Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5. Как редактировать гифку в фотошопе
Редактирование анимированных GIF-имиджей в Photoshop CS3
Что нужно иметь:
- Photoshop CS3.
- Установленный QuickTime. Без него не сработает.
- Голову и руки. Без них вообще ничего не работает.
1. Импорт существующего GIF-изображения
В главном меню кликаем на File → Import → Video Frames To Layers... Открывается диалоговое окно Load. В списке Files of Type имеется единственный тип QuickTime Movie, включающий несколько форматов видео; GIF отсутствует как класс. Вводим в окошко File name "*.*" или даже "*.gif" (без кавычек, естественно) и жмем кнопку Load. Теперь в списке появляются интересующие нас GIF-файлы. Выбираем нужный, снова жмем Load. В открывшемся диалоге Import Video To Layers убеждаемся, что выбрана опция From Beginning To End и отмечен чекбокс Make Frame Animation.
Теперь через пункт Window главного меню откроем окна Animation и Layers, если они не открыты уже. Если в окне Animation есть другие вкладки кроме Animation (Frames) - убедимся, что мы на этой вкладке. Как нетрудно догадаться, каждый кадр в окне анимации соответствует слою в окне слоев. Клик на кадре делает активным соответствующий ему слой.
2. Изменение скорости анимации
Если вы хотите изменить скорость всей анимации, кликните на первый кадр в окне анимации, нажмите и удерживайте Shift, а затем кликните на последнем кадре, чтобы выбрать все кадры. Нажмите на значок "стрелка вниз" в нижней части любого кадра в окне анимации и выберите скорость. Имейте в виду, что скорость анимации в Photoshop не будет точно соответствовать реальной скорости анимации в вашем браузере. Фактическая скорость варьируется от браузера к браузеру. К примеру, как подметил народ, в FireFox анимация быстрее, чем в IE.
3. Изменение размера и обрезание
Тут уже все стандартно. В главном меню открываем пункт Image → Image Size... и редактируем размеры как для обычного статического имиджа. Обрезать анимированную картинку можно через Image → Crop или используя Crop Tool на панели инструментов. Изменения распространятся на все кадры анимации, поскольку они практически являются слоями нашего документа.
4. Удаление кадров
Облегчить размер и ускорить загрузку анимации можно выборочным удалением кадров. Как обычно, нажав и удерживая Ctrl или Shift можно отметить соответственно отдельные кадры или их последовательность в окне анимации и затем перетащить в корзину в нижней части этого окна. Делать это, конечно, надо по-умному, чтобы не порушить мультик. После удаления кадров можно также подредактировать скорость анимации.
5. Финальная оптимизация и сохранение
Если попробовать сохранить результат через меню File → Save, на выходе получится обычный статический GIF. Чтобы не потерять анимацию, нужно воспользоваться меню File → Save for Web Devices... Появляется одноименное диалоговое окно. Здесь можно изменить количество цветов, а также использовать различные настройки для оптимизации нашей анимированной картинки в зависимости от условий поставленной задачи; например, если есть лимит на размер файла, его можно подогнать под него. Если же устраивает все как есть после предыдущих изменений - кликаем на вариант Original.
Жмем на Save, даем файлу имя - имеем результат. Можно перетаскивать его в разные браузеры чтобы потестировать поведение.
P. S. Сам не тестил, но утверждают, что в CS4 все работает точно так же.
ogri.me
Открываем видео и GIF-анимацию в Фотошопе, для версий CS3, CS4, CS5
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно здесь или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать здесь.
Инсталлируем эти две программы обычным способом.
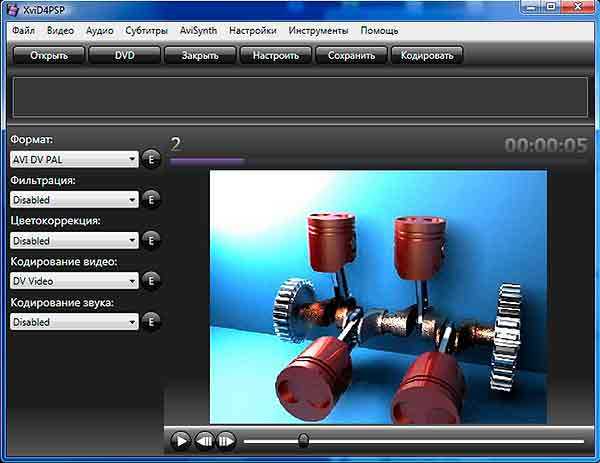
Вот интерфейс этого замечательного конвертера:

