Что такое активная (кликабельная) ссылка. Как активировать ссылку
как сделать ссылку активной | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, друзья!
Одна из читательниц моего блога задала мне вопрос, чтобы я объяснила как сделать ссылку активной.
Я не стала откладывать эту тему в долгий ящик и сегодня мы с Вами научимся это делать.
Активной ссылку можно сделать двумя способами
Способ 1 Вы работаете в каком-нибудь редакторе, там где есть возможность вставить гиперссылку. Давайте разберём на примере блога

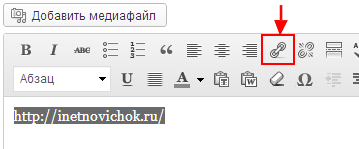
У Вас есть неактивная ссылка. Вы её выделяете и нажимаете на панели инструментов значок в виде цепи. И сразу выскочит вот такое вот окошко

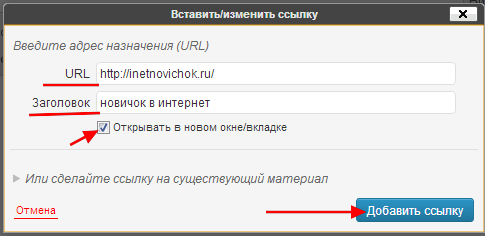
В первое поле вводим ссылку, которую хотим сделать активной, во второе поле заголовок, соответствующей этой ссылке (лучше, чтобы это было ключевое слово). Обязательно поставьте галочку, чтобы эта ссылка открывалась в новом окне и нажмите «Добавить ссылку». Ура! Ваша ссылка стала активной!
Также ссылку можно СПРЯТАТЬ ПОД СЛОВО.
Делается это идентично. Вы выделяете слово, под которое хотите спрятать какую-нибудь ссылку. Допустим, это будет слово СМОТРИ ЗДЕСЬ. Вы выделяете слово — смотри здесь. Нажимаете значок цепи. Вводите URL ссылки, на которую должен перейти читатель. И это слово станет ссылкой.
Теперь, если человек нажмёт на это слово, то перейдёт туда, куда ведёт данная ссылка.
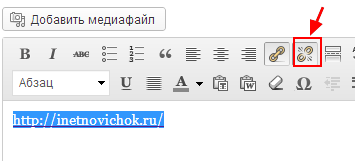
Если Вы захотите, наоборот, активную ссылку сделать НЕАКТИВНОЙ, то снова выделяете её и нажимаете на значок разорванной цепи

