Как изменить постоянные ссылки и ничего не сломать. Перемены ссылка
Как массово изменить(заменить) тысячи ссылок на сайте в один клик
Привет, коллеги. Случаются такие ситуации, когда на сайте нужно массово заменить или внести изменения в уже проставленные ссылки. Необходимость массово менять ссылки на сайте может возникнуть в следующих случаях:

1. Когда вы поменяли домен на новый, и весь контент со старого домена повесили на новый домен. Соответственно, вся внутренняя перелинковка, которая была на старом домене, не будет работать на новом. Это будут тысячи ссылок, ведущих на старый домен. Либо если вы сменили на сайте протокол http на https, как это сейчас любит Google
2. Когда вы пишете много статей с целью генерации на них трафика и последующего слива этого трафика на партнерки. Многие партнерки предоставляют tracking ссылки, то есть, ссылки отслеживания, содержащие какой-то маркер, идентифицирующий нас как конкретного партнера. Мы берем такие ссылки, размещаем их на своем сайте, причем тыкаем их во много много статей, а потом в один день на сайте партнерки реферальную ссылку меняют на новую, и с этого момента все старые реферальные ссылки на нашем сайте будут недействительны. А нам теперь нужно будет искать десятки и сотни url-адресов, а потом их менять вручную – это сложно и нудно.
3. Битые ссылки. Со временем некоторые сайты, на которые мы ставим ссылки со своего сайта, могут быть заброшены, удалены, перемещены и т.д. А мы прочекали сайт при помощи какой-нибудь Xeny Links и обнаружили кучу битых ссылок. И теперь опять у нас куча работы – править и/или удалять битые ссылки.
Искать все ссылки на сайте и затем менять их вручную – это уйма потраченного времени, а иногда и денег, если мы найдем фрилансера под эту задачу. Поэтому для случаев, когда нужно массово заменить ссылки на сайте, есть несколько полезных решений, про которые расскажу ниже.
Плагин WordPress Velvet Blues Update URLs
Для тех, у кого CMS WordPress, есть несколько интересных плагинов, при помощи которых можно в несколько кликов изменить все ссылки на сайте. Первый плагин называется Velvet Blues Update URLs. Посмотреть как он работает, вы можете в видео ниже
Работает плагин просто: мы вводим url-адрес, который необходимо изменить, далее вводим url-адрес, НА который нужно заменить ссылку, после чего нажимаем «Update URLs NOW», и вуаля, все наши ссылки изменятся на новые. Изменения при помощи плагина Velvet Blues Update URLs можно вносить в ссылки в постах, вложениях (изображения, документы), мета-тегах и произвольных полях. Из недостатков плагина я бы назвал отсутствие гибких настроек при редактировании.
Плагин WordPress Broken Link Checker
Плагин, аналогичный предыдущему, однако имеющий свои полезные особенности. Плагин находит битые ссылки на сайте, после чего отображает все битые ссылки в специальной строке. Таким образом у вас имеется возможность вручную через интерфейс админки внести изменения в найденные битые ссылки. Как работает плагин Broken Link Checker, можно посмотреть в видео обзоре ниже
Плагин WordPress — Better Search Replace
Это, пожалуй, самый крутой плагин для массового редактирования текста и ссылок на сайте. Удобство использования Better Search Replace состоит в том, что:
Можно находить и массово менять произвольные куски текста на сайте. Например, выбрать область поиска wp_posts (только посты), и задать поиск слов «плагин WordPress». После этого на сайте будут найдены все фрагменты текста, которые содержат слова «плагин WordPress». Далее все найденные фрагменты текста можно сделать ссылками на нужную нам страницу или просто заменить другим текстом.
Указанные выше изменения можно вносить как для постов на блоге, так и для комментов, мета-тегов и прочего

Пару слов об идентификаторе «GUID», так как в принципе здесь все понятно, кроме, пожалуй, этого значения. Суть такая, что если не включена галочка в поле «Replace GUIDs», то не будут вноситься изменения в заголовки GUID. Поле GUID таблицы wp_posts предназначено для хранения в нем уникального идентификатора записи и используется для идентификации записи в RSS-ленте. В общем, если сильно не вдаваться в подробности, ситуация такая, что если вы поставите галочку в поле «Replace GUIDs», то все посты в блоге, в которые будут внесены изменения, вновь пойдут в RSS-ленту блога и, соответственно, попадут в RSS-ридеры ваших подписчиков и они получат десятки а то и сотни уже опубликованных материалов. Ну ладно, бог с ним, с этим guid, поехали дальше.
Смена ссылок напрямую через phpMyAdmin
Данный способ проще предыдущих, потому что не нужно устанавливать на сайт специальный плагин, а потом запускать его для краулинга. Достаточно зайти в панель управления базой данных phpMyAdmin и сделать SQL-запрос.
Порядок действий следующий (для WordPress):
1. Сначала обязательно делаем бэкап нашей базы данных одним из следующих способов (через phpMyAdmin, используя команды MySQL напрямую, с помощью MySQL Administrator или при помощи плагина WordPress Database Backup)
2. После чего выбираем свою базу данных, находим таблицу «wp_post» с полем «Х». В нем и лежат URL-ы нашего сайта. Далее идем на вкладку SQL и делаем запрос вида
| UPDATE wp_posts SET Х= REPLACE (Х, ‘старая ссылка’, ‘новая ссылка’) |
UPDATE wp_posts SET Х= REPLACE (Х, ‘старая ссылка’, ‘новая ссылка’)
И нажимаем «Поехали». Собственно, это все.
Заключение
В качестве заключения можно лишь написать, что использование плагинов и работа с базой данных напрямую имеет свои преимущества и недостатки. Плагины требуют установки и настройки, в то время как работать напрямую с БД быстрее. Вместе с тем, работать через плагины несколько безопасней, так как исключается человеческий фактор и сводятся к нулю риски где-то чего-то накосячить. На этом у меня все. До связи…
Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
Читайте похожие статьи
max1net.com
Как изменить постоянные ссылки и ничего не сломать | WPNICE
Смена структуры постоянных ссылок на вашем веб-сайте — это большая работа. Вам нужно полностью удостоверится в том, что вы действительно хотите проделать эти изменения на вашем сайте, потому что это потенциально может повлиять на ваше SEO, а так же послужить причиной появления ошибок или сломанных ссылок на вашем сайте.
Каждая страница и запись вашего блога имеет уникальную, постоянную URL — назначенный «пермалинк». Эти постоянные ссылки создаются с использованием предопределенной структуры. Иногда необходимо изменить эту структуру ссылок для ваших записей, но это может стать причиной появления проблем с ранжирование ресурса поисковиками, устаревшими ссылками с внешних сайтов и сломанными внутренними ссылками, которые линкуют контент.
Лучший способ избежать этих проблем с ссылками – это разработать четкий план их обновления прежде чем приступать к делу. Так вы сможете переключиться безопасно, заставив ссылки с оптимизированной структурой работать на вас. Кроме того, вы узнаете, как лучше внедрить редирект, избегая появления ошибки 404.
Что такое постоянные ссылки? (и зачем вам может, понадобится их изменить)
Постоянная ссылка – это часть web-адреса, которая следует за доменом. Например, взглянем на такой URL: http://wpnice.ru/wordpress-seo-by-yoast-nastrojka-plagina/. Домен – это wpnice.ru, а постоянная ссылка — wordpress-seo-by-yoast-nastrojka-plagina.

