5 способов увеличить количество просмотров страниц на сайте на 20%. Увеличить количество просмотров сайта
Как увеличить количество просмотров страниц сайта
В первую очередь, чем больше человек перелистывает страниц сайта, тем больше рекламных материалов может быть ему показано и тем выше вероятность, что посетители перейдут на рекламируемый сайт и тем самым принесут сайту прибыль.
Из статьи вы узнаете, что такое количество просмотров страниц? Почему этот параметр нужно повышать? Как это сделать практически? Что будет, если просмотров мало?
Что такое количество просмотров страниц
Подразумевается, что посетитель, пришедший на сайт, не уходит после прочтения одной статьи, а начинает листать веб-страницы и изучает контент в большом объёме. Учёт идёт в течение одной сессии – от захода на сайт до ухода обратно в поиск или закрытия браузера.
Какое значение имеет количество просмотренных страниц сайта за сессию
С точки зрения современного SEO, если человек просмотрел всего одну страницу, это может означать:
1. Пользователь быстро сумел найти все ответы на свои вопросы и получил полное удовлетворение. И это хорошо для поисковой системы – страница сайта показала высокую релевантность, один из влиятельнейших факторов поискового продвижения.
2. Второй случай – пользователь не нашёл на целевой странице ответов на вопросы, и посещение сайта оказалось бесполезной тратой времени и интернет-трафика. Очень плохо. Поисковая машина скажет, что это не есть сайт для людей. Таким не место в топ-10, извольте со своей страницей на 101-й километр выдачи. Ресурс лишается посетителей и возможности зарабатывать деньги в интернете. И хотя алгоритмы поисковых машин учитывают много факторов, прежде чем оценить релевантность посадочной страницы, в любом случае, если некоторый процент посетителей читает в течение посещения больше одной страницы – это очевидный признак, что люди заинтересовались информацией, опубликованной на сайте. То есть сайт имеет качественный, интересный и полезный контент. Когда обитатель коммунальной квартиры приходит домой и, ни с кем не здороваясь, запирается в своей комнате и сидит там, как сыч, за своим компьютером – это называется низкая социальная активность. А может означать и то, что в коммуналке просто поговорить не о чем и не с кем.
В эпоху бессылочного ранжирования основным критерием качества сайта стали поведенческие факторы. Это как тот случай с коммунальной квартирой. Если посетители активно блуждают по страницам сайта, это означает, что сайт мотивирует людей проявлять активность, что люди могут получить удовольствие на этом сайте. И что они могут умножить своё удовольствие, просматривая много страниц.
Вывод
- Чем больше страниц просматривается за сессию, тем выше ПФ.
- Чем выше ПФ – тем выше позиции на странице поисковой выдачи.
- Чем выше позиции – тем больше посещаемость. Тем больше денег зарабатывает владелец сайта. Повышать количество просмотров нужно для развития онлайн-бизнеса.
Способы повышения числа просмотров страниц сайта
Техническое SEO в этом случае не всегда помогает. Самые популярные блогеры, страницы которых читаются и перечитываются десятками, часто имеют, на удивление, серенькие сайты, низкую скорость загрузки страниц и, вообще, убогий дизайн. Не говоря о том, что никакой особой интерактивности и функциональности там нет. Другое дело, интернет-магазин. Читать там нечего, поэтому техническая часть должна быть доведена до совершенства. Хотя интернет-магазину как раз большое количество просмотров страниц и не нужно – чем скорее посетитель купит товар, тем лучше ПФ и тем выгоднее для бизнеса. Так что далеко не всем ресурсам полезно много переходов по сайту.
- Все начинается со скорости загрузки сайта. Если сайт медленно работает, большая часть потенциальных посетителей уйдет и не просмотрит вообще ни одной страницы.
- Приятный дизайн. Здесь все понятно – по одёжке встречают. Никому не интересно читать даже лучшие романы классиков в грязном свинарнике.
- Релевантность и качество, полезность контента. Только решив на входной странице свою проблему в полном объёме, пользователь может загореться желанием расширить свои познания посещением других страниц. Особенно важна релевантность – отсутствие конкретного ответа на поисковый запрос люди воспринимают как обман и жульничество, а из таких опасных мест инстинктивно хочется поскорее скрыться.
- Наличие внутренней перелинковки. После качественной статьи несколько ссылок на сходные материалы, где человек может получить дополнительную полезную информацию по теме своего запроса в поиске.
- Пятый и самый важный момент – популярность бренда. Раскручивайте свой бренд, и тогда будет не только много просмотров и возвратов, но и обширные комментарии. А ещё у поклонников возникает желание изучить сайт своего кумира от корки до корки.
Попытки заставить человека переходить по страницам путём технических уловок чаще всего вызовут только раздражение и занесение ресурса в чёрный список, чтобы больше не попадаться в ловушку.
fb.ru
8 способов увеличить число просмотров страниц сайта
Ни для кого не секрет, что сайт должен привлекать пользователей глобальной сети. Чем больше времени посетители потратят на изучение того или иного виртуального проекта, тем выше вероятность повторных посещений, что улучшает поведенческий фактор, которые оказывает крайне положительное влияние на seo продвижение в Яндексе. Кроме того, повышается эффективность интернет ресурса с позиции рекламы – увеличение числа просмотров страниц повышает шансы на то, что гость проявит интерес к контекстному объявлению или баннеру.
Как повысить число просмотров?
1. Ссылки внутри статей. Как известно, сайдбары в блогах достаточно часто применяются для создания навигационной системы. Однако редкие посетители виртуальных проектов уделяют внимание боковой панели, тогда как подписчикам она недоступна вовсе. Ссылки желательно включать в текст материалов в подходящих местах.
2. Вывод похожих записей в конце статьи. Самым эффективным считается ручное проставление таких ссылок, хотя можно применять и специальные плагины. Когда владелец сайта не применяет программы, он ставит ссылки на тексты, максимально релевантные по тематике, тогда как плагины часто предоставляют совершенно нерелевантные материалы.
3. Повышение качества сайдбара. Это место не замечается многими гостями сайта, но некоторые все-таки изучают его. Пользовательский интерес делает сайдбар важным элементом дизайна. Его желательно не перегружать архивом по датам или списком категорий. Лучше проставлять в сайдбаре ссылки на статьи, потенциально интересные посетителям.
4. Повышение скорости загрузки документов. Быстрая загрузка приводит к значительному росту числа просмотренных страниц. Медленная загрузка влечет за собой прямо противоположный результат.
5. Создание полезных страниц. Такие страницы могут содержать список социальных площадок, на которых посетители сайта найдут интересную тематическую информацию.
6. Написание серии статей. Написание серии материалов, посвященных одной тематике, повышает число пользовательских возвратов на сайт. Кроме того, такие тексты можно дополнять ссылками на старые статьи серии, что повышает количество просмотров.
7. Тематические изображения. Совершенно напрасно многие владельцы виртуальных проектов не заботятся о добавлении картинок к статьям и обзорам. Иллюстрации отлично справляются с такой задачей, как привлечение внимания посетителей сайта к его материалам.
8. Поисковая строка. Этот неотъемлемый атрибут виртуального ресурса желательно размещать на видном месте.
И да прибудет с вами seo!
delexp.net
Как увеличить просмотры страниц на сайте на 20%
Зачем тратить столько времени и усилий на привлечение посетителей на сайт только для того, чтобы они тут же закрыли страницу? Гораздо дешевле мотивировать человека, который уже просматривает ваш сайт, перейти на другие страницы, которые могут быть ему интересны.