И ссылка сразу же становится неактивной (или слово перестаёт быть ссылкой)
Способ 2 Можно сделать ссылку активной при помощи html кода. Это можно применить там, где нет в редакторе функции гиперссылки, но поддерживается функция html, либо вам надо сделать ссылку активной в сайдбаре Вашего блога.
Например, мы хотим сделать активной ссылку http://inetnovichok.ru/.
Пишем такой html код
<a href="http://inetnovichok.ru/"target="_blank ">http://inetnovichok.ru/</a>
Вместо http://inetnovichok.ru/ Вы прописываете в первом и втором случае свою ссылку, которую хотите сделать активной.
target=»_blank » обозначает, что ссылка откроется в новом окне.
Если Вы захотите спрятать ссылку под слово, то html код будет выглядеть таким образом:
<a href="http://inetnovichok.ru/"target="_blank ">Смотреть здесь</a>В первом случае Вы пишете ссылку, которую Вы хотите спрятать под слово, а во втором случае — то слово, под которое будете прятать ссылку. Это будет выглядеть так:
Смотреть здесь
Ну, вот, вобщем-то и всё. Теперь, друзья, Вы знаете как сделать ссылку активной и в редакторе и без него — с помощью html кода.
Скоро мы будем рассматривать как сделать картинку ссылкой, поэтому подпишитесь на обновление блога, чтобы не пропустить важную информацию.
ФРАЗА ДНЯ
В тюрьме столько не сидят, сколько мы — в блогах
C уважением, Людмила Винокурова
Как сделать ссылку в тексте активной|шпаргалки блогерши
 Сегодня, возвращаясь к теме ссылок, о которых уже шла речь в посте как сделать картинку ссылкой, разберёмся , как делать ссылку активной. Меня попросила об этом моя читательница. Ей нужно в правой колонке сделать активные ссылки на любимые блоги.
Сегодня, возвращаясь к теме ссылок, о которых уже шла речь в посте как сделать картинку ссылкой, разберёмся , как делать ссылку активной. Меня попросила об этом моя читательница. Ей нужно в правой колонке сделать активные ссылки на любимые блоги.Ну уж коль я подняла эту тему, то начать видимо придётсяс самого простого и по порядку. Как сделать активной ссылку в редакторе сообщений особого труда не составит. У нас для этого есть специальный значок на панели инструментов, нажав на который, неактивная ссылка станет активной.
Допустим, я написала -http://hpargallka.blogspot.ru/-она сейчас не активная, а вот когда я выделяю её и нажимаю на" ссылка" в панельке она получается уже вот так http://www.shpargalochki.ru/, то есть приведёт на указанную мной страницу если по ней кликнуть. Но это ещё не всё. Бывают случаи, когда нам наоборот нужно из активной сделать не активную ссылку. Тогда мы поступаем так же. Выделяем её , жмём на ту же кнопку "ссылка" и всё. Она перестаёт быть активной.Здесь нам понадобиться небольшой HTML код.
< a href="http://hpargallka.blogspot.ru/"target="_blank">http://hpargallka.blogspot.ru/</a>
В данном случаи мы дважды прописываем одну и ту же ссылку. И, кликнув по ней мы попадаем на нужную страницу.
Ну нам очень хочется , чтобы вместо адреса стояло слово. Давайте спрячем эту ссылку под словом. Ну, хотя бы вот так , примерно-
Для этого используем такой код
< a href="http://hpargallka.blogspot.ru/"target="_blank">мой блог</a>
в этом случае не будет виден адрес ссылки, а будет только текст или слово. Это ещё называется анкор( от англ. anchor-якорь) ссылки. Про анкоры позже будет отдельный пост. Ну, а мы давайте вернёмся к нашим баранам ссылкам.
Обратите внимание, что я выделила красным участок в кодах "target="_blank". Если вы сейчас кликните по этому "target="_blank" , что получается -ссылка открылась в новом окне. Вот за это и отвечает этот участок в коде. Это очень удобно для того, что вы перенаправляя человека по ссылке будете уверены, что он не засидится на каком-нибудь интересненьком для него сайте и забудет про вас. А может просто забудет, откуда он туда попал. Бывают случаи.хотите оформить подписку на новые шпаргалки
www.shpargalochki.ru
Как активировать ссылку?
Ссылка – это уникальный адрес (URL) сайта в сети интернет. Она может вести как на главную страницу ресурса, так и на отдельные его разделы. Ссылка состоит из трех или более частей. Например, www.sitename.ru, где приставка “www” обозначает WorldWideWeb (Всемирная паутина). Писать ее необязательно, поскольку современные браузеры добавят приставку “www” самостоятельно, если это будет необходимо. Sitename – это имя сайта, ru – это доменное имя.
Инструкция
imguru.ru
Как сделать активной ссылку в письме или на сайте
Рада вновь видеть вас на страницах своего блога. На связи Елена Изотова. Не вижу смысла скрывать, что ежедневно получаю огромное количество писем с вопросами о развитии инфобизнеса. Всегда с удовольствием отвечаю на них, провожу консультации по скайпу и делюсь собственным опытом с начинающими, а иногда, и крупными предпринимателями.
В последнее время часто стали спрашивать: «Как сделать активной ссылку?» Поэтому я решила создать небольшой обзор, который поможет вам осуществить задуманное и начать радоваться успеху.
2 способа создания активной ссылки
Вам нравится, когда заинтересовавшись продуктом в письме, полученном на почту, можно кликнуть по выделенной фразе и перейти на сайт с подробными характеристиками и возможностью приобретения товара или услуги?
Конечно, это упрощает нашу жизнь. А происходит такая переправка на сторонние ресурсы по средствам кликабельных (активных) ссылок.
Для осуществления задуманного была придумана гиперссылка и методы маскировки:
- под слово;
- под картинку и тд.

Более подробно о таких способах вы можете узнать из предыдущей статьи, в которой подробно описаны процессы создания и внедрения в текст активных ссылок в социальных сетях (вконтакте, в инстаграме, в фейсбуке), на собственном сайте или в блоге и тд.
Для простоты понимания того, как создать активную ссылку, разберем 2 простых способа:
- Шифровка под слово.
Маскировка словом
При создании статьи в ворде или работаете в excel, просто вставив адрес сайта, вы не получите кликабельную вариацию. В таком виде она будет лишь частью текста. Для того, чтобы случился переход на страницу стороннего ресурса, нужно использовать гиперссылку. Делается это просто:
• выделяете желаемое слово или фразу;
• кликаете по ней правой кнопкой мыши;
• выбираете «Гиперссылка»;
• в открывшемся окне достаточно ввести ссылку на сайт или на группу, возможно даже на профиль человека в социальных сетях;
• сохранить изменения;
• вуаля, кликабельный вариант готов.