Если постоянные ссылки настроены правильно, то они выполняют такие важные функции:
- Они позволяют вашим читателям быстренько понять, о чем пост или страница, не смотря на контент.
- Они используются поисковиками, чтоб считать тему поста или страницы из ее URL.
- Они также позволяют вашим посетителям, а также поисковикам быстро вернуться к нужному контенту.
- Они представляют собой уникальный идентификатор для каждого кусочка контента, который вы создали, помогая все хорошо организовать.
Чтоб определить структуру ваших пермалинков в WordPress, вам нужно пойти в Настройки > Постоянные ссылки в вашей панели. По умолчанию постоянные ссылки в WordPress используют опцию «месяц и название». Но лучше всего использовать опцию «Название записи», если вы хотите сконцентрироваться на контенте, угодив и читателям, и поисковикам.
Большинство людей изменяют эту структуру по умолчанию на этапе первоначального создания своего WordPress-блога. И вы думаете, что если это так легко сделать в начале, то это просто сделать и позже, ведь нужно просто выбрать нужную структуру и кликнуть кнопку «Сохранить». Но последствия могут быть неприятными, если вы не придерживаетесь заранее заготовленного плана.
Зачем менять структуру постоянных ссылок?
Вот вам несколько причин, которые могут вас заставить изменить структуру ваших постоянных ссылок:
- Если вы используете устаревшую версию WordPress, то возможно вы все еще используете предыдущую дефолтную структуру, которая включает Post ID. Эта структура не дает полезной информации о вашем контенте, и это худший вариант для вашего SEO.
- Вы решили начать развивать ваш сайт в другом русле, и хотите, чтоб структура постоянных ссылок отображала эти изменения. К примеру, если ваш сайт теперь более ориентирован на новости, то вам подойдут ссылки, ориентированные на дату.
- Многие люди инвестируют в покупку уже состоявшихся сайтов, и смена пермалинков – это составная часть процесса ребрендинга.
Если существующая структура ссылок хорошо работает на ваш контент и бренд, то не нужно заморачиваться с ее заменой. В противном случае, нужно убедиться в том, что вы максимально безопасно переключаетесь на другую структуру.
Как безопасно изменить структуру постоянных ссылок
Прежде чем приступить к делу, важно сделать полный бэкап вашего сайта просто на всякий случай. Также неплохо сначала протестировать изменения на сайте-песочнице, прежде чем переносить их на живой сайт.
Шаг 1: решите, какая структура постоянных ссылок вам нужна
Сначала ответьте на следующие вопросы. Вы хотите, чтоб в ссылке была дата? Если да, то какая часть даты должна быть видна в ссылке?
Если говорить в общем, то для большинства пользователей лучше всего работает структура «Название записи», хотя сайты, на которых выкладываются новости, извлекут больше выгоды из структуры, которая включает даты.
Шаг 2: измените структуру ваших постоянных ссылок в WordPress

