Как создать свою тему оформления для Google Chrome. Создать тему
Создание темы (шаблона) WordPress
Это главная страница руководства по созданию тем (шаблонов) для WordPress. Основная информация взята из официального руководства и из личного опыта.
Что такое тема?
Тема WordPress — это набор css, js, php файлов, которые в связке с WordPress и плагинами выводят информацию из базы данных на экран в красивом и удобном виде (дизайне). Ну или в некрасивом и неудобном, тут смотря какую тему выбрать... В других движка тему еще называют "шаблоном", но в WordPress принято говорить именно тема — theme, а не шаблон — template. Хотя и то и другое по сути одно и тоже...
Таким образом, если вы меняете тему, то сайт меняет свой вид, выглядит иначе. На WordPress.org есть тысячи бесплатных тем. Несмотря на широкой выбор тем, многие предпочитают создавать свои темы. Связанно это в первую очередь с тем, что создать простую тему не сложно.
Необходимые файлы
Чтобы создать тему необходимы лишь два файла:
- index.php - главный файл темы, отвечает за вывод содержимого
- style.css - главный файл стилей, отвечает за css стили
Но ни одна тема по факту не состоит всего из двух файлов. Их больше: PHP, языковые файлы, файл CSS и JS, текстовые файлы. Тему начинают с двух файлов, а затем, чтобы было удобнее, её расширяют, добавляя такие файлы как:
- header.php — отвечает за вывод шапки
- footer.php — отвечает за вывод подвала
- sidebar.php — отвечает за вывод боковой панели
- page.php — отвечает за вывод отдельной страницы (записи)
- и т.д. смотрите полный список.
Возможности темы
Возможности темы по сути безграничны, ведь там можно полностью использовать PHP. НО! Тема, как призвана отображать содержимое сайта определенным образом, а не добавлять функционала сайту. Поэтому возможности темы принято ограничивать до тех, которые отвечают за внешний вид, а все остальные возможности: голосование, рейтинги, редиректы, СЕО и т.п. принято выносить в плагины...
Таким образом, тема может:
- Отвечать за вывод содержимого сайта под разные типы устройств: мониторы и смартфоны. Такие темы называются адаптивные. Также темы могут быть фиксированные, одноколоночные, двухколоночные и т.п.;
- Тема может выводить любое содержимое;
- Может указать, какой контент будет отображаться для разных пользователей;
- Может использовать любые элементы дизайна (картинки, видео).
Как и на любом сайте, тема — это не только цветовое решение, макет и красивая картинка. По-настоящему качественные темы еще и очень функциональны. Функциональность темы, заключается в её гибкой настройке. Т.е. она не добавляет ничего нового на сайт, но отлично настраивается по вкусу владельца. Например: устанавливается фоновая картинка, меняется цвета элементов, настраивается меню и блоки с контентом (виджеты).
Чем тема отличается от плагина?
С точки зрения кода, можно сказать, ничем — в теме можно создать полноценный плагин. А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса...
Таким образом, тема отвечает за показ контента на странице, а плагин нужен для реализации функционала сайта.
Никогда не добавляйте функциональность в саму тему, если только на это нет веских причин. Если это сделать, то при смене темы функциональность потеряется в месте с ней. Например, в вашей теме есть крутая фотогалерея. И если поменять тему, то эта крутая фотогалерея потеряется...
Поэтому любой функционал связанный с редактированием/добавлением содержимого сайта должен быть оформлен как плагин.
Где скачивать темы?
Каталог тем на сайте WordPress.org. — одно из самых безопасных мест, где можно скачать темы. Там все темы проверяются на соответствие требованиям и рекомендациям.
Есть и другие источники, но там темы обычно платные. Например, темы можно скачать на: Creative Market.
Старт
Теперь, когда мы разобрались в темах, можно приступать к созданию своей темы. Первым делом нужно:
- настроить локальную среду разработки;
- Затем можно посмотреть примеры WordPress-тем;
- Ну и начать разработку своей первой темы.
wp-kama.ru
Создание темы для WordPress с нуля
Блог / WordPress / Создание темы для WordPress. Первые шаги.Конечно, перед тем, как начать создавать собственные темы для WordPress, вы можете попробовать разобраться в уже готовых (именно так делал я). Но дело в том, что в них иногда столько всего понапихано, что это не всегда бывает легко.
Основа любой темы — файлы style.css и index.php
Для начала создайте какую-нибудь папку в /wp-content/themes — это и будет ваша будущая тема, я например создал misha123. Каждая тема должна содержать по крайней мере 2 файла — это index.php и style.css — создаём их внутри этой папки.
Если вы забили на style.css, то в админке во Внешний вид > Темы ожидайте такой ошибки:

Если вы забили на index.php:

Тут WordPress ещё что-то болтает про дочерние темы, не обращайте внимания, вам про них ещё рано читать.
До тех пор, пока мы ещё не изучили другие файлы шаблона, index.php у нас будет отвечать за вывод любой страницы сайта, а style.css, понятное дело, содержать стили (хоть это и не обязательно), но главное, чтобы в файле style.css вы добавили метаданные и описание темы.
| /* Theme Name: Тема для Миши Version: 105.1 Description: Вполне себе годная темка, получше некоторых Author: Миша Рудрастых Author URI: https://misha.blog */ body{color:#555;} /* это типо я показываю, что дальше идут уже ваши CSS стили */ |

Не исключаю, что кого-то такой вариант устроит, но только не меня, сейчас я просто скопирую предыдущий код в начало style.css темы и вот что у меня получится:

Установка изображения темы
Согласитесь, на фоне других тем наша выглядит довольно уныло из-за отсутствия изображения! Ещё и квадратики мерцают при скролле 😭

Для того, чтобы это исправить, мы просто создаём файл screenshot.png и отправляем его прямиком в папку с темой (рекомендуемое разрешение 1200px на 900px).
Что касается расширения файла, то сгодится и jpg и gif, и jpeg, но в официальном Кодексе WP рекомендуется всё же использовать screenshot.png.
Вот, другое дело:

В этом примере я специально взял квадратную картинку в jpg-формате и она вполне годно отображается на странице со всеми темами, но если вы откроете информацию о теме в попап-окне, то будет печаль. Картинка растянется и будет некачественно.
Хоть и не обязательный, но по факту главный файл темы — functions.php
Трудно представить тему для WordPress, в которой отсутствует файл functions.php, он используется для включения каких-либо функций темы, например регистрации сайдбаров, также он сам может содержать какой-то дополнительный функционал, ну либо файлы, подключенные в него через include() / require().
Ах да, я не упомянул? В этом уроке я предполагаю, что у вас есть базовые знания PHP, если нет, то идём читать это.
На данный момент я рекомендую просто создать файл functions.php и попробовать поиграться с хуками, например вы можете найти какой-нибудь готовый кусочек кода в этой рубрике, вставить его в файл и посмотреть, что получится.
Главное правило по functions.php — сам по себе файл не должен ничего выводить! 💀 То есть никогда! 👿
И никогда! 👿
Это самый распространённый косяк.
Теперь напишем что-нибудь в файле index.php
| <!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> </head> <body> Привет мир! </body></html> |
Как видите, я просто указал кодировку, вставил таблицу стилей, хоть и не совсем правильно при помощи get_stylesheet_uri() и написал в теле документа «Привет мир!»
Динамическим сайтом это не назовёшь, но надо же с чего-то начинать. Как я уже говорил, на данном этапе этот файл будет открываться на всех страницах вашего сайта.
И ещё кое-что, для того, чтобы помочь WordPress взаимодействовать с вашей темой, вы должны добавить перед закрывающимся тегом </head> функцию wp_head(), а перед закрывающимся тегом </body> функцию wp_footer(), выглядеть это будет примерно так:
| <!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> Привет мир! <?php wp_footer() ?></body> </html> |
Когда я создаю какую-то тему, самая приятная часть для меня — это разделить вёрстку условно на шапку сайта, подвал и всё остальное, после этого код шапки отправляется в файл header.php и в дальнейшем подключается функцией get_header(), код подвала сайта отправляется в файл footer.php и в дальнейшем подключается функцией get_footer(). Приступим.
header.php
В хедер стараемся включить то, что повторяется на всех страницах сайта, ну или почти на всех.
| <!DOCTYPE html> <html><head> <meta charset="utf-8" /> <link rel="stylesheet" href="<?php echo get_stylesheet_uri() ?>" /> <?php wp_head() ?> </head> <body> |
Чаще всего в header.php также попадает основная навигация сайта, меню.
footer.php
C футером ситуация полностью аналогичная, отправляем то, что повторяется на страницах сайта и заканчиваем закрывающим </html> тегом.
| <?php wp_footer() ?></body> </html> |
В итоге наш index.php стал выглядеть вот так:
| <?php get_header(); // вставка header.php ?> Привет мир! <?php get_footer(); // footer.php ?> |
Что дальше?
Теперь основы создания тем вы знаете. Дальше — больше, я подобрал список материалов, с которых можно продолжить изучать процесс создания темы в WordPress, он чуть ниже.