Скажите, разве это сложно? В случае необходимости кликабельную ссылку можно сделать неактивной. Для этого нужно зайти в свой блог или сайт, начать редактировать текст, выделить ссылку и нажать на панели инструментов значок разорванной цепи. Получается, что слово перестает быть ссылкой.
Страшное слово HTML
Удивились такому названию? А ведь действительно, многие из вас кто плохо знаком с информатикой и основами программирования, боятся этого. Все кажется страшным, непонятным. Возникают вопросы: «Откуда берутся буквы, цифры, знаки и зачем они нужны?» Я права?
Не буду скрывать, работа системника довольно сложная, но это не должно вас волновать. Уже давно в свободном доступе располагается часть материала, которым делятся опытные мастера. Поэтому давайте воспользуемся ими. Не пугайтесь, я дам базовую схему, благодаря которой вы сможете создавать активные.
НТМL код выглядит следующим образом:
<a href="адрес сайта"target="_blank ">название ссылки/</a>
Первая часть кода означает адрес страницы (его нужно в таком виде http:|//сам адрес/). Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Помните, находясь в статусе руководителя, вы должны быть в контакте со своей командой и клиентами. Только это является залогом успешной карьеры. Старайтесь, размещая видео, рекламу, работая в эксель, вставлять активные ссылки в них. Это позволит сотруднику, при первой необходимости, сразу попасть на нужное место, а клиенту – легко оформить заказ.
Я думаю, что изучив статью, вы поняли 2 способа создания активной ссылки и овладели навыками из разработки. На этом все, не хочу грузить вас большими объемами. Напоминаю вам о возможности распространения полученной информации, путем совершения клика по клавише социальной сети. До скорых встреч.
С уважением, Елена Изотова.
blogizotovoy.ru
Как сделать ссылку активной?
Как же удобно, когда в статье в Интернете вы встречаете заинтересовавший вас продукт, нажимаете на слово – и вам тут же открывается страница, где можно этот продукт найти. Или возьмём оформление Википедии – все неизвестные слова выделены синим цветом и подчёркнуты. А если на них нажать – вас автоматически перекидывает на страницу со статьей об этом слове. Все это – активные ссылки, и многим блоггерам и форумчанам будет интересно узнать, как сделать ссылку активной.
Загадочный язык HTML
Нерадивых программистов пугают им (языком HTML) на первом курсе, но на самом деле не так страшен чёрт, как его малюют. Вам и не надо знать весь язык. Достаточно знать только несколько самых важных кодов и умело ими пользоваться, чтобы прослыть продвинутым пользователем.
Почти на каждом сайте есть два окна написания сообщений: визуальный редактор и HTML. Первый максимально адаптирован под пользователя. То есть, чтобы сделать текст жирным, нужно нажать на кнопочку «Ж», а чтобы подчеркнуть – на «Ч». В HTML всё немного иначе. Там какие-то непонятные буковки, скобочки, чёрточки… Но сейчас мы во всём разберёмся.
Описание ссылки
Ссылки тоже бывают разные. И способы, как сделать ссылку активной - тоже. Бывают ссылки такие, как в Википедии, когда вас перебрасывает в новое окно при нажатии на слово или словосочетание. Такие ссылки называются анкором. В данном случае анкор – это ключевое слово, за которым прячется активная ссылка. Прописывается такая ссылка в HTML вот таким вот образом:
Анкор
Первая и последние буквы а – это тег, сокращение от anchor. Вместо слов «адрес сайта» мы вставляем ссылку на ваш сайт. Просто скопируйте то, что у вас в адресной строке браузера, и вставьте в кавычки. Вместо слова «Анкор» вписываем то, чем мы хотим «спрятать» ссылку. Например:
<a href="elhow.ru">Простой совет в сложный момент!</a>
Анкор - только один из способов, как сделать ссылку активной. Но существуют и другие ссылки. Например, пустые ссылки и ссылки с окружением.
Пустые ссылки – это те, в которых нет анкора. Но там вполне может быть изображение. Код такой ссылки:
<a href="адрес"><img title="название изображения (заголовок)" src="ссылка на изображение" alt="альтернативное название изображения (анкор)" /></a>
Тут уже побольше и вряд ли удастся запомнить так же быстро, но это тоже вполне возможно.
А ссылка с окружением – это ссылка, которая сама по себе не несёт ключевого слова, но рядом с ней прописаны все нужные вам понятия. Код для неё точно такой же, как и для ссылок с анкором, только слово будет какое-нибудь незначительное. Например «тут» или «здесь».
Дополнительные функции и коды
Страница, спрятанная в коде ссылки, выше будет открываться в этом же окне. А если вы хотите сделать так, чтобы страница открывалась в новом окне, использу
elhow.ru
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA

Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели - это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.
- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов. Выделяйте в тексте фрагмент, который хотите сделать кликабельным:

Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него:

Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки:

После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.

Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.

Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка»:

Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.

semantica.in
Как сделать ссылку активной | ТЕРРИТОРИЯ МЛМ|MLM
Сегодня я расскажу Вам, как сделать ссылку активной.
Иногда в тексте, размещаемом в Интернете, мы хотим дать активную ссылку на какой-то ресурс. Но если мы просто впишем в текст ссылку, то кликай-не кликай по ней – результата не будет.
Как же быть? Если языка HTML Вы не знаете, то решение этого вопроса кажется проблематичным.
Я предлагаю решить его очень просто.
К примеру, Вам надо вставить в текст активную ссылку на Ваш блог.
Для начала скопируйте в «Блокнот» следующие непонятные для Вас строчки:
<HTML><HEAD><TITLE>Ссылка на мой блог</TITLE></HEAD><BODY><a href=»http://blog-mlm.ru/«>http://blog-mlm.ru</a></BODY></HTML>
Вместо адреса моего блога, выделенного красным, вставьте свой URL. Остальное неприкасаемо, ничего больше не меняйте!
Сохраните это на рабочем столе под именем 01.html.
Делайте это при открытом браузере!
Затем открываете вновь созданный документ «01» (он откроется в браузере под названием «Ссылка на мой блог») и копируете оттуда ссылку.
Вставляете ее в нужном месте Вашего текста. Она будет теперь активной.
Если Вам нужно создать ссылку на другой интернет-ресурс, то вместо слов «Ссылка на мой блог» впишите название этого ресурса, а вместо адреса блога вставьте новый URL.
Ну а если же Вам интересно, как сделать ссылку активной в виде слова(например, в виде слова «Блог»), то тогда Ваш НТМL-код будет выглядеть несколько иначе:
<HTML>
<HEAD>
<TITLE>
Ссылка на мой блог
</TITLE>
</HEAD>
<BODY>
<a href=»http://blog-mlm.ru/«>Блог</a>
</BODY>
</HTML>
Здесь опять замените URL моего блога на свой, скопируйте весь этот текст в «Блокнот», сохраните как, например, «02.html», откройте вновь созданный документ «02» и скопируйте из браузера открывшийся текст.
Процесс тот же, что и в вышеописанном способе, разница лишь в том, что здесь активной ссылкой будет служить не URL блога, а слово «Блог».
Все просто, не так ли?
Я сейчас с интересом изучаю язык HTML. Думала вначале, что никогда не осилю, что для этого нужны особые способности. А на деле ничего сложного. Каждый раз по маленькому шагу – и потихоньку осваиваю, радуясь за себя.
Если Вы пришли в Интернет серьезно и надолго, то, конечно же, следует познакомиться с этим языком. В поисковике Вы можете найти немало бесплатных учебников на эту тему, набрав всего одну фразу, например: » бесплатный учебник по HTML».
Удачи и до следующей встречи!
P.S. Как ни странно, но эта статья на данный момент (на 23.05.2015) самая посещаемая, поэтому к ней поступает от спамеров очень много «комментариев», не относящихся к теме.
В то же время вопросов от читателей больше не поступает, а на все поступившие я дала ответы ниже.
Учитывая все это, я решила отключить функцию, разрешающую комментарии к данной статье «Как сделать ссылку активной». Если захотите связаться со мной, то к вашим услугам меню в верхней части блога: достаточно кликнуть мышкой на «Контакты» и задать мне возникший вопрос.
ПЕРЕЙТИ НА ГЛАВНУЮ
Как сделать ссылку активной2 голосаСредняя оценка: 5 из 5
blog-mlm.ru