Открываем программу. Кликаем Файл-->Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат - AVI DV PAL
- Цветокоррекция и Фильтрация - Desabled
- Кодирование видео - DV-Video
- Кодирование звука - пофиг
И клик по кнопке "Кодировать". Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Как отредактировать анимированную картинку (аватарку, баннер, смайлик)
27.02.10 Как сделать баннер
Чаще всего непрофессиональные дизайнеры сталкиваются с проблемой редактирования анимации в формате gif. Это самый старый, довольно простой и очень популярный формат для создания движущихся картинок. Есть, конечно, и другие виды анимации: flash, silverlight, анимация с помощью css или javascript т.п., но эти темы мы оставим пока на будущее.
Анимированные аватарки, смайлики – это почти всегда формат gif. Чтобы отличить анимацию gif от flash, нужно кликнуть правой кнопкой мыши по этой анимации. Если в последней строчке написано что-то про Adobe Flash Player, значит, это флэш-анимация:

В противном случае, найдите в появившемся контекстном меню пункт, отвечающий за сохранение картинки на ваш компьютер и посмотрите, какое расширение и у нужного вам рисунка. Для этой же цели подойдет пункт Свойства контекстного меню.
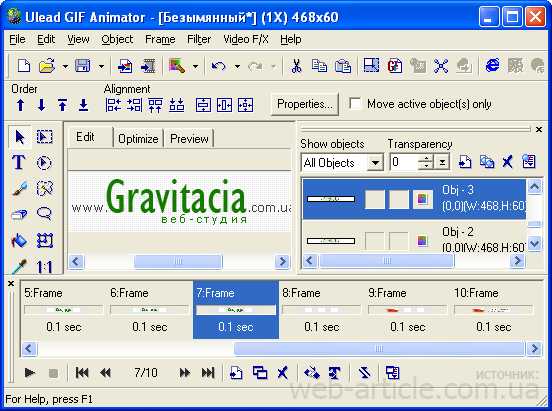
Если сохраненный файл окажется gif-картинкой, которую нужно немного подредактировать, убрать лишние или добавить новые кадры, нам понадобится специальная программа Ulead GIF Animator 5, которая, на мой взгляд, является лучшей программой для создания и редактирования gif-анимации:

Скачать бесплатно программу для редактирования gif-анимации Ulead GIF Animator 5 с depositfiles.com
Как редактировать gif-анимацию в программе Ulead GIF Animator 5:
1. Выполняем стандартные действия по открытию нужного файла в программе Ulead GIF Animator 5 (File -> Open Image…).
2. В самой нижней линейке кадров выделяем нужный рисунок и редактируем его, используя панель инструментов программы. Функциональность у Ulead GIF Animator 5, конечно, ниже чем у Photoshop, но вполне достаточно, чтобы внести необходимые правки в гиф-анимацию.
3. Если без Фотошопа все же не обойтись, удерживая нажатой клавишу Shift на клавиатуре, выделяем все ненужные кадры (которые не нужно редактировать) и удаляем их, оставляя только один, который нужно редактировать. Сохраняем оставшийся кадр в формате gif и отрываем его в Фотошопе, после чего правим его до нужного состояния.
4. Исправленный в Photoshop кадр гиф-анимации сохраняем в формате gif в папке с первоначальной анимированной картинкой.
5. С помощью команды File -> Animation Wizard… программы Ulead GIF Animator 5 создаем из отредактированного в Фотошопе и изначального файла гиф-анимации один новый файл. Лишний неотредактированный кадр удаляем. С помощью перетаскивания по шкале кадров расставляем фреймы в нужном порядке, при необходимости меняя их время задержки. Подробнее о создании gif-анимации читайте в моей статье Как сделать анимированный GIF баннер.
6. Полученный результат сохраняем в формате gif с помощью команды File -> Save As… -> Gif File… Исправленная анимация gif готова.
Конечно, логично было бы делать все только с помощью программы Photoshop, ведь с ее помощью можно создавать gif-анимацию. Но не так все просто, как кажется. Универсальность и мощность программы Фотошоп также имеет свои пределы и открывать уже готовую анимированную гифку в нем достаточно сложно. Например, у меня не установлен Quick Time и при попытке импортировать gif-файл как видео я вижу ошибку:
Но даже если бы Quick Time был установлен и он был бы нужной версии, это бы вовсе не гарантировало правильное открытие анимации в Фотошопе. Иногда кадры все же не разделяются или разделяются не полностью, что делает редактирование гифки как минимум затруднительным. Вместо этого можно скачать Java для Minecraft и покопаться в коде для этой игры.
Еще я слышал, что есть специальные плагины для правильного импортирования gif-анимации Фотошопом. Не знаю, не вникал в этот вопрос. Как по мне, то лучше использовать старый проверенный Ulead GIF Animator 5, который заточен под работу с гиф-анимацией, чем танцевать с бубном вокруг Фотошопа, который для этого приспособлен мало.
Читайте также:
www.web-article.com.ua
Как переделать анимированную gif – картинку? » Ana-SM
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.Наверняка, многим знакомы ситуации типа:- вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…- вот бы написать на анимированной картинке что-нибудь…- хорошо бы размер gif – картинки поменьше сделать…- и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы создавали анимированный гиф, сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):1. Замедлим анимацию.2. Что-нибудь напишем на картинке.3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.(меняем быстроту мелькания картинок)
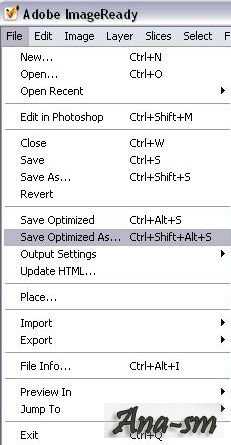
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.Открываем интересующий нас файл формата gif в Adobe ImageReady: File (Файл) – Open (Открыть) - …
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется).
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
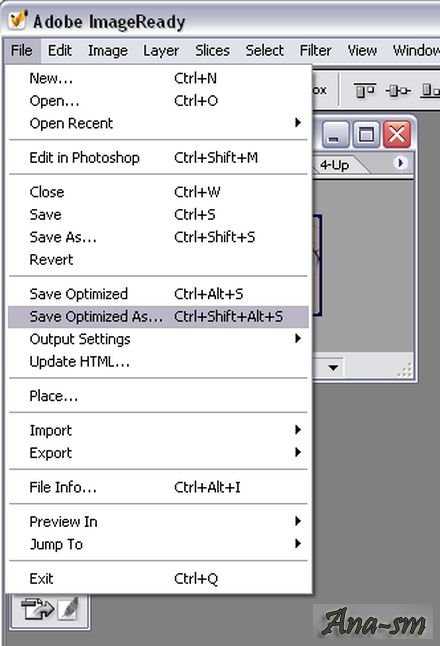