И знаете что? Это к тому же еще и выгоднее. Если посетитель посмотрит несколько страниц, у вас будет больше шансов понравиться ему. Каждая статья или страница повышает вашу узнаваемость и доверие к вам, а это в конечном счете ведет к увеличению конверсии.
Если я скажу вам, что у вас есть возможность увеличить количество просмотров страниц на каждого посетителя вдвое, и даже больше, вас это заинтересует? Учитывая, что вам не придется тратить много времени, вы можете получить отличные результаты.
Ранее я уже рассказывал про способы улучшения читабельности контента, поэтому сегодня рассмотрю вопрос шире — применительно к удобству и юзабилити сайта целиком.
Опыт взаимодействия – не искусство, а наука
Самая главная сложность на пути вебмастеров, которые боятся залезать в оптимизацию UX и юзабилити, заключается лишь в самом названии этого процесса.
Но на самом деле все довольно просто и даже не требует каких-то специальных навыков. Конечно же, дополнительный опыт поможет вам быстрее добиться результатов, но улучшить показатели собственного сайта сможет практически каждый.
Прежде всего давайте выясним, что же такое User Experience или «опыт взаимодействия с пользователем»?
Это довольно объемная отрасль, в которой вполне реально запутаться. Опыт взаимодействия включает в себя все аспекты влияние вашего контента на каждого посетителя. Для наглядности предлагаю вам познакомиться с инфографикой:

На пути к хорошему опыту взаимодействия придется использовать сразу 5 ключей:
- Полезность: ваш контент должен выполнять какую-то цель
- Ценность: ваш сайт должен предлагать то, что люди посчитают ценным
- Актуальность: пользователям должно быть нужно то, что вы предлагаете
- Доверие: пользователь не станет задерживаться там, где чувствует себя небезопасно
- Доступность: если пользователи не могут добраться до контента (всплывающие окна, медленная скорость загрузки и т. д.), то они вряд ли посчитают такой опыт положительным. Также должна быть хорошо продуманная навигация.
Кроме того, вам нужно уяснить и запомнить, что опыт взаимодействия – это явление, индивидуальное для каждого.
Бывают случаи, когда владельцы двух разных сайтов вносят одни и те же изменения в попытке увеличить просмотры и на одном сайте это дает положительный эффект, а на другом – противоположный. Все зависит от вашей ЦА и каждого конкретного посетителя.
1. Ссылки в статьях не только для SEO
Очень часто вебмастеры вносят различные изменения в статьи, руководствуясь тем, как на это отреагируют поисковые системы. Наверное, каждый из нас так делал.
Когда вы помещаете ссылку в статью, это должно быть подкреплено не тем, что таким образом вы пытаетесь продвинуть нужный ключевик. Вместо этого лучше стать полезным для живых посетителей. Обратите внимание на страницы Википедии, сколько там ссылок:
Примерно 1 ссылка на 100 каждые слов, и без всяких сложных схем перелинковки типа сквозная, кольцевая и прочих. Есть подходящий материал — ставиться ссылка, всё просто.
Почему с точки зрения увеличения просмотров на сайте ссылки – это хорошо?
- Ссылки помогают отвечать на вопросы:
если у ваших пользователей часто возникает один и тот же вопрос, то его можно занести в FAQ или даже выделить ему отдельную страницу.
- Ссылки логически подводят читателей к следующему шагу:
когда вы пишете что-либо, сначала нужно определить цель и то, какую тему затронет ваш текст. Даже если смежная тема будет очень интересной, вы не сможете полноценно осветить ее. Вместо этого можно указать читателям ссылку на другую статью.
- Ссылки формируют доверие:
помните, только что мы говорили о 5 факторах взаимодействия? Доверие – один из них. Ссылки на источники в информационных статьях создают впечатление, что вы знаете о чем говорите.
Ссылки должны быть только внутренними?
Всегда ссылайтесь на наиболее ценный ресурс, вне зависимости от того, будет эта страница на вашем сайте или где-то еще в интернете.
Внешние ссылки на трастовые сайты, только улучшит отношение к вашему сайту поисковых систем, не опасайтесь «потери веса страницы».
А главное преимущество внутренних ссылок в том, что они увеличивают количество просмотров страниц на каждого посетителя, попадающего на ваш сайт. Конечно, на каком-нибудь новом сайте может не быть достаточного количества контента, но если вы ведете свой сайт уже несколько лет, то там точно будет на что сослаться.
Наконец, учитывайте, что каждая отдельная ссылка в статье привлекает не так уж и много переходов (в среднем 1-10%). Но все они считаются. Если добавить в статью 10 внутренних ссылок на другие страницы, то вы уже сможете увеличить количество просмотренных страниц каждым пользователем на 15%. А это большая разница. Представьте, что всего одним небольшим изменением можно повысить количество просмотров в месяц с 30 тысяч до 35?
2. Некоторые посетители очень медлительны
В моих супердлинных статьях (от 7 тысяч знаков и больше) обычно много картинок. Я использую их по нескольким причинам, но в основном для того, чтобы разбить контент на фрагменты и сделать его более читабельным.
Я могу так делать, потому что большинство посетителей моего блога используют настольные ПК или ноутбуки. Ну да, представьте себе человека, который читает 10000 знаков на экране смартфона?
Те, кто использует ПК, могут без труда загружать сотни килобайтов контента всего за пару секунд. Нельзя сказать то же самое про мобильных пользователей. Опросы показывают, что скорость мобильного интернет в пределах до 1 мбит/сек. Очевидно, некоторые пользователи смогут быстро просмотреть огромную статью, но большинство вряд ли.
Говорят, что половина людей не готовы ждать загрузки страницы более 2 секунд. Но речь здесь идет о пользователях ПК.
Мобильные пользователи ждут до 4-5 секунд, так что у нас еще есть шанс. Однако в среднем сайт загружается на смартфоне до 8 секунд, что не очень-то и радует.
Проблема с тестированием скорости загрузки страниц
Многие вебмастеры уже проверили скорость загрузки своих сайтов, и не обнаружили каких-либо проблем. К сожалению, в этом вопросе допустима серьезная погрешность.
По умолчанию практически все известные сервисы используют неограниченное по скорости соединение. То есть, результат получают при помощи математических уравнений. Потом вы как бы думаете, что вас эта проблема не коснулась 😉
Сегодня я не буду разводить полемику на тему того, как оптимизировать скорость загрузки страниц, но отмечу самые эффективные способы оптимизации вашего сайта под мобильных пользователей:
Фактор 1 – HTTP-запросы
Одна из наиболее важных метрик, о которой вам сообщит любой тестер скорости загрузки. Количество HTTP-запросов существенно влияет на работу сайта.
HTTP-запрос делается для получения информации для каждого скрипта, изображения, CSS-файла и всего, что используется в HTML-документе. На обработку каждого запроса требуется время. Вы можете ускорить работу сайта, сократив количество HTTP-запросов, которые нужно сделать браузеру.
Как это сделать? Самый простой способ –сократить объемы изображений и CSS-файлов насколько это будет возможно. Плохо оптимизированные темы для WordPress нередко включают в себя сразу несколько css-файлов на одной странице. Попробуйте соединить все эти файлы в один, а также минимизируйте их размер, исключив весь мусор.
Многие владельцы сайтов сокращают количество запросов за счет использования CSS-спрайтов вместо небольших изображений. Спрайты – это файл изображений, состоящий из нескольких небольших элементов. CSS-код сообщает браузеру, какой именно фрагмент изображения нужно отобразить. Спрайты желательно использовать для всех изображений, которые встречаются на всех страницах сайта – например, табуляция в меню навигации или логотип компании. Например у меня, спрайты используют в блоке подписки, который вы видите справа, где идут иконки социальных сетей
Чтобы облегчить себе задачу, можно воспользоваться инструментом Spritepad. Просто перетащите в него все изображения. CSS-файл с указанием расположения определенных фрагментов будет создан автоматически.

После того как добавите все нужные изображения, можно скачать CSS-спрайт (ссылка сверху), а затем обращаться со страниц к нему, а не загружать сразу несколько картинок.
И это уже целых два способа избавиться от нескольких лишних HTTP-запросов, от которых до сих пор страдают многочисленные сайты. Но это ведь далеко не все варианты, и поэтому рекомендую вам ознакомиться с этим руководством.
Фактор 2 – Вес страницы
Еще один важный метрик, который определяется инструментами – это вес страницы в байтах. В идеале страница не должна весить больше нескольких сотен килобайт (однако, иногда превышение этого лимита просто неизбежно).
Если вы столкнулись с проблемой тяжелых страниц, то можно попробовать сократить количество используемых картинок, но перед этим можно сделать кое-что еще.
Во-первых, сожмите изображения. Во многих картинках используется множество ненужных мета-данных. Воспользуйтесь инструментами вроде Optimizilla или WordPress-плагина WP Smush, которые позволят вам уменьшить вес файлов изображений.
Во-вторых, используйте HTTP-компрессию для сжатия размера файлов. Самая популярная разновидность HTTP-компрессии – это GZIP. Чтобы включить GZIP-сжатие в WordPress, нужно поставить отметку рядом с опцией GZIP в плагине W3 Total Cache.