Миша Рудрастых
Впервые познакомился с WordPress в 2009 году, и после двух лет мучений с Joomla и самописными движками это был просто бальзам на душу. С 2014 года меня можно встретить на WordCamp — официальной конфе по WP в Москве, иногда там выступаю. Также в настоящее время веду курсы по WordPress в Epic Skills в Питере.
Продолжаем создавать тему для WordPress
- Файлы темы в WordPress. Их иерархия и порядок подключения.Иерархия файлов тем WordPress. Графики и примеры. Порядок подключения.
- Шаблоны страниц и типов записейКак сделать каждую страницу или запись WP уникальной при помощи шаблонов страниц? Как создать собственный шаблон страницы или произвольного типа поста?
- Меню в WordPress. Волкер меню.Рассмотрим детально функционал меню в WordPress: как включить его поддержку, как создать меню и вывести его на сайте, выясним на примере, что такое волкер меню.
- wp_head() — хук для подключения CSS, JS, jQuery и добавления мета-теговФункция запускает хук wp_head, используемый многими плагинами для подключения стилей и скриптов на страницах сайта.
- wp_footer() — запускает хук wp_footerФункция запускает хук wp_footer, используемый для подключения js-файлов (JavaScript) плагинами, а иногда и для добавления HTML-кода.
- wp_enqueue_script() — подключение JavaScriptРекомендуемый метод подключения файлов JavaScript в WordPress.
- wp_enqueue_style() — подключение стилей CSSРекомендуемый метод подключения CSS-стилей в WordPress. Ставит указанный файл в очередь на вывод.
- get_header() — подключает шапку сайтаПодключает файл шаблона шапки сайта. (обычно это header.php)
- get_footer() — подключение подвала сайтаПодключает файл шаблона подвала сайта. (обычно это footer.php). Описание функции, ее параметров и примеры.
- add_theme_support() — добавляет поддержку: форматов постов, миниатюр, меню, HTML5, произвольного фона и заголовкаДобавляет поддержку дополнительных возможностей Wordpress: форматов постов, миниатюр, произвольных фонов и заголовков, меню.
misha.blog
Как создать свою тему для вконтакте
С помощью нашего приложения вы можете создать оформление странички на свой вкус. Для этого воспользуйтесь нашим бесплатным конструктором. Все очень просто.
1. Для начала нужно установить наше приложение (если оно не установлено). О том как это сделать подробно описано здесь: Как установить тему2. Открываем свою страничку Вконтакте. Нажимаем на значок приложения.
3. В выпадающем меню выбираем "Создать тему".
4. Ожидаем появления конструктора (его скорость зависит от скорости интернета)
Как пользоваться конструктором тем
Внимание! Обращаем Ваше внимание на то, что конструктор все время дорабатывается, его возможности расширяются. Если Вам не хватает каких-то функций - пожалуйста, напишите нам в обсуждениях в нашей группе https://vk.com/topic-150095550_35658599
Итак, теперь сделать свое оформление странички не только просто, но и БЕСПЛАТНО! Вот несколько простых шагов, с помощью которых Вы сможете почувствовать себя дизайнером и оформить свою страничку по собственному вкусу.
1. Загружаем фоновую картинку (она должна быть сохранена на Вашем компьютере)
2. При помощи выпадающего меню выбираем тот участок, который хотим изменить
3. Выбираем цвет с помощью 2х ползунков на палитре
4. Насыщенность цвета можно изменить при помощи ползунка Прозрачность
5. После того, как тема готова, даем ей имя и сохраняем. Теперь она будет отображаться у Вас в списке Ваших тем при нажатии на значок приложения (при этом нужно быть на странице вконтакте)
Также предлагаем ознакомиться с нашими рекомендациями по созданию тем.Картинка, которую Вы загружаете на фон, должна быть большой (насколько большой зависит от размера вашего экрана)
Цвета в теме нужно выбирать таким образом, чтобы при длительной работе с монитором глаза не уставали, а весь текст был читабельным, чтоб цвет главных ссылок отличался от второстепенных.
Удаленные темы не восстанавливаются.
Не забываем, что мы развиваемся для Вас, дорабатываем продукт под Вас. Если есть какие-то вопросы, пожелания, замечания - пишем нам в обсуждениях в нашей группе https://vk.com/topic-150095550_35658599bright-web.net
Как создать свою тему для Windows 7
Приветствую вас, дорогие читатели.
В последних версиях Windows разработчики предоставили пользователям широкие возможности по настройке внешнего вида операционки. Теперь здесь можно не только устанавливать обои и выбирать заставку. В Microsoft предусмотрели вариант подбора цвета окон и даже установки слайд-шоу в качестве фонового рисунка. Сегодня я расскажу, как создать свою тему для Windows 7 и в целом познакомлю вас с инструментом «Персонализация».
Содержание статьи
Общая информация( к содержанию ↑ )
В прошлых версиях операционной системы от Microsoft пользователи с помощью стандартных возможностей могли сменить обои, выбрать заставку и цвет окон. Правда последние два пункта имели сравнительно ограниченные возможности. И расширить их позволяли некоторые программы.
В новой же версии ОС есть возможность не только задать желаемый общий оттенок, но и даже установить автоматический подбор, что поможет поставить цвет окон в зависимости от фона рабочего стола.