Определившись с тем, какой синтаксис вы хотите использовать, идите в меню пермалинков Настройки> Постоянные ссылки в вашей панели WordPress и выберете нужный вариант на экране настроек:
Если вы выбрали то, что нужно или использовали теги для создания собственной кастомной структуры, кликните «Сохранить». Ваши ссылки обновлены, и теперь обновится вся структура внутренних URL с использованием нового синтаксиса.
Все внутренние ссылки должны обновятся верно, если они были добавлены, как часть WordPress. Любые же ссылки, добавленные вручную, нужно обновить. В любом случае любые внешние ссылки на ваш сайт работать не будут, а контент, проиндексированный поисковиками, станет неверным.
Шаг 3: Исправляем сломанные ссылки с помощью редиректов 301
Итак, мы сменили структуру постоянных ссылок, и теперь будем бороться с последствиями этого действа. Все ваши ссылки нижних уровней, неважно указывают они на ваш контент или на внешний сайт, работать не будут. Второй побочный эффект заключается в том, что проиндексированные страницы не действительны.
Решить эту проблему поможет внедрение 301 редиректа на ваш сайт. 301 редирект говорит любому браузеру, в котором открывается ваш сайт, использовать старую структуру ссылок, где, и расположен релевантный контент. Так же он дает поисковикам знать, что постоянные ссылки сменились. Раньше нам приходилось внедрять все эти редиректы вручную в вашем файле .htaccess, но теперь мы можем использовать для таких вещей плагин.
Использование плагина Using 301 Redirects
Чтоб создавать редиректы на вашем WordPress-сайте без лишних проблем можно использовать плагин Simple 301 Redirects . Установив и активировав плагин, вы получите вот такое новое меню в вашей панели управления.
Волноваться не о чем, так как в окне настроек 301 Redirects есть только два простых поля. Одно называется Request, а другое — Destination. Сюда вы должны ввести старую и новую структуру постоянных ссылок соответственно.
В примере с картинки выше поле Request – это WordPress-конфигурация для постоянных ссылок с месяцем и названием, а поле Destination – это WordPress-конфигурация для структуры «название записи». Добавив эти поля, сохраните изменения. Теперь поисковики буду знать, куда перетек трафик со старой структуры.
Использование плагина Redirection
Мы также рекомендуем использовать бесплатный плагин Redirection.
Чтоб использовать Redirection, сначала установите его. Затем откройте Инструменты > Redirection, чтоб указать новые линки постов и страниц. Просто введите старые постоянные ссылки в поле Source URL, а новые пермалинки в поле Target URL, затем кликните «Save»:
Использование Yoast SEO Permalink Helper Tool (для редиректа /&postname%/)
Еще один полезный инструмент, который можно использовать – это Yoast SEO Permalink Helper Tool. Он генерирует код, основываясь на вашей текущей структуре ссылок, и вы можете добавить его в ручную в ваш файл .htaccess, чтоб безопасно перенаправить все записи на новую структуру /%postname%/ . Инструмент, конечно, полезный, но он может перенаправить только на структуру с названием записи.
Шаг 4: Изменяем ссылки поисковых систем согласно новой структуре (переиндексация)
Мы уже упомянули, что поисковые системы будут получать неверную информацию после обновления структуры постоянных ссылок. К сожалению, будучи владельцем сайта, вы не можете это контролировать. Поисковые боты сами прощупают ваш сайт и обновят данные, когда найдут что-то новое, так что со временем проблема решится сама.
Но вы все же можете помочь данному процессу, создав карту сайта XML и затем проделать переиндексацию вашего сайта вручную.
wpnice.ru
Как изменить ссылку и зачем это нужно делать
 Гипертекстовые ссылки делают возможным существование Интернета, связывая в одну сеть страницы сайтов. А сегодня нет ничего более изменчивого, чем всемирная паутина. Поэтому возникает необходимость приводить такие ссылки в полное соответствие с возникшими изменениями сети. Сегодня мы рассмотрим, как поменять вид ссылки и для чего это нужно.
Гипертекстовые ссылки делают возможным существование Интернета, связывая в одну сеть страницы сайтов. А сегодня нет ничего более изменчивого, чем всемирная паутина. Поэтому возникает необходимость приводить такие ссылки в полное соответствие с возникшими изменениями сети. Сегодня мы рассмотрим, как поменять вид ссылки и для чего это нужно.
Основные причины изменения ссылок
Возникают ситуации, когда необходимо спрятать ссылки. Для этого существует несколько причин:
1. Сегодня многие зарегистрированы в сети Twitter. Микроблогинг позволяет пользователям меняться между собой сообщениями, которые имеют ограниченное количество символов (не более 140 знаков). В случае если в тексте сообщения имеется длинная ссылка, то отправить ее собеседнику не удастся. Необходимо использовать сервис, который сократит ссылку до допустимых параметров, и тогда ее можно будет отправить в сообщении.
2. Вторая причина, по которой нужно изменить ссылку: если вы зарегистрированы в партнерской программе. В реферальной ссылки есть ваш ID. Многие пользователи не обращают внимания, по какой именно ссылке они зашли на сайт, но некоторые специально сокращают эту ссылочку, чтобы прибыль прошла мимо вас. В таком случае нужно спрятать реферальную ссылку. И тут на помощь, опять же, приходят сервисы для укорачивания ссылок.
Сервисы для сокращения ссылок
Сегодня в Интернете есть множество сервисов, которые помогают укоротить ссылки. Принцип их действия довольно простой. Вам нужно зайти на любой сервис, вставить свою ссылку и одним кликом мыши получить другую ссылку, более укороченную. Нажав на полученную ссылку, вы попадете на тот же интернет ресурс.
bitly.com — один из самых популярных сервисов для сокращения ссылок. Основное преимущество перед другими сервисами — максимальная простота при сохранении ссылки, а также вы сможете посмотреть количество ретвитов и статистику переходов по вашей гипертекстовой ссылке. Данный сервис можно использовать как с регистрацией, так и без нее. Зарегистрированный пользователь может скрыть свою ссылку (по ней нельзя будет перейти), а также отключить свою статистику от общего доступа.
tinyurl.com — еще один сервис для сокращения длинных ссылок. В силу большой популярности данного сервиса, преобразованные ссылки стали длиннее, чем раньше.
tighturl.com — сервис, оценивающий актуальность переделанной ссылки. Он сравнивает длину преобразованной гипертекстовой ссылки с исходной. Если ее длина будет больше длины оригинальной ссылки, сервис обязательно проинформирует, чтобы не вводить в заблуждение пользователя.
lnk.in — довольно удобный сервис для сокращения ссылок, позволяющий получить сокращенную ссылку для отправки по SMS. В результате вы получаете ссылку следующего вида: lnk.in/xxxx.
nutshellurl.com — сервис, не пользующийся большим спросом среди интернет-пользователей, которым необходимо сократить ссылку. Неудобное название сайта отражается на длине преобразованной ссылки, и сервис от этого только страдает. Хотя он позволяет изменять ссылки в двух направлениях — определять исходный адрес по зашифрованной ссылке и получить скрытые ссылки типа http://nutshellurl.com/xxx.
shoturl.us — упрощенный сервис для получения укороченных ссылок. Никаких дополнительных функций, помимо преобразования длинной ссылки в короткую, тут нет. Единственным минусом этого сервиса является название, к которому приписываются еще четыре символа, поэтому назвать преобразованные ссылки «укороченными» можно с натяжкой.
zapartnerstvo.ru
Как создать и изменить ссылку — tavry.ru
Создание и продвижение сайта без ссылок практически невозможно. Поэтому сегодня статья о ссылках: о том, как их создать, как добавить в текст и как изменить внешний вид ссылки (цвет, подчеркивание, шрифт).
Как добавить ссылку на сайт
Самый простой способ добавить ссылку в текст — с помощью визуального редактора. Он позволяет создать ссылку без знаний html.
В WordPress редактор записей содержит две вкладки: визуально и текст. В первой для создания ссылки достаточно нажать кнопку «Вставить/изменить ссылку» и задать адрес нужной веб-страницы. Во вкладке Текст можно создать или отредактировать ссылку с помощью html и css.
Визуальный редактор WordPress выглядит так:

Чтобы создать ссылку, выделите нужный участок текста и нажмите значок Вставить/изменить ссылку. Появится вот такое окно:

В поле URL введите адрес веб-страницы, которая будет открываться при клике на ссылку или выберите из списка страниц сайта.
Если нужно, чтобы веб-страница открывалась в новом окне браузера, поставьте галочку напротив соответствующего пункта.
В конце нажмите кнопку Добавить ссылку.
Не всегда можно воспользоваться визуальным редактором. Кроме того, не во всех редакторах есть значок вставки ссылок. Поэтому полезно знать как можно самому создать ссылку.
Как создать HTML ссылку
Вот как выглядит простейшая html ссылка в текстовом редакторе:
<a href= «http://tavry.ru»>текст ссылки</a>
А вот как эту ссылку видит посетитель сайта — текст ссылки. Щелчок по ней откроет главную страницу этого сайта.
Итак, создаем ссылку. В WordPress для этого нужно в редакторе записей перейти из вкладки Визуально во вкладку Текст.
Для создания ссылки нужен парный тег а — открывающий <a> и закрывающий </a>
<a> . . . . . . . </a>
Внутри открывающего тега <a> находится обязательный атрибут href. Он указывает на адрес веб-страницы, которая должна открыться при щелчке. Адрес страницы — в кавычках.
<a href= «http://tavry.ru»>
Между открывающим тегом <a> и закрывающим тегом </a> обязательно должен быть текст — это единственная видимая пользователю часть ссылки. Вместо текста можно использовать любой символ или изображение.
<a href= «http://tavry.ru»>текст или изображение, которое видит пользователь</a>
Где открывается ссылка
По умолчанию веб-страница, указанная в ссылке открывается в том же окне и заменяет открытую страницу. Чтобы ссылка открылась в новом окне нужно использовать атрибут target со значением _blank, который размещается внутри открывающего тега <a>.
<a target= «_blank» href= «http://tavry.ru»>текст ссылки</a>
Как изменить цвет ссылки
Цвет ссылок сайта задается в файле style.css. Обычно он более яркий — для того, чтобы пользователь понимал, что перед ним именно ссылка, а не обычный текст. Особым цветом можно выделить также ссылку, которую пользователь уже посетил (a:visited) или на которую навел указатель (a:hover).
Сделаем все ссылки на сайте оранжевого цвета, для этого добавим в файл style.css такое правило:
a {color: #D47424;}
Это правило сделает цвет ссылки, на которую навели указатель красным:
a:hover {color: #f00;}
Сделаем ссылку, которую пользователь уже посетил серого цвета:
a:visited {color: #c0c0c0;}
Ссылки на этом сайте оранжевого цвета. Предположим, нужно сделать так, чтобы какая-то одна ссылка в тексте была другого цвета. Чтобы изменить цвет одной конкретной ссылки нужно внести изменение в ее код — добавить в открывающий тег <a> атрибут style и задать для него нужный цвет, например, голубой «color:#0ff» или черный «color:#000»
style= «color: #000»
В итоге получим следующий код:
<a style= «color: #000» href= «http://tavry.ru»>текст ссылки черного цвета</a>
Цвет ссылки изменился с оранжевого на черный — текст ссылки черного цвета.
Подчеркивание ссылок
На этом сайте обычные ссылки имеют подчеркивание, а при наведении курсора подчеркивание исчезает. Делается это просто, нужно добавить два правила в файл style.css.
Добавляем всем ссылкам подчеркивание:
a {text-decoration: underline;}
Убираем подчеркивание только для тех ссылок, на которые навели указатель:
a:hover {text-decoration: none;}
Чтобы подчеркнуть одну конкретную ссылку в тексте (или убрать подчеркивание) можно добавить в открывающий тег <а> атрибут style и задать для него значение text-decoration: underline (подчеркиваем текст ссылки) или text-decoration: none (убираем подчеркивание).
<a style= «text-decoration: none» href= «http://tavry.ru»>ссылка без подчеркивания </a>
В результате подчеркивание этой конкретной ссылки исчезает — ссылка без подчеркивания.
Как изменить шрифт ссылки
Обычно ссылки с помощью шрифта не выделяют. Но если хочется, то можно сделать текст ссылки полужирным (font-weight: bold), курсивным (font-style: italic) или задать нужный размер шрифта, отличный от размера шрифта остального текста (font-size: px).
Для этого в файл style.css добавляем новое правило, с помощью которого все ссылки получают курсивный полужирный шрифт размером например 19 px.
a {font-size: 19px;font-style: italic;font-weight: bold;}
Часто делают так, что текст ссылки немного увеличивается в размере, когда пользователь наводит на него указатель. Размер шрифта такой ссылки должен быть больше, чем размер шрифта основного текста. Например, если размер основного текста — 16 px, размер ссылки при наведении указателя можно сделать 20px:
a:hover {font-size: 20px;}
tavry.ru
Изменение постоянных ссылок в WordPress
Ранее при изучении CMS WordPress мы создали несколько страниц, рубрик и одну запись. И у всех них совершенно неподходящие для продвижения адреса. Вот их список:
Страницы: ОБ АВТОРЕ - http://localhost/wordpress/?page_id=14 КОНТАКТЫ - http://localhost/wordpress/?page_id=17 МОИ УСЛУГИ - http://localhost/wordpress/?page_id=19 Рубрики: АНЕКДОТЫ - http://localhost/wordpress/?cat=6 ОТДЫХ - http://localhost/wordpress/?cat=4 Путешествия - http://localhost/wordpress/?cat=5 РАБОТА - http://localhost/wordpress/?cat=3 Записи: Анекдот на сегодня - http://localhost/wordpress/?p=31Покажу на примере, как изменить адрес web-страницы. Заходим в раздел Записи => Все записи:

Появляется список со всеми записями, которые у нас имеются. На данный момент она у нас одна. Наводим на неё курсор мыши и кликаем на ссылку Изменить:

Появляется следующего вида окно, в котором нас интересует кнопка Изменить постоянные ссылки:

Нажав на эту кнопку, мы попадём прямиком в раздел Настройки постоянных ссылок:

В настоящее время у нас настройки по умолчанию. Ссылки имеют такой вид, который указан в списке выше. В настройках можно сделать так, чтобы ссылки имели вид:
- По умолчанию. Каждая ссылка выглядела так: http://site/?p=n, где n - натуральное число;
- День и название. Каждая ссылка будет выглядеть так: http://site/2014/01/29/sample-post/, где sample-post - название поста, обычно на русском языке;
- Месяц и название. Каждая ссылка будет выглядеть так: http://site/2014/01/sample-post/, где sample-post - название поста, обычно на русском языке;
- Цифры. Ссылки выглядят следующим образом: http://site/archives/n, где n - натуральное число;
- Название записи. Ссылки имеют следующий вид: http://site/sample-post/, где sample-post - название поста, обычно на русском языке;
- Произвольно. После основной ссылки на сайт (http://site) можно приписать что угодно. Народ обычно дописывает /%category%/%postname%/, где category - категория, в которой расположена запись, postname - название записи.
Выставим настройки произвольно и каждому посту зададим следующий вид: http://site/%category%/%postname%/. Вот что получилось теперь:
Страницы: ОБ АВТОРЕ - http://localhost/wordpress/об-авторе/ КОНТАКТЫ - http://localhost/wordpress/контакты/ МОИ УСЛУГИ - http://localhost/wordpress/мои-услуги/ Рубрики: АНЕКДОТЫ - http://localhost/wordpress/category/jokes/ ОТДЫХ - http://localhost/wordpress/category/recreation/ Путешествия - http://localhost/wordpress/category/recreation/travel/ РАБОТА - http://localhost/wordpress/category/job/ Записи: Анекдот на сегодня - http://localhost/wordpress/jokes/анекдот-на-сегодня/Мы видим, что каждая рубрика, страница и запись, имеет некий ЧПУ (Человеку Понятный (Человекопонятный) Урл). Страницы и записи имеют ссылки, в которых участвуют русские буквы, а вот рубрики нет, так как для рубрик мы ранее задавали ярлыки. Для чего желательно использовать ЧПУ?
- Считается, что посетителю сайта будет легче запомнить человекопонятный адрес страницы;
- Некоторые утверждают, что поисковые системы быстрее индексируют сайт, страницы которого имеют человекопонятные адреса.
И ещё одно. Желательно использовать ЧПУ с самого первого дня жизни сайта, так как, во-первых, если поисковые системы уже проиндексировали страницы сайта, адреса которых не имеют ЧПУ, то те же страницы, но с новыми адресами будут восприняты поисковыми системами как дублирующий контент, что не очень хорошо для продвижения. А во-вторых, если внешние ссылки на проект уже где-то оставлены, то они автоматически потеряют свой вес. Также желательно, чтобы ЧПУ были полностью из английских букв. Для этого необходимо устанавливать отдельный плагин, о котором речь пойдёт в следующей статье.
<<Предыдущая | В раздел | Следующая>>
mutivseti.ru
Как сократить ссылку: обзор 11 сервисов
Сокращатели URL – это сервисы, которые позволяют преобразовать длинные адреса в более короткие и удобные. В статье перечислены 11 таких сервисов.
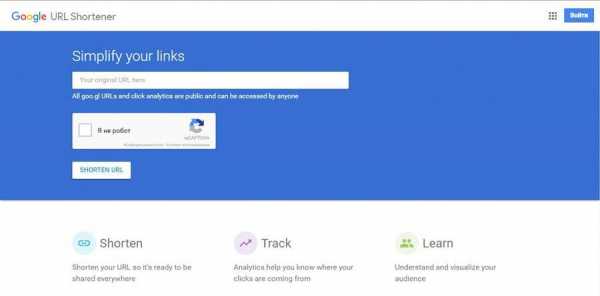
1. Google URL Shortener
Примечание: с 13 апреля 2018 года этот сервис доступен только старым пользователям, а с 30 марта 2019 и вовсе перестанет существовать. Источник — официальный сайт Google.
Главным достоинством сервиса Goo.gl является его простота и стабильность работы. Переход на сокращенную ссылку осуществляется через веб-сервер сервиса-сократителя, а по части мощности серверов «Гуглу» нет равных.
Для работы с сервисом не обязательно регистрироваться, но, чтобы сохранить в историю получившиеся короткие ссылки, нужно войти в аккаунт Google.