Наконец, постарайтесь сделать ваш сайт максимально простым. Не используйте лишние боковые панели или картинки в заголовочной части страницы.
Фактор 3 – Хостинг
Даже если вы решили все технические проблемы на своем сайте, пользователи все равно могут испытывать сложности с загрузкой страниц из-за плохого хостинга или обслуживания.
С хостингом все понятно. Если вы хотите платить 200Р в месяц, и ваш сайт размещается на одном сервере со множеством других сайтов, то он никогда не будет быстро работать. Конечно же, это допустимо, если вы только начали вести собственный сайт, но по мере развития серьезно задумайтесь о том, чтобы перейти на выделенный сервер. В этом плане могу порекомендовать MCP у них выделенные VPS-сервера стоят почти как обычный хостинг, свои наиболее посещаемые сайты я держу там.
На заметку: Была история, когда жители одного дома были очень недовольны скоростью лифтов, а домовладельцы вместо того, чтобы заменить лифты, предложили жильцам то, чем они могут себя занять в лифте. Так, в лифтах появились зеркала, в которые жители и гости дома могли рассматривать себя. На этом жалобы прекратились 😉
Может быть, это не очень подходящая аналогия, но ожидание загрузки страницы также может наскучить. Вам следует сделать так, чтобы посетители сразу видели заголовок статьи и самые важные элементы, не дожидаясь загрузки всей страницы полностью.
3. Не отвлекайте посетителей без надобности
Вы должны четко и заметно обозначить свой посыл, будь то одностраничник или запись в блоге. Именно для этого ваши посетители пришли сюда. Это правило подпадает сразу под несколько категорий UX, но главным образом – в категорию доступности.
Если контент будет доступным, читатели продолжат его потреблять. Если же он будет сложным, многие сразу же закроют страницу, и вряд ли просмотрит другие страницами вашего сайта.
И хотя сайты могут отличаться дизайном, существует 3 основных компонента, которые могут отвлечь внимание посетителей. Позвольте рассказать вам, как от них избавиться.
1) уменьшите или исключите боковую панель
Зачастую многие владельцы блогов не придают боковой панели нужное значение. Нужно серьезно подумать о том, что будет представлено в сайдбаре, или нужно ли вообще оставлять боковую панель на той или иной странице.
На данный момент Medium является одной из самых популярных платформ для ведения блога на западе, и в ней, например, вообще отсутствует боковая панель:

Это позволяет полностью сосредоточить внимание на контенте. Кстати, недавно я как раз поднимал тему того нужен ли сайдбар на блоге, в комментариях голоса были в пользу наличия боковой панели.
Если вы оставляйте боковую панель, постарайтесь включить в нее:
- форма подписки на рассылку
- биография
- ссылки на самые популярные записи
- ссылки на продукты и/или сервисы
Я использую несколько шаблонов для записей и в некоторых постах могу не выводить сайдбар:

2) попробуйте зафиксировать некоторые элементы
Это достаточно сложная задача, но если зафиксировать несколько важных элементов на странице, и сделать так, чтобы они оставались на виду даже при прокрутке страницы, это может положительно сказаться на просмотрах. Но если переборщить, это, безусловно, даст обратный эффект.
Рекомендую вам тестировать каждый элемент, который вы добавляете на страницу. Сравнивайте показатели до и после. У меня есть несколько таких элементов, на Great-World боковой сайдбар прокручивается вместе со страницей:

Обратите внимание, что в обоих случаях элементы не особо отвлекают внимание посетителей.
Но если начать фиксировать и шапку сайта, и подвал, и добавлять при этом различные формы подписки и кнопки репоста в соцсети, то можно быстро отпугнуть всех посетителей.
3) избавьтесь от всплывающих окон или устанавливайте их с небольшой задержкой
Еще один щепетильный момент – всплывающие окна. Безусловно, это отличный способ привлечь внимание в вашей email-рассылке, но и очень эффективный способ отвлечь посетителей от основного контента, уменьшить количество и время просмотров.
Если вы планируете использовать всплывающие элементы, постарайтесь ограничить пагубное влияние, которое они могут оказать на ваш опыт взаимодействия. Используйте небольшие (10-60 секунд) задержки, чтобы пользователь успел прочитать хотя бы часть контента, и уже потом наткнулся на всплывающие окно.
Чем больше времени проходит до появления всплывающего окна, тем менее оно раздражает пользователей. Если читатель уже полминуты читает вашу статью, то ему не составит большого труда отключить всплывающее окно.
4. Универсальность важнее креативности
Чтобы внушать доверие, бренд должен быть понятным.
Чтобы быть удобным, ваш шаблон и контент также должны соответствовать друг другу.
Когда пользователь несколько раз возвращается на ваш сайт, он должен знать, чего от вас ожидать. Если посетителям интересны ваши публикации в блоге, дайте им возможность без труда находить их. Если они желают написать вам, то же самое: предоставьте доступную форму контакта.
Вот 2 основных фактора, которые следует учитывать, чтобы добиться хорошего пользовательского опыта и соответственно увеличить просмотры.
Фактор 1 – Брендинг и символика
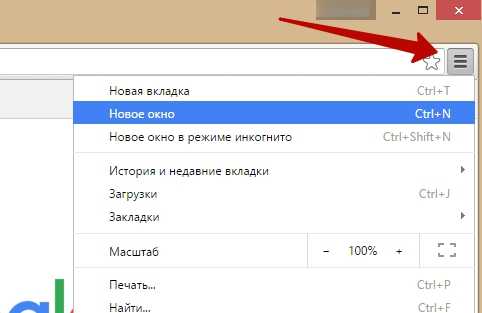
Когда я говорю о символике, я имею в виду нечто вроде всем известного значка меню от Google:

Этот символ используется для меню во всех продуктах Гугла включая Chrome и практически во всех Android-приложениях. Когда пользователь ищет настройки, он первым делом пытается отыскать глазами этот “гамбургер”.
Каким бы ни был ваш продукт, следует придерживаться одинакового набора символов и терминов по всем каналам взаимодействия: блог, посадочные страницы, email-рассылка, а также сам продукт и его оформление. Все записи блога и весь контент должны быть оформлены согласованно.
Наконец, интерфейс ваших продуктов будет более понятен читателю, а продуманная навигация заставит просмотреть больше разделов.