В будущем, если вы вдруг захотите изменить некоторые части общего вида, старая конфигурация не сохранится, и потом необходимо будет подбирать все заново. Чтобы этого не делать, нужно просто сохранить настройки.
Возможности меню «Персонализация»( к содержанию ↑ )
Создание темы подразумевает разработку собственного внешнего вида с нуля, внесение некоторых корректировок в уже существующие наборы или установка новых. В любом случае получившиеся данные можно будет сохранить и восстановить их в любой момент по желанию.
-
Заходим в «Панель управления» через «Пуск».

-
Нас интересует пункт «Персонализация». Нажимаем на нем.

-
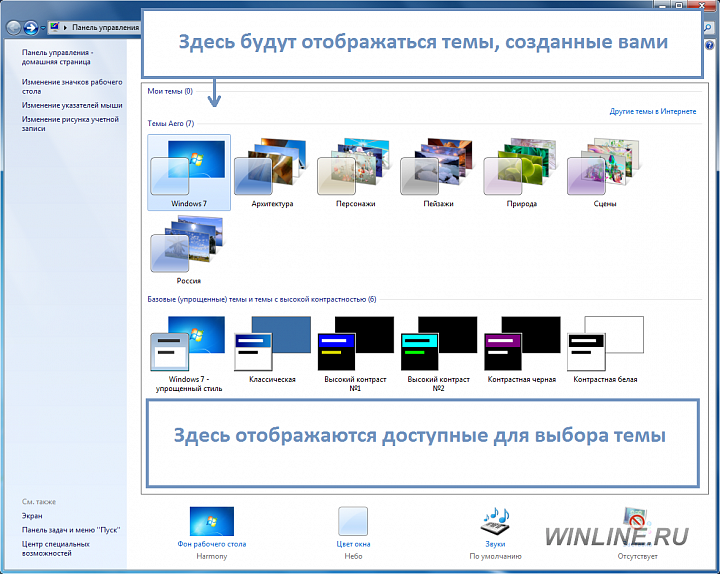
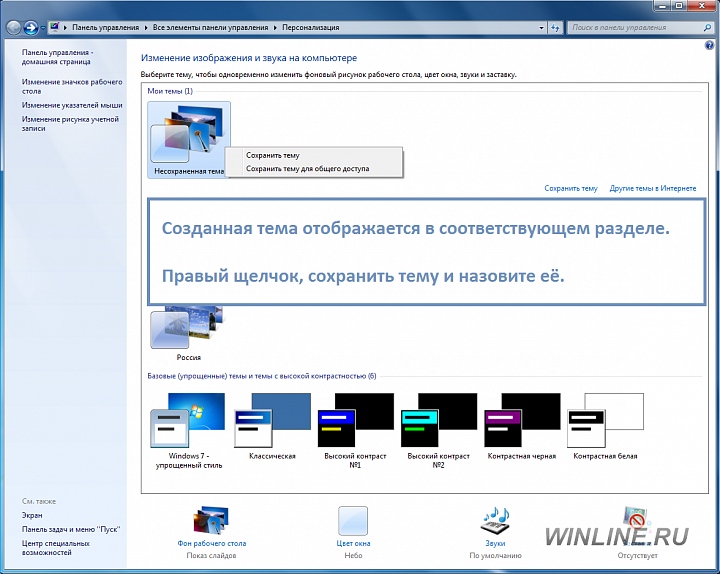
Откроется окно, в котором и устанавливаются все настройки.

Здесь предлагается несколько вариантов. Первый – «Мои темы», в котором можно выбрать сохраненные варианты. К нему мы вернемся позже.
Кроме того, здесь есть уже готовые настройки «Aero». Они представляют собой полупрозрачные панели с полноценными наборами фонов. Последние самостоятельно меняются через определенное время.
Также есть «с высокой контрастностью и упрощенные». Подобные варианты подходят если используется слабое оборудование. Это позволит уменьшить нагрузку и повысить работоспособность.
Создание( к содержанию ↑ )
Это можно сделать несколькими способами – изменить готовую или полностью сделать все сначала. Итак, как самому создать тему, без стороннего ПО? Просто – нужно сделать всего несколько шагов. Сперва рассмотрим упрощенный вариант:
-
Выбираем понравившийся цвет.
-
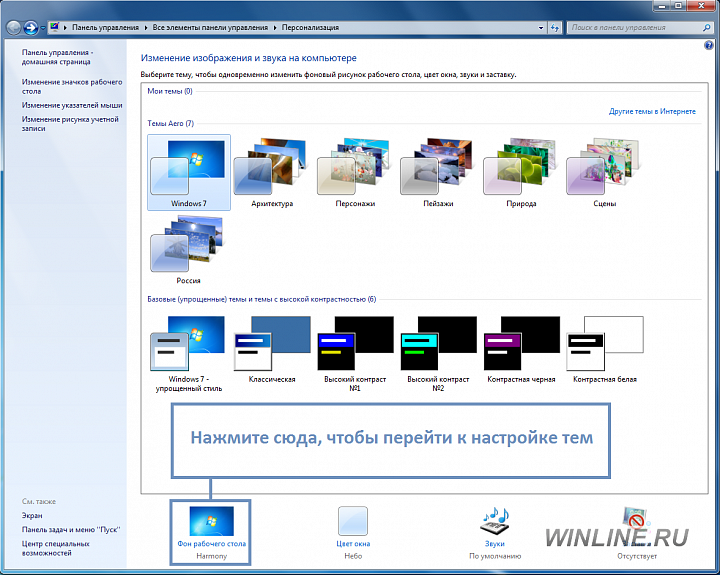
Нажимаем внизу «Фон рабочего стола».

