкладку "Новый корректирующий слой", которая находится внутри меню "Слой" и выберем "Карта градиента". Значение градиента должно быть от #1c004b до #fa9900.Выставите непрозрачность на 40%.
Мы закончили создание плаката. Надеемся, что вы узнали много нового и интересного. До новых встречь!
mdmprint.ru