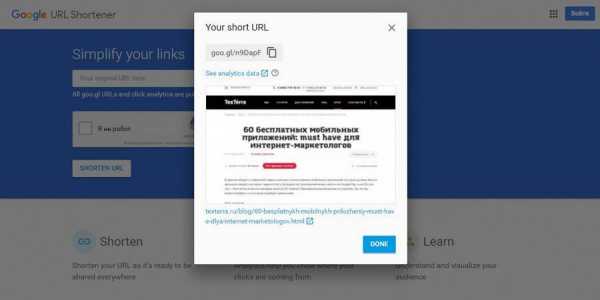
Вбиваем необходимую ссылку, подтверждаем, что не являемся роботом и получаем сокращенный URL.

Сервис от Google также позволяет посмотреть аналитику по каждой ссылке:
- Число переходов по ссылке
- Упоминания ссылки
- Карта стран, в которых ссылка наиболее популярна
- Браузеры и платформы, в которых ссылка чаще всего использовалась

Приложение понравилось своей простотой и подробной аналитикой.
2. is.gd
Is.gd – англоязычный бесплатный сокращатель ссылок от сайта Memset.

В качестве «подопытной» ссылки возьмем http://texterra.ru/blog/pochemu-kopirayteram-pora-perestat-slushat-marketologov-i-poyti-uchitsya-pisatelskomu-masterstvu.html, которая сокращается до https://is.gd/Nh4ywp. При создании ссылки нажимаем на Further options и ставим галочку у Log statistics for this link – это позволит отследить статистику по ссылке.

В статистике можно посмотреть число переходов по ссылке и сортировать их по дате, стране, браузеру и т.д. Для просмотра статистики после создания ссылки нажимаем на I want to see statistics for this URL под длинной версией ссылки.

История созданных ранее ссылок доступна без регистрации и сохраняется благодаря данным cookies. Она доступна по этой ссылке.
Сервис работает стабильно, предоставляет статистику, но не англоязычным пользователям может быть не совсем удобным.
3. Bit.do
Сервис bit.do был создан бразильской интернет-компанией Insite. Сами разработчики выделяют следующие преимущества сервиса:
- Возможность создания собственного домена, например, yourshortna.me. Базовый тариф обойдется в 85 долларов в месяц, а Enterprise будет стоить 250 долларов.
- Статистика по популярности и кликабельности вашей ссылки, в том числе по отдельным странам и городам.
- Возможность задать короткое имя ссылки.
- Созданные ссылки навсегда останутся рабочими.

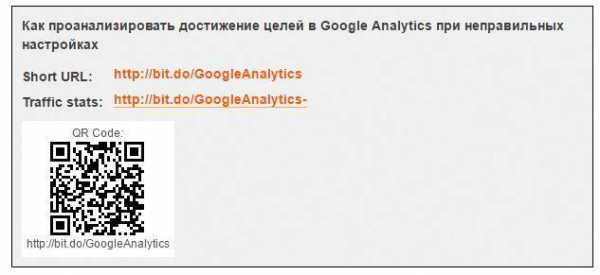
Испытаем сервис: вставляем в строку ссылку, которую хотим сократить – http://texterra.ru/blog/kak-proanalizirovat-dostizhenie-tseley-v-google-analytics-pri-nepravilnykh-nastroykakh.html, задаем ей сокращенное имя, нажимаем кнопку Shorten.

Получаем две ссылки и QR-код:

Первая ссылка - укороченная версия исходной - http://bit.do/GoogleAnalytics, а другая показывает аналитику:

Сервис довольно простой и удобный, главные плюсы – это подробная аналитика и возможность задать собственное имя ссылки. Обещание, что ссылки всегда будут работать, довольно привлекательное, но проверить его правдивость возможности нет.
4. Bitly.com
Bitly – один из самых популярных сервисов для сокращения URL.

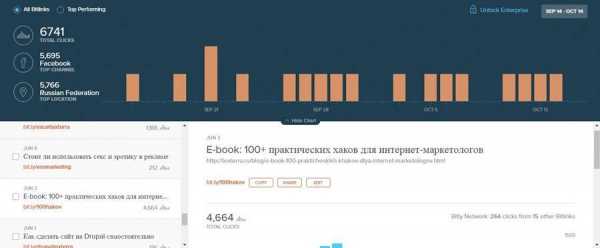
Bitly не просто сокращает ссылки, но и предоставляет статистику по переходам по созданным ссылкам. Для получения статистики нужно зарегистрироваться или зайти при помощи аккаунта в Twitter или Facebook.
При создании ссылки можем дать ей необходимое короткое имя. Для этого вводим его в разделе Customize.

У сервиса существует и платная версия – стоимость рассчитывается индивидуально после завершения пробного периода, который необходимо запрашивать у отдела продаж.
Преимущества платной версии:
- Увеличение CTR благодаря фирменному короткому домену, на который в адресе ссылки заменяется bit.ly.
- Продвинутая аналитика, возможность сравнивать свои результаты со средними по рынку.
- Возможность создавать глубокие ссылки.
- Под аккаунтом вашей организации могут сидеть несколько пользователей, а также доступно отслеживание данных по каждому отделу, каналу, бренду или отдельному пользователю.
- В работе вам помогает персональный менеджер.
- Специальная IT-команда постоянно мониторит ваш аккаунт.

В строке Bitly Network отображается, сколько еще сокращенных вариантов оригинальной ссылки сделали другие пользователи и сколько было сделано переходов по всем этим ссылкам.
Среди клиентов сервиса значатся Dunkin Donuts, Pepsi, Samsung и другие бренды.
На сайте ведется счетчик ссылок, созданных с помощью Bitly.

У компании есть милый маскот – еж-рыба по имени Чонси МакПафферсон (Chauncey McPufferson), придуманный в 2008 году.

Отличное, стабильно работающее приложение с множеством функций.
5. Tiny URL.com
Tiny URL был запущен в 2002 году, это один старейших и популярнейших сервисов по сокращению ссылок. С его помощью какое-то время сокращал свои ссылки «Твиттер», пока сначала не перешел на bit.ly, а затем не разработал собственную автоматическую систему t.co.

Опробуем сервис: вводим адрес ссылки. В поле custom allas вы можете изменить URL на уникальный - вводим название, которое хотим дать ссылке.

Сервис довольно удобный и простой, хорошо справляется со своей функцией.
6. Ow.ly
Ow.ly – сокращатель ссылок от сервиса отложенных публикаций HootSuite.

Для того, чтобы максимально продуктивно работать с сервисом, нужно зарегистрироваться на сайте HootSuite. Ow.ly позволяет проводить аналитику и узнавать, сколько переходов было совершено по вашей ссылке. Для создания аккаунта нажимаем Sign Up.

Главной целью сайта HootSuite является отложенная публикация постов в соцсетях, но благодаря его сервису Owly можно создавать укороченные ссылки и отслеживать аналитику по ним.
Введем ссылку http://texterra.ru/blog/kak-polzovatsya-mikrorazmetkoy-schema-org.html и сократим ее - http://ow.ly/7MAk305eVFg. Для того, чтобы посмотреть статистику по ссылке в аккаунте на HootSuite заходим в пункт «Аналитика» (Analytics), выбираем URL Click Stats, вводим нашу сокращенную ссылку в строку:

Сайт предлагает три тарифа: бесплатный Free, Pro с пробной версией для предпринимателей и Business, предназначенный для компаний. Главное отличие тарифов в возможности подключить разное число профилей, в бизнес-версии также становится доступен персональный консультант и выбор уникального имени ссылки.
Главным плюсом этого сервиса является его многофункциональность. Можно не только сократить ссылку, отследить аналитику по ней, но и запланировать отложенный пост в соцсетях.
7. Bc.vc
Bc.vc – англоязычный бесплатный сервис по укорачиванию ссылок.

Вводим длинную ссылку http://texterra.ru/blog/kak-nastroit-reklamu-vkontakte-na-polzovateley-saytov-internet-magazinov-veb-servisov-i-prilozheniy.html, нажимаем Shrink! и она превращается в элегантные шорты в http://bc.vc/0Uuv5wP.
Разработчики предоставляют возможность монетизации ссылок для зарегистрированных пользователей:
«Мы платим вам за ссылки, которыми вы делитесь! Зарегистрируйте аккаунт и получайте деньги за каждого посетителя».
Со своей главной задачей, то есть сокращением ссылок, сервис справляется хорошо, а можно ли заработать с помощью него – решать вам. Лучше рассмотреть более интересные идеи интернет-бизнеса.
8. U.to
U.to – русскоязычный сервис по сокращению ссылок.

Для получения аналитики на сайте необходимо зарегистрироваться, но для сокращения ссылки регистрация необязательна.
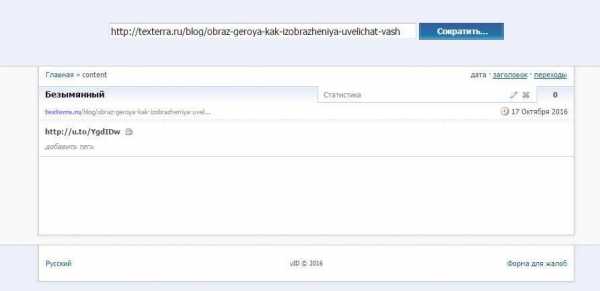
Из ссылки http://texterra.ru/blog/obraz-geroya-kak-izobrazheniya-uvelichat-vashu-konversiyu-12-primerov.html делаем http://u.to/YgdIDw, нажав кнопку «Сократить».

Для просмотра аналитики по ссылке нужно нажать на «Статистику».

В целом, сервис довольно простой, хотя форма регистрации у него самая полная и долгая по сравнению с другими.
9. Cutt.us
У сервиса Cutt.us существует две версии.
Первая – стандартный сокращатель ссылок. Исходная ссылка - http://texterra.ru/blog/rekruting-kak-marketing-ili-konvertiruem-soiskateley-v-pokupateley.html, вводим ее, задаем уникальное имя ссылки в строке Suffix, в данном случае это слово recruit, нажимаем Cut.

Получаем короткую ссылку http://cutt.us/recruit и QR-код.

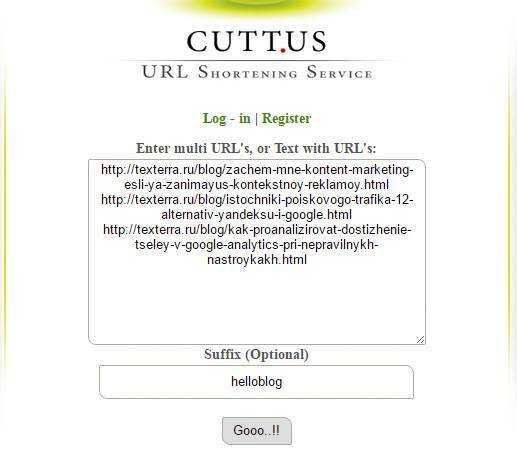
Вторая версия сервиса Smart Multi URL Shortener предназначена для переработки сразу нескольких длинных ссылок или текста с ними.
Введем несколько ссылок, также зададим уникальное имя helloblog.

Нажимаем Gooo! и получаем несколько сокращенных ссылок.

Главной особенностью сервиса является возможность создания сразу нескольких ссылок, что довольно удобно, хотя сервис показался более медленным, чем остальные в обзоре.
10. Vk.com/cc
Vk.cc – официальное приложение VK для сокращения ссылок. Созданные в нем ссылки можно использовать и вне этой соцсети.
Приложение максимально простое: возможностей проанализировать эффективность или сохранять базы ссылок оно не предоставляет.

Создание коротких ссылок доступно только зарегистрированным пользователям ВК.

Приложение понравилось своей простотой и стабильностью работы.
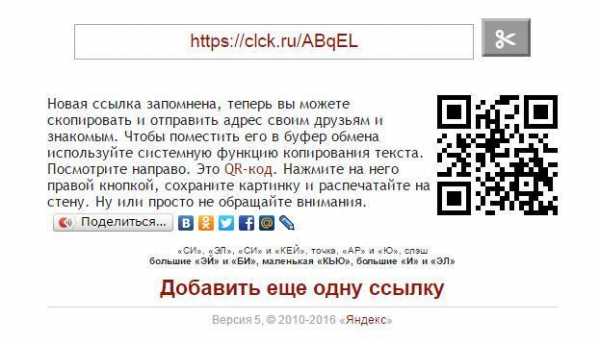
11. Clck.ru
В 2010 году «Яндекс» запустил свой собственный сервис по сокращению ссылок – «Кликер».
Сервис русскоязычный и достаточно простой.

«Для настоящих гиков» сайт предлагает следующее:

Помимо ссылки, сервис создает и QR-код, а также загадочную инструкцию. Каждый символ ссылки дан в русской транскрипции, видимо, для удобства диктования его по телефону, хотя функция выглядит довольно странно. Полученную ссылку можно сразу расшарить в соцсетях при помощи кнопки «Поделиться».

Сервис хорошо и стабильно работает, неудобство заключается только в отсутствии аналитики.
Сестра таланта
В обзоре перечислены сервисы-сокращалки, которые мне показались интересными, но их гораздо больше. Какими пользуетесь вы? Поделитесь в комментариях.
kak-sokratit-ssylku-obzor-12-servisovtexterra.ru
Как массово изменить гиперссылки?
Хитрости » 30 Май 2011 Дмитрий 88520 просмотровВ этой статье я покажу как можно быстро и качественно изменить адреса гиперссылок на листе Excel.
Существуют ситуации, когда на листе есть много гиперссылок(если еще на знакомы с гиперссылками - Что такое гиперссылка?) на различные папки или интернет ресурсы. И иногда случаются ситуации когда адреса этих гиперссылок надо поменять. Как правило это происходит если либо домен сменился, либо на сервере добавилась директория и эти изменения надо отразить в гиперссылках, либо все просто было перемещено в другую папку. Для примера возьмем такие исходные данные: надо заменить текст ссылки .excel_vbaс1> на текст excel-vbaс2>.Прежде чем начать замену необходимо еще определить каким способом установлена гиперссылка. Если установлена через формулу ГИПЕРССЫЛКА, то все просто:
- выделяем диапазон с гиперссылками;
- жмем Ctrl+H.
- Найти: .excel_vbaс1>
- Заменить на: excel-vbaс2>
- Жмем кнопочку "Параметры" и устанавливаем Область поиска - Формулы и снимаем галочку "Ячейка целиком"
- Жмем "Заменить все"
Теперь адреса ссылок должны поменяться.Все гораздо сложнее, если гиперссылки были созданы через стандартное меню: правый клик мыши на ячейке - Гиперссылка. Тут фокус с заменой через Ctrl+H не пройдет. В таких случаях придется прибегнуть к помощи VBA(Visual Basic for Applications) или как чаще называют эти коды - макросы. Текст такого макроса:
Sub Replace_Hyperlink() Dim rCell As Range, rRange As Range, sWhatRep As String, sRep As String On Error Resume Next Set rRange = Application.InputBox("Укажите диапазон для замены", "Выбор данных", Type:=8) If rRange Is Nothing Then Exit Sub sWhatRep = InputBox("Что меняем?", "Ввод данных", ".excel_vba") sRep = InputBox("На что меняем?", "Ввод данных", "excel-vba") If sWhatRep = "" Then Exit Sub If sRep = "" Then If MsgBox("Хотите заменить " & sWhatRep & " на пусто?", vbCritical + vbYesNo, "Предупреждение") = vbNo Then Exit Sub End If Application.ScreenUpdating = 0 For Each rCell In rRange If rCell.Hyperlinks.Count > 0 Then If rCell.Hyperlinks(1).Address = rCell.Value Then rCell = Replace(rCell.Value, sWhatRep, sRep) End If If rCell.Hyperlinks(1).Address <> "" Then rCell.Hyperlinks(1).Address = Replace(rCell.Hyperlinks(1).Address, sWhatRep, sRep) End If If rCell.Hyperlinks(1).SubAddress <> "" Then rCell.Hyperlinks(1).SubAddress = Replace(rCell.Hyperlinks(1).SubAddress, sWhatRep, sRep) End If End If Next rCell Application.ScreenUpdating = 1 End Sub
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
Sub Replace_Hyperlink() Dim rCell As Range, rRange As Range, sWhatRep As String, sRep As String On Error Resume Next Set rRange = Application.InputBox("Укажите диапазон для замены", "Выбор данных", Type:=8) If rRange Is Nothing Then Exit Sub sWhatRep = InputBox("Что меняем?", "Ввод данных", ".excel_vba") sRep = InputBox("На что меняем?", "Ввод данных", "excel-vba") If sWhatRep = "" Then Exit Sub If sRep = "" Then If MsgBox("Хотите заменить " & sWhatRep & " на пусто?", vbCritical + vbYesNo, "Предупреждение") = vbNo Then Exit Sub End If Application.ScreenUpdating = 0 For Each rCell In rRange If rCell. |
www.excel-vba.ru