-
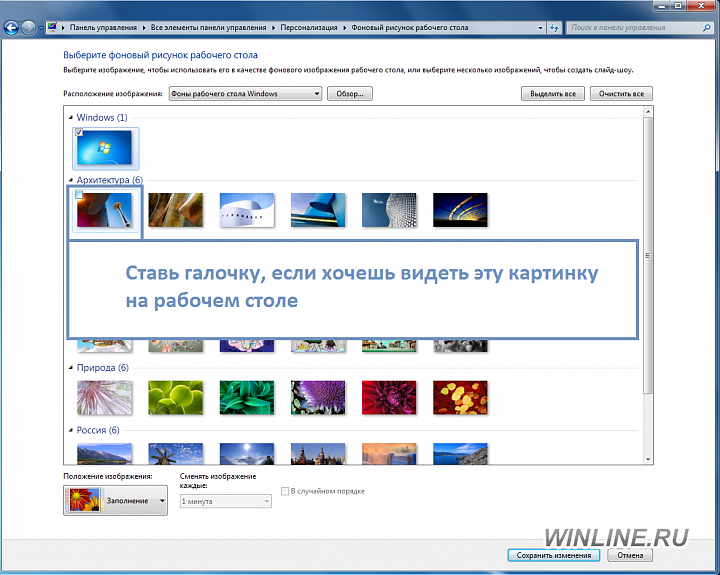
Откроется меню, где мы можем указать одну картинку или несколько — для слайд-шоу. Здесь же выбирается время, через которое будет происходить изменение изображения.

-
После этого в меню «Мои темы» появится наша.

-
Нажимаем «Сохранить» и вводим имя.
Также Windows 7 Максимальная позволяет менять цвет окон – для этого нужно выбрать соответствующее меню снизу. Для полноценной персонализации устанавливаем также звуки системы и заставку. Теперь ваш компьютер точно будет уникальным.
Скачать( к содержанию ↑ )
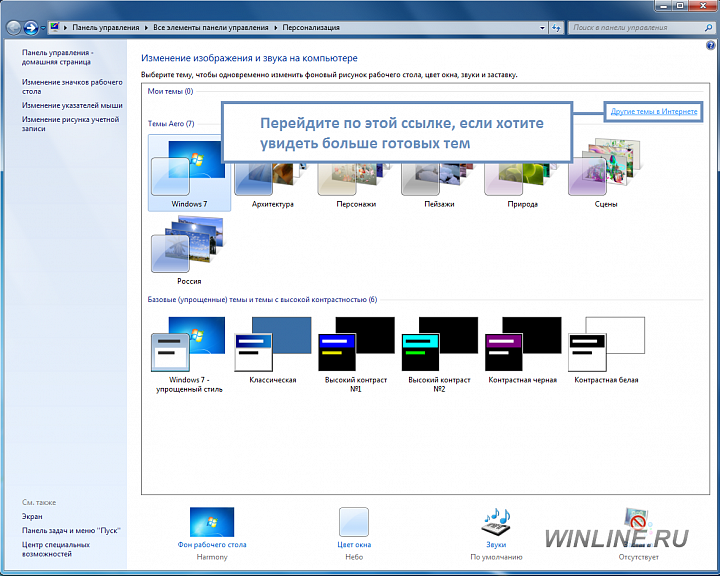
Но не всегда стоит тратить время, чтобы долго сопоставлять фоновые рисунки и оттенки основных элементов операционной системы. Есть вариант выбора подходящего сочетания в «мировой паутине». Для этого все в том же меню «Персонализация» нужно нажать «Другие темы в Интернете». Откроется официальная страница, где можно подобрать самые разные настройки. Выбирайте понравившиеся и нажимайте «Скачать».

Софт( к содержанию ↑ )
Также настроить внешний вид операционной системы от Microsoft можно при помощи программы Windows Style Builder. Приложение можно смело назвать уникальным в своем роде. Оно является единственным, в котором есть возможность создания новых или изменения уже имеющихся визуальных стилей. Для изменения отдельных элементов возможно понадобятся знания Adobe Photoshop. Здесь вы сможете выбрать не только фон или оттенок, но и многие другие элементы ОС.

Несмотря на то, что инструмент обладает широкими возможностями по настройке внешнего вида Windows, специалисты все же не рекомендуют менять многое. Ведь чем больше новшеств будет введено, тем чаще могут возникать ошибки. А, следовательно, операционка быстрее выйдет из строя. Решение станет полная переустановка.
Еще одним подобным инструментом является UltraUX Theme Patcher. Утилита также позволяет детально настроить внешний вид ОС, хоть и имеет меньше возможностей, чем предыдущая.

Если вы желаете узнать, как пользоваться этим инструментом в Windows 8, переходите по ссылке Темы для windows 8.В целом изменение фона рабочего стола и цвета окон – движения, которые понятны каждому.
Специалисты рекомендуют хотя бы раз в несколько месяцев полностью переустанавливать все настройки, чтобы у пользователя появлялось чувство владения чего-то другого, отличающегося от прежнего. Это позволит улучшить работоспособность клиента. Нередко также приводит к переосмыслению наличия на компьютере ненужной информации, удаление которой увеличит скорость работы самого ПК или ноутбука.
Надеюсь вы сможете легко разобраться с этим инструментом. Подписывайтесь и рассказывайте о блоге друзьям.
Материалы по теме
windwix.ru
Как создать свою тему оформления для Google Chrome
Для этого понадобится специальный веб-конструктор тем, немного вдохновения и несколько минут свободного времени. Хотя если вы страдаете перфекционизмом, то можете потратить и несколько часов. Мы вас предупредили. :)
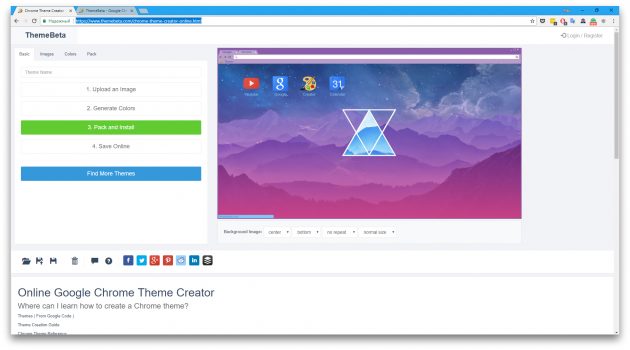
Итак, откройте веб-приложение ThemeBeta. Вы увидите вкладки с инструментами для создания тем в левой части окна и область для предварительного просмотра результата в правой.
Этот конструктор позволяет создавать темы в полуавтоматическом режиме. Но вы также можете настроить всё вручную, чтобы итог полностью соответствовал вашему вкусу.
1. Простой способ
Суть в следующем: вы загружаете в конструктор любую понравившуюся картинку, а ThemeBeta использует её как основной фон для новой темы и автоматически подстраивает под него все цвета оформления.
Чтобы добавить свою картинку, под вкладкой Basic нажмите Upload an Image и выберите нужное изображение на компьютере. Затем, чтобы редактор настроил цвета темы, кликните Generate Colors.

Если результат вас устроит, нажмите Pack and Install и подтвердите скачивание, а затем и добавление темы в Chrome. Браузер сразу активирует новое оформление.
Если же после автоматической настройки вы захотите изменить цвета или добавить отдельные фоны для разных элементов темы, вам понадобятся инструменты под другими вкладками. Подробнее о них — в следующем пункте статьи.
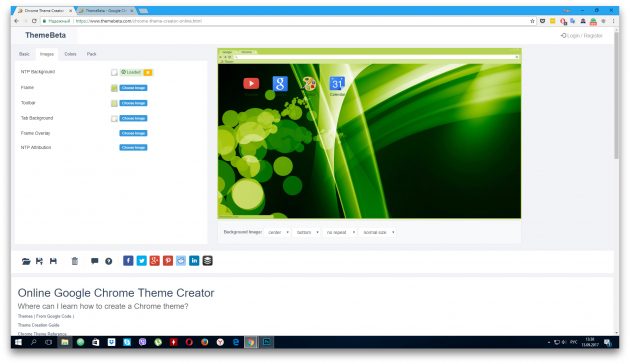
2. Продвинутый способ
Этот способ заключается в ручной настройке фонов и цветов текста для новой темы.
Чтобы выбрать картинки или цвета в качестве фонов для разных элементов оформления, используйте инструменты под вкладкой Images. Достаточно навести курсор на любой инструмент, как в окне справа конструктор покажет, какую часть темы тот изменяет. Например, NTP Background служит для настройки основного фона. А Tab Background позволяет выбрать фон заголовка сайта.

Разобравшись с фонами, вы можете настроить цвета текста на вкладке Colors. Здесь всё работает аналогичным образом. Есть список инструментов, наведите на любой из них — и в окне справа увидите, за что он отвечает.

Когда завершите с фонами и цветами текста, откройте вкладку Pack и нажмите Pack and Install, чтобы скачать и применить выбранную тему.
Кроме того, вы всегда можете выбрать и установить одну из множества уже готовых тем из базы ThemeBeta или официального каталога Google. Если в будущем захотите вернуться к стандартному оформлению, зайдите в настройки Chrome и напротив пункта «Темы» кликните «Масштаб по умолчанию».
ThemeBeta →
lifehacker.ru
Как создать свою тему Windows 7
Иногда даже простая смена обстановки поможет отвлечься от серого офисного дня и поднять настроение. Если говорить о дефолтных обоях в Windows 7, то даже они порой надоедают, поскольку хочется разнообразия на рабочем столе. Можно сказать, что во время работы ваше внимание полностью сконцентрировано на делах, а менять обложки - дело школьников и бездельников, но это далеко не так. Поверьте, даже сменив вид рабочего стола, у вас может подняться настроение, особенно если на главном экране вашего ПК стоит, например, любимый персонаж из сериала или фильма.
Я неоднократно встречал людей, у которых не один год стоит одна и та же синяя картинка с изображением логотипа Windows. Если честно, они даже не меняли тему с момента установки системы. Они объясняли это тем, что им незачем изменять обои, поскольку и так всё хорошо.
Перед созданием собственного слайд-шоу для главного экрана, разберём встроенные темы в Windows 7. Для начала мы рассмотрим готовые пакеты, затем попробуем их перепаковать, после чего приступим к созданию собственной темы из нескольких фотографий.
Выбираем тему из предложенных

Microsoft заботится о пользователях, компания приготовила несколько шаблонов, включающих в себя отличные фотографии, которые вы можете прямо сейчас поставить на рабочий стол. Чтобы просмотреть список готовых тем, нажмите правую кнопку мыши на рабочем столе, а затем кликните по пункту с надписью “Персонализация”. Альтернативный способ: пуск, панель управления и выбираете тот же раздел, что и при переходе с главного экрана.

Итак, теперь вы можете увидеть темы, встроенные в Windows 7, а также выбрать одну из них левым щелчком мышки на любом шаблоне.

Помимо этого, вы ещё можете скачать темы в Интернете на сайте Microsoft. Для этого перейдите по ссылке “Другие темы в интернете”. Там вы можете выбрать нужную категорию и скачать понравившийся дизайн.
Делаем репаки из готовых тем
Мы рассмотрели готовые слайд-шоу для фона рабочего стола. Теперь соединим несколько изображений из разных шаблонов в один, тем самым получив абсолютно новый пак изображений, меняющихся через определённое время на бэкграунде любимого десктопа.

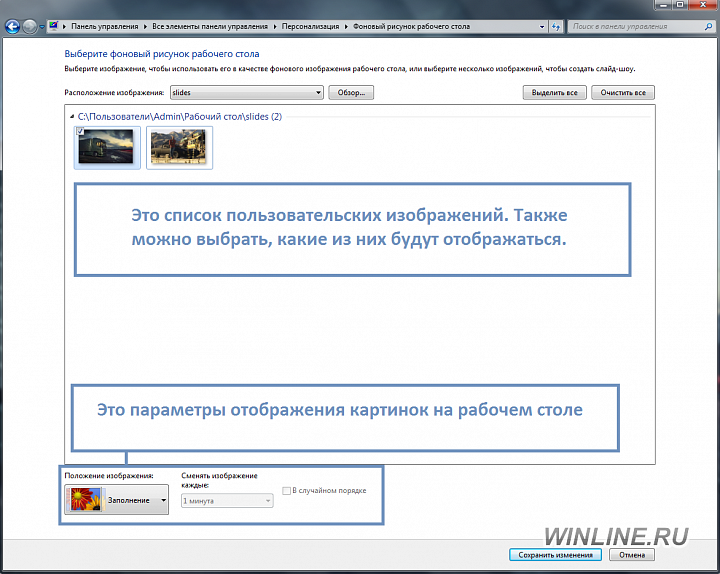
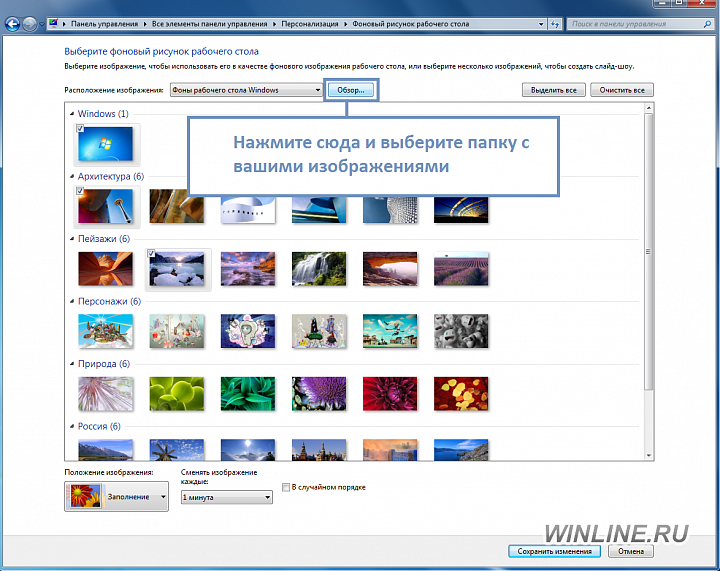
Чтобы перейти к настройке тем, нажмите в нижнем меню на “Фон рабочего стола”. Здесь мы видим, какие фотографии можно выбрать для отображения на главном экране.

Итак, вы можете поставить чекбоксы на тех изображениях, которые хотите видеть на рабочем столе. Я выберу по одному из каждой темы, затем выберу положение картинки и интервал, через который они будут сменять друг друга. Для завершения процедуры нажмите “Сохранить изменения”, после чего вы попадёте на главную страницу настроек персонализации и сверху увидите ваш пак рисунков.

Чтобы сменить название темы, щёлкните по ней правой кнопкой мыши и нажмите “Сохранить”, затем всплывёт окно, в которое нужно будет ввести её название. На этом процесс перепаковки закончен.
Жизнь в новом цвете: создаём свою тему

Чтобы приступить к созданию своего слайд-шоу из фотографий или обоев видеоигр, снова перейдите в раздел “Фон рабочего стола” и нажмите “Обзор” для выбора папки с изображениями. Для своего удобства я создал папку с картинками на десктопе и поместил туда скриншоты из игр, они как раз подходят под размер моего экрана.

После того как вы указали путь расположения ваших фотографий, можете выбрать, какие будут отображаться на экране: поставьте чекбоксы на нужных, затем выберите интервал и сохраните изменения.
winlined.ru
❶ Как создать тему для телефона 🚩 Мобильные телефоны
23 августа 2018
Автор КакПросто!
Сейчас практически у каждого человека есть мобильный телефон. Пользователям хочется настроить его под свои вкусы, чтобы он был индивидуальным. В этом помогут разнообразные темы, которые предлагаются для телефонов. Как создать тему для сотового телефона?

Статьи по теме:

Вам понадобится
- - компьютер;
- - мобильный телефон;
- - интернет.
Инструкция
Создайте тему на телефон с помощью интернета. Нужно зайти на специальные сайты, где есть форум по телефонам. Можно попросить какого-нибудь пользователя сделать для вас темы на сотовый. Это ведь нетрудно, может быть, кто-то создаст их вам совсем бесплатно. Перейдите на сайт http://thememaker.ru/. Зарегистрируйтесь, иначе у вас не сохранится созданная тема. Во время регистрации необходимо указать модель вашего мобильника. Когда зарегистрировались, войдите в «Конструктор тем». Картинку вы создадите прямо на этом сайте. Не нужно никаких дополнительных программ. На веб-сайте кликните по серому полю, где увидите «Фоновые картинки». Не выбирайте слишком «большие» изображения, так как они долго будут грузиться. Освойте «Конструктор». Под любой раздел меню вы можете поставить понравившееся фото. Жмите по нему, и картинка появится в нужном месте.Меняйте иконки на экране. Их можно выбрать из предложенного каталога. Есть возможность изменить цвет часов и надписей. Делайте фон таким, чтобы он не сливался с фотографией. Также вы можете выбрать мелодию на вызов, но только она должна быть не более 1 Мб. У вас действительно может получиться великолепное изображение. Если вы удовлетворены своим творением, то нажимайте «Готово».
Введите теги и наименование темы, чтобы и другие пользователи могли найти эту картинку. Возможно, она им тоже понравится. Сохраните ее. На это нужно немного времени. Теперь картинка имеется в вашем «Каталоге». Зайдите туда и найдите свое изображение. Может быть, за нее отдадут голоса или оставят комментарии.
Скачайте тему на свой компьютер. Подключите сотовый телефон к компьютеру через провод USB, можно использовать Bluetooth. Передайте изображение на мобильник. Осталось найти тему в телефоне и установить ее как основную. Если вам не хочется создавать свою собственную картинку, то поищите на этом сайте другие виды картинок. Их там огромное количество.Видео по теме
Источники:
- создание темы на телефон в 2018
Совет полезен?
Распечатать
Как создать тему для телефона
Похожие советы
www.kakprosto.ru