Иконки могут быть отдельными либо встроенными в картинки/ссылки. К примеру, если в блоге используется ссылка “читать далее…”, можно взять знакомую стрелку справа сразу же после ссылки.
Фактор 2 – Стилизация
Стилизация включает в себя цветовую схему, но это нечто большее, чем просто цвет страниц. Также следует хорошенько подумать о типе и размере шрифтов, о разметке, слоге и так далее.
Если искать примеры, то мне тут же приходит на ум Wildo. Он использует единый стиль для публикаций в блоге и для электронных писем:

Согласованное оформление помогает читателям понимать, чего ожидать, а это положительно сказывается на опыте взаимодействия, независимо от платформы, которую вы используете.
Что случится, если в некоторых письмах я буду размещать только верхнюю ссылку, а в других только нижнюю? Читатель не будет знать, чего ждать. Конечно же, большинство все равно тут же найдут нужную ссылку, но некоторые привыкли сразу перелистывать страницу в самый низ, и нажимать по ссылке там.
5. Важные элементы должны быть БОЛЬШИМИ
И сейчас я говорю не только о формах подписки. Когда я говорю «БОЛЬШИМИ», я имею в виду видимость. Чтобы ваш контент был максимально применимым и полезным, читатели должны иметь возможность определить его самые важные фрагменты.
Вот что я имею в виду: взгляните на любой сайт с хорошим UX, и на каждом из них вы заметите важнейшую точку внимания:

В данном примере речь идет о форме подписки на email-рассылку.
Вот еще один пример:

LPgenerator хорошенько постарались сделать кнопку регистрации заметной.
В обоих представленных примерах используется эффект контраста. Если вам нужно выделить что-нибудь на странице, используйте контрастирующий цвет.
Но стоит отметить, что иногда внимание нужно привлечь не только к формам подписки.
Обратите внимание на ссылки. Они тоже должны быть видны, выделяться в тексте. Некоторые сайты используют серые цвета для ссылок или забывают подчеркивать их, опасаясь того, что читатель перейдет по ссылке и не вернется на сайт.
К примеру, на great-world.ru ссылки выделены ярким оранжевым цветом. Вдобавок я использую подчеркивание. Даже на мобильных устройствах их будет легко распознать:
Если учесть, что многие из этих ссылок ведут на другие страницы на моем же сайте, то даже хорошо, если люди интересуются ими и переходят по ним. Зачем же их скрывать?
К элементам также можно привлечь внимание, выделив их на фоне всего остального. Это можно сделать, отделив их от других элементов (добавить больше пространства), используя уникальный шрифт или применив полужирную или курсивную стилизацию.
Например, можно использовать специальные блоки:

Возможность быстро определить важные фрагменты контента страницы – это также ключ к хорошему юзабилити и долгим просмотрам.
В завершение
Вы уже достаточно много времени выделили на привлечение трафика, и теперь пришло время подумать об увеличении просмотров. Однако учтите, что нельзя добиться успешной оптимизации UX за одну ночь. Это продолжительный процесс, который требует множества тестов.
great-world.ru
Как увеличить просмотры страниц на сайте
Глубина просмотра сайта и среднее количество просмотренных за одну сессию страниц представляют собой важнейшие показатели качества ресурса. Кроме того, вовлекая посетителей посещать за раз не одну страницу, а несколько, вы во столько же раз увеличиваете общий трафик. Соответственно, возрастают и доходы от опубликованных рекламных материалов.
Как увеличить просмотры страниц
Какие существуют техники для увеличения количества просмотров страниц сайта?
Существует несколько простых, но эффективных методик, при помощи которых можно стимулировать посетителей глубже интересоваться ресурсом. Однако следует понимать, что это будут только общие рекомендации, а конечная эффективность каждого способа зависит от практической реализации.

Процесс является экспериментальным и требует творческого подхода. Подбор действующих элементов и триггеров осуществляется методом тестирования, мониторинга. То есть, путем проб и ошибок.
Для мониторинга и анализа проводимых мероприятий по удлинению сессии необходимо научиться пользоваться статистическими сервисами:
- Яндекс.Метрика.
- Google Analytics.
- LiveInternet.
Это три самых популярных бесплатных сервиса. Существуют и другие. Есть еще профессиональные платные онлайн сервисы и специальный софт. У Яндекса имеется для такого исследования замечательный инструмент Вебвизор, с помощью которого можно наглядно и последовательно наблюдать передвижения и действия каждого посетителя на сайте.
Методы для увеличения количества просмотров страниц на сайте
- Внутренняя перелинковка.
- Тщательная проработка структуры и навигации сайта.
- Использование медиа контента.
- Качественный контент.
- Тщательное форматирование текстовых материалов. С использованием сопровождающей графики.
- Увеличение размера шрифта для удобства чтения.
- Ускорение загрузки веб-страниц.
- Разделение длинных материалов на сегменты, создание “многосерийного контента”.
 Традиционно принято начинать работу с анализа посещаемости за последний месяц. Нужно выделить самые посещаемые страницы и именно с них начинать оптимизацию. Какой смысл трудиться над страницами, которые имеют единицы посетителей в месяц? Если останется время, этим можно будет заняться в будущем.
Традиционно принято начинать работу с анализа посещаемости за последний месяц. Нужно выделить самые посещаемые страницы и именно с них начинать оптимизацию. Какой смысл трудиться над страницами, которые имеют единицы посетителей в месяц? Если останется время, этим можно будет заняться в будущем.
Итак, составляется список самых популярных и продвинутых в поиске страниц. Теперь нужно произвести контекстную перелинковку.
Лучше это делать лично, не полагаясь на автоматические плагины, дополнения к системам управления контентом. Хотя есть довольно качественные программы для этого. После каждой статьи добавляется блок ссылок на статьи с подходящими по теме материалами.
Ждете некоторое время и проверяете результаты. Те ссылки, по которым количество переходов возросло, являются правильными и их можно оставить. Если в блоке сходных статей есть такие, по которым люди не стали переходить, очевидно, тематика не соответствует и людям не интересно получать такого рода информацию. Тогда нужно подобрать более релевантные страницы. Так повторяется до тех пор, пока все ссылки в блоке не начнут генерировать дополнительные просмотры. Как видите, работа требует анализа и длительного времени.
Если у вас есть некая обширная информация по какой-то теме, например “Курс обучения чему-то полезному”, на этом материале можно создать не только длинные сессии, но еще и спровоцировать пользователей на возвраты и повторные посещения. За один раз человеку трудно будет прочитать и усвоить весь курс обучения. Он будет приходить еще и еще. При условии, конечно, что информация действительно полезная.
Как базовый принцип, эффективность любых способов увеличения просмотров страниц на сайте может стать высокой только в том случае, если контент действительно полезный и написан увлекательно. Если тексты скучно читать, а видео ролики навевают дремоту, никакие ухищрения не помогут.
Нео блоггер
Поделитесь пожалуйста, если понравилось:Возможно вам будет интересно еще узнать:
opartnerke.ru
Как увеличить количество просмотров страниц сайта

К сведению – поисковая система Google рассматривает ситуацию, когда посетитель сайта ограничился просмотром всего одной страницы, как отказ. А отказ от просмотра считается наиболее негативным поведенческим фактором.
Когда показатель отказов достигает определенной критической величины, поисковые системы начинают относиться к веб-странице как бесполезной и удаляют её из индекса. Либо, в лучшем случае, понижают в выдаче сразу на десятки или даже сотни позиций.
Уже с этой точки зрения важно знать и уметь, как увеличить количество просмотров страниц сайта.
Яндекс хотя и не относится к посещению всего одной страницы сайта как к отказу, зато, чем больше страниц перелистает визитер в процессе одной сессии – тем более полезным будет считаться ресурс. Следовательно, в Яндексе повышение количества просмотренных за сессию страниц становится трамплином в ТОП10.
С точки зрения электронной коммерции увеличение числа просмотров можно тоже трактовать положительно:
- В плане показов рекламных материалов, если один посетитель в течение сессии просмотрит 10 страниц – это означат, что было осуществлено 10 показов рекламных материалов. То есть, кратно увеличивается вероятность, что баннеры и ссылки привлекут внимание и визитер все-таки совершит заветный клик и переход на сайт рекламодателя.
- Фактически, 10 просмотренных страниц за один визит увеличивают среднюю конверсию сайта в 10 раз.
В глобальном плане, если все посетители сайта в среднем будут перелистывать по 10 страниц сайта – общая доходность бизнеса перспективно тоже должна кратно возрасти.
Рассматривая передвижения визитера по страницам сайта через призму Воронки продаж, получается, что с каждой дополнительной страницей потенциальный клиент все ближе и ближе приближается к заветному решению совершить покупку.
Итак, необходимость задачи подтвердили, теперь давайте разберемся, как увеличить количество просмотров страниц сайта практически.
Способы увеличения длины сессии и количества просмотренных страниц

Давайте сначала кратко перечислим основные пути, как увеличить количество просмотров страниц сайта, а затем рассмотрим каждый способ подробно.
- Повысить скорость загрузки страниц в браузер.
- Улучшить дизайн и юзабилити сайта.
- Разработать структуру удобную навигацию.
- Повысить качество, релевантность и полезность контента.
- Улучшить оформление, форматирование и структурирование статей.
- Сделать грамотную внутреннюю перелинковку.
- Для интернет-магазина эффективным способом удлинения сессий является оснащение сайта удобной системой поиска и фильтрации, сравнения и выбора товаров.
Вероятно, существует еще много способов, как увеличить количество просмотров страниц сайта, но даже если выполнить перечисленные в этом списке – продолжительность сессий гарантированно увеличится минимум процентов на 25%.
Увеличить скорость загрузки сайта

Каждый пользователь из своего опыта знает, насколько неприятно, когда появления веб-страниц приходится долго ждать. Очевидно, что слишком медленный сайт быстро истощает терпение посетителей, большинство которых уходят на поиски более шустрых аналогов.
Улучшить дизайн и юзабилити

Приятный дизайн – это, когда находиться на сайте примерно так же комфортно, как дома. Ничто не раздражает, покой и умиротворение располагают к длительному посещению.
Юзабилити – пользовательское удобство. Означает, что посетителю не приходится напряженно раздумывать – как же найти нужный контент? Например, многим людям нравится пользоваться внутренним поиском по сайту – это намного быстрее, нежели блуждать по навигации.
Удобная структура и навигация

В данном контексте речь идет о логичности архитектуры сайта. Общие разделы постепенно разделяются на все более частные, тонкие вопросы. Навигация типа «хлебные крошки» позволяет визитеру всегда знать, где он находится, легко возвращаться к предыдущим статьям для уточнения.
Карта сайта – тоже элемент юзабилити, особенно для масштабных порталов с сотнями и тысячами страниц.
Качество и полезность контента

Люди приходят на сайты не ради праздного любопытства. У каждого посетителя имеется какая-то личная задача или проблема, которую гражданин хотел бы решить с помощью этого ресурса.
- Полезный контент – это реальная помощь посетителю в реализации его пользовательского намерения.
- Когда человек находит на сайте понятный и практичный совет, как решить проблему, возникает доверие, благодарность, лояльностью.
Рассудите с бытовой точки зрения – нас всегда тянет возвращаться и дольше оставаться там, где нам реально помогают и уважительно, внимательно относятся к нашим заботам.
Повысить читабельность статей

С мерцающего дисплея компьютера считывать текст довольно трудно. Поэтому, для повышения комфорта пользования, необходимо:
- Установить достаточно крупный, легко разборчивый шрифт.
- Настроить адаптивную строку – чтобы не приходилось пользоваться горизонтальной прокруткой.
- Не следует делать светлые буквы на темном фоне – это трудно читается.
Хорошее структурирование и форматирование помогает разделить текст на смысловые блоки. Пользователь может и не читать всю статью, а по подзаголовкам быстро найти и прочитать только нужный раздел. Изображения легче воспринимаются, быстрее понимаются и облегчают общее восприятие текста.
Грамотная внутренняя перелинковка

Что означает грамотная перелинковка? В процессе чтения пользователь расширяет свои познания в предмете и у него возникают новые, более глубокие вопросы.
Правильная внутренняя перелинковка отражает развитие, эволюцию знания человека о предмете и на каждом этапе предлагает ответы как раз на те вопросы, которые к этому моменту должны возникнуть по логике познания.
Интернет-магазин как сервис удобного поиска и сравнения товаров

На рынке всегда представлено множество альтернатив любому товару. Например, некто решил купить планшет. Какой лучше взять? Вот помощь в изучении вариантов и сравнении должен оказывать «правильный» интернет-магазин.
- Покупателю должно быть удобно искать товар по известным параметрам.
- Параллельно к одному артикулу нужно сразу представить несколько аналогов.
- Просматривая альтернативы, пользователь должен иметь возможность быстро переходить туда-сюда, чтобы сравнивать детали.
Наконец, глобальное удобство интернет-магазина заключается в максимальной простоте и легкости оформления покупки. Помните – каждое дополнительное поле в форме заказа снижает конверсию на 25%!
Как видите, советы, как увеличить количество просмотров страниц сайта отражают общечеловеческие представления о том, «где хорошо и где хотелось бы остаться подольше».
Позаботьтесь о своей целевой аудитории и пользователи отблагодарят вас бесконечными сессиями.
1000rabota.ru
Как увеличить количество просмотров страниц и повысить поведенческие факторы
Привет друзья! Поисковые системы продолжают бороться за качество сайтов в ТОПе выдачи и уже одними ссылками продвинуть сайт, становится все сложнее. После того, как поведенческие факторы стали влиять на выдачу, и прекратились споры влияют ПФ на продвижение или нет, все начали активно увеличивать поведенческие и искать для этого новые способы.

Пару слов о том, что такое поведенческие факторы: это то как посетители ведут себя на вашем сайте, точнее количество просмотров страниц, время которое посетитель проводит на сайте, трафик с социальных сетей и т. д.
Соответственно, для того, что бы увеличить ПФ, нужно поднимать все эти параметры. Нужно что бы посетитель как можно дольше оставался на вашем сайте, это увеличит и количество просмотров, и время провождения на сайте.
Я установил на один свой сайт компьютерной тематики, Вебвизор в Яндекс Метрике. Для тех кто не в теме: Вебвизор, это такая штука, которая записывает как посетители ведут себя на сайте. Можно полностью следить за действиями посетителей, что читают, куда нажимают и т. д. Вот немного понаблюдав за своими посетителями сделал вывод, как увеличить количество просмотров страниц на сайте.
На моем сайте компьютерной тематики, со статьями, средняя глубина просмотра 1.4, мне кажется что это мало. Хорошо, когда этот показатель стремится к 2-ум. Посмотреть количество просмотров на посетителя можно в любой статистике в той же Метрике или liveinternet.ru.ru.
Увеличение просмотров страниц на сайте может увеличить не только ПФ, но и например доход от контекстной рекламы.
Как увеличить количество просмотров на посетителя?
Главная наша цель, это удержать посетителя на сайте, как можно дольше. И сделать так, что бы он посетил как можно больше страниц.
Хороший контент
Это наверно самый важный пункт. Если посетитель увидеть на вашем сайте интересные ему статьи, фото, видео и т. д. То скорее всего он задержится на сайте и будет просматривать новые страницы. Хороший, интересный и уникальный контент, это уже залог успеха.
Контекстная перелинковка статей
Я точно не знаю, как этот вид «линковки» называется, но вроде бы контекстная. Он заключается в том, что вы пишете статью и в ней ссылаетесь на другие статьи, которые близкие по контексту, и дополняют друг друга. Текст ссылки в таком случае является частью предложения. Выглядит это вот так:
Ссылка со статьи ведет на другую статью сайта и передает не только вес, но и отлично помогает увеличить глубину просмотра. По моим наблюдениям, по Вебвизор, почти все переходи внутри сайта осуществляются по таким контекстным ссылкам.
Блок «Похожие записи»
Еще один отличный способ увеличить глубину просмотра страниц. Установите такой блок с похожими записями в конце статьи, и посетитель который прочитает статью в большинстве случаев перейдет по ссылке из такого блока. У меня на блоге это выглядит вот так:
Обычно на сайтах я такой блок вывожу плагином для WordPress «Yet Another Related Posts Plugin», нужно будет написать о нем подробнее, так что подпишитесь на RSS, что бы не пропустить.
Навигация по сайту
Думаю вы встречали сайты, которые вроде бы и полезные и интересные, но навигация по ним, это просто кошмар. Оцените юзабилити своего сайта, оно должно бить простым, логичным и понятным. Что бы посетители могли без проблем найти нужную им информацию. Сделайте поиск по сайту.
Улучшайте качество сайта, навигацию по нем, наполняйте интересным и нужным контеном и будет вам счастье 🙂 Удачи!
seozwer.com
Как повысить количество просмотров страниц сайта. Полезные советы
Если каждый посетитель сайта просматривает не одну, а хотя бы пять страниц за сессию, это много чего хорошего дает проекту.

- Сразу в несколько раз увеличивается общий трафик.
- Человек, побывавший на нескольких страницах, имеет больше шансов кликнуть по рекламе и принести ресурсу деньги.
- Высокий уровень просмотров за сессию сам по себе является очевидным признаком качественного сайта для людей.
Если сайт имеет высокий трафик, при этом каждый посетитель читает только одну страницу, о чем это может сказать поисковой машине?
Посадочные страницы сайта настолько хороши, что большая часть визитеров решает все свои проблемные вопросы одним заходом.
А может быть и другой ответ — качество контента оставляет желать лучшего. Люди ничего хорошего на сайте не находят, потому и покидают его в массовом порядке.
Конечно, поисковик не ограничивается в своих оценках только количеством просмотров страниц. В зачет идет множество смежных факторов. Например, куда вернулся пользователь с сайта? Если опять в поиск, значит, сайт оказался недостаточно релевантным поисковому запросу. Либо низкая информационная ценность. Если же человек после посещения сайта совсем завершил сеанс в интернете или ушел на другие ресурсы, может быть, сайт удовлетворил все его запросы.В любом случае, работать над удлинением сессий нужно. В совокупности ресурс получит разнообразные полезные бонусы:
- Улучшение ПФ. Следовательно, повышение позиций в выдаче;
- Увеличение конверсии. Больше доходов;
- Улучшение индексации;
- Многочисленные подписки;
- Комментарии;
- Цитирования и лайки в социальные сети.
Ниже перечислены некоторые эффективные мероприятия по увеличению количества просмотров страниц сайта.
Ускорение загрузки для увеличения переходов по страницам
Как показывают исследования, люди становятся все менее терпеливы. Даже несколько лишних секунд ожидания могут легко заставить человека покинуть ресурс в поисках более шустрых конкурентов.
В том числе важна скорость реагирования всех интерактивных элементов на сайте: навигация, скорость перелистывания страниц, простота публикации комментария и так далее.
Контекстная внутренняя перелинковка
Для внутренней перелинковки необходимо, чтобы к каждой основной теме сайт имел еще несколько сходных или смежных статей. Например, страница о способах замены свечей в автомобиле. Дополнительно можно добавить ссылки на технологию замены масла, правила использования очистительных жидкостей, как легко и быстро завести мотор зимой. Разнообразные дополнительные советы и трюки в тему.
Глоссарий
Если ресурс посвящен какой-то специфической тематике, обязательно существует внутренняя терминология. И далеко не все интересующиеся ее знают. Используя в текстах специальные термины, можно сразу делать ссылки на словарик, где пользователь может получить расшифровку и узнать определение.
Наращивать количество дополнительной информации к основным темам
Это хорошо работает на постоянных посетителей. Если человек серьезно заинтересован в обучении по тематике проекта, тогда он будет стремиться расширять и углублять свои знания по всем направлениям. А для этого сайт должен иметь готовую информационную базу. Это уже движение в направлении универсализма проекта, который так любят поисковые системы. Самыми ценными поисковики считают сайты-энциклопедии. Кстати, там же и наиболее высокое среднее количество просмотров страниц за сессию.
Вспомните Лукоморье – как зайдешь на сайт, так и пошел гулять по десяткам страниц.
Создавать многостраничные учебники, руководства, пошаговые инструкции
Важно, чтобы эти руководства содержали на самом деле важные и полезные, рабочие советы. Если идти по обычному пути бесплатных инфопродуктов, где в названии обещано все, а на деле нет ничего, это только вызовет разочарование у посетителей. Особенно халтура навредит отношениям с постоянными читателями.
Не разочаровывайте людей. Если публикуется некое руководство на многих страницах, каждая страница должна нести конкретный полезный совет по решению отдельно проблемы.
Разбивать длинные статьи на несколько страниц
Этот вариант сходен с предыдущим, просто здесь речь идет о том, чтобы не перегрузить отдельные страницы чрезмерным количеством контента. Особенно, если используется много графики и видео. Но не стоит разделять страницы искусственно, пользователям не очень понравится без реального резона листать страницы и тратить свое время.
Юзабилити
Оформить контент так, чтобы информация была максимально удобна для восприятия и понимания. Удобный шрифт, приятный фон. Логическая навигация. Чтобы не приходилось думать, а искать по сайту можно было на полном автоматизме, по привычным стандартам.
Работать над улучшением таргетирования
Чем более целевой пользователь пришел, тем больше вероятность пролонгированной сессии. Случайные зеваки никакого интереса не представляют!
На этом все, до встречи!
babosik.ru