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре). Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).Если вас все устраивает, то сохраняем полученный результат: File - Save Optimized As…- И смотрите, что получилось.
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).Если вас все устраивает, то сохраняем полученный результат: File - Save Optimized As…- И смотрите, что получилось. ОКОК
ОКОКЕсли нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) - …
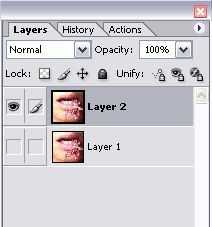
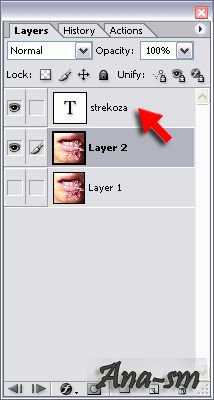
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
 Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
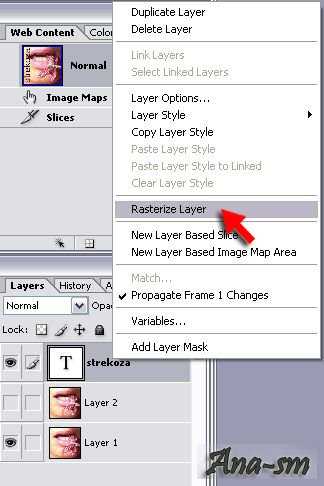
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.  Сделаем из текста растровую картинку: в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer - и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Сделаем из текста растровую картинку: в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer - и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.  Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.Коль кадра всего два мы их лучше создадим заново:
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.Коль кадра всего два мы их лучше создадим заново: Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр). Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку ( Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
 Первый кадр готов.
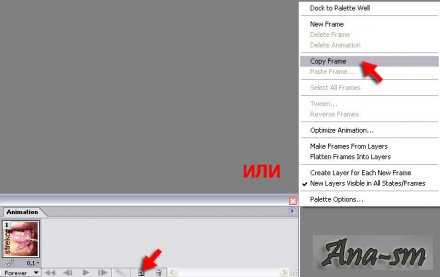
Первый кадр готов.Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
 Появился второй кадр – настраиваем его:- надпись включена- Layer 1 выключен- Layer 2 включен
Появился второй кадр – настраиваем его:- надпись включена- Layer 1 выключен- Layer 2 включен Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.Если вас все устраивает, то сохраняем полученный результат: File - SaveOptimizedAs…
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.Если вас все устраивает, то сохраняем полученный результат: File - SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
 Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:Можно было и побуквенно разрезать слово (слой – одна буква), тогда вы могли бы «включать» буквы в любой последовательности.Ну, например, во так:
или такИзменяем размер gif – картинки.
Делается это также очень быстро и всё в той же программе Adobe ImageReady.
Открываем в Adobe ImageReady желаемый гиф-файл: File (Файл) – Open (Открыть) - …
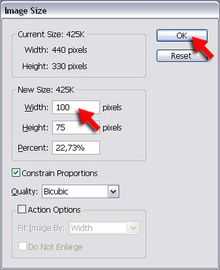
 Далее заходим в меню Image – Image size…
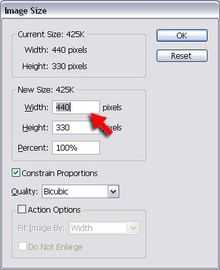
Далее заходим в меню Image – Image size… Появляется табличка Image size, где мы и изменяем размер картинки
Появляется табличка Image size, где мы и изменяем размер картинки
 Вот и изменился размер картинки включая все входящие в нее кадры
Вот и изменился размер картинки включая все входящие в нее кадры Если Вы больше ничего менять не собираетесь – сохраним ее: File – Save Optimized As…
Если Вы больше ничего менять не собираетесь – сохраним ее: File – Save Optimized As… ОКОК
ОКОКВот мы и получили тот же гиф только размера не 440, а 100 пикселей по ширине.
ana-sm.ru
Как уменьшить объём файла анимации GIF в Photoshop
3. Дизеринг (сглаживание, Dithering)
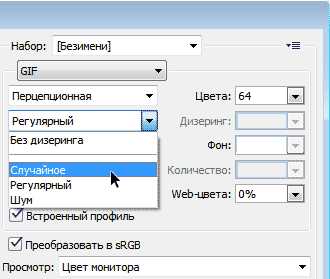
В официальных русскоязычных версиях Photoshop с незапамятных времён опция "Dithering" переводится как "Дизеринг", что является, мягко говоря, неточностью. В данном контексте "Dithering" означает "сглаживание", сглаживание переходов от одного цвета к другому.Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция "Дизеринг". Всего имеется четыре алгоритма для подобной имитации сглаживания - "Без дизеринга", "Случайное", "Регулярный" и "Шум":

Рассмотрим алгоритмы подробнее (надеюсь, с режимом "Без дизеринга" всё понятно).
Используя алгоритм "Случайное" (Diffusion), мы, можем регулировать количество сглаживания.В алгоритмах "Регулярный" (Pattern) и "Шум" (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений "Дизеринг" просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
"Потери" (Lossy) - управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции "Чересстрочно" (Interlaced).
"Прозрачность" (Transparency) - имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции "Дизеринг" (Dithering) и называются так же.
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:

Вы можете просмотреть анимацию, а также задать параметры повторов - один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию - сохранению анимации.
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
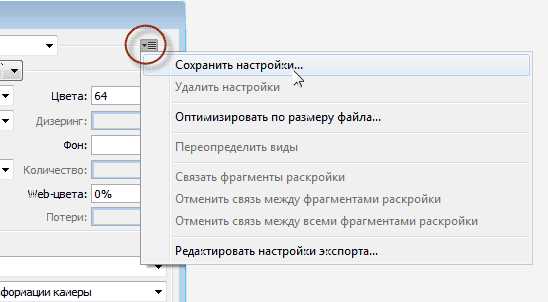
Нажимаем на кнопку в правом верхнем углу и выбираем строку "Оптимизировать по размеру файла" (Optimize to File Size)

7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку "Сохранить настройки":

Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
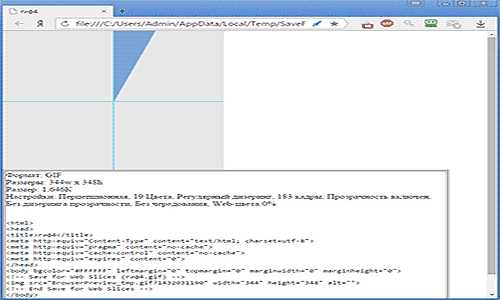
Будет показана не только анимация, но и все данные по файлу GIF - объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:

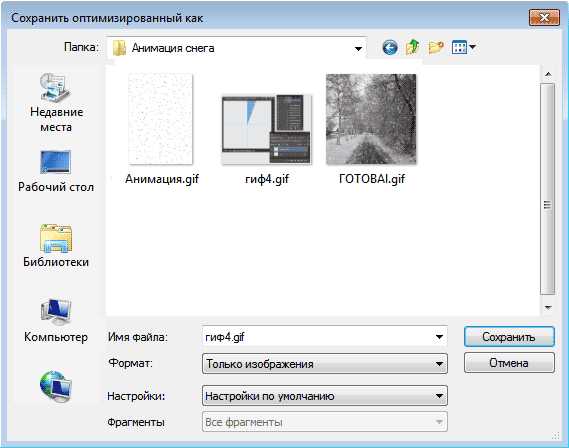
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку "Сохранить" в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку "Сохранить":

Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
rugraphics.ru
Как редактировать gif-анимацию в Adobe Photoshop CS3? - статьи по фотошоп - ФОТОШОП - Графика
Те, кто работал с программой Adobe Photoshop CS3, безусловно, заметили, что в этой версии отсутствует image ready. В связи с этим у многих возникли трудности относительно того, как же теперь создавать анимацию в Фотошопе и возможно ли это вообще?
Разумеется, что возможно. Как именно, я рассказывал в уроке «Анимация в Adobe Photoshop CS3».
Вот только тут же нарисовалась новая проблема: создать-то можно, а вот отредактировать нет. Photoshop напрочь отказывается раскладывать анимированную картинку на кадры, как это было раньше, а предоставляет возможность работать только с первым кадром.
Можно было бы подумать, что это мы, пользователи, чего-то не так делаем, чего-то не учли и не заметили. Но нет, разработчики программы в своем официальном заявлении сказали, что Photoshop CS3 не будет поддерживать гиф-анимацию, как это делал Image Ready. Говорят, что если кому-то нужно работать с анимированной графикой, пользуйтесь Fireworks CS3. Вот такие пироги.
Но, разумеется, что не было бы этого поста, если бы и на эту беду не нашлась бы «аптечка».
В теме про создание анимации в Photoshop был оставлен комментарий, автором которого является Grass. И этот комментарий был со следующим содержанием:
Я хочу поделиться тем, что знаю – как открыть анимированный гиф в фотошопе СS3. В общем так: Меню File-Import- Video Frames to layers. В открывшемся окошке в графе тип файла – не будет расширения .gif
Вообще-то, эта команда предназначена для импортирования не гиф-анимации, а видео, но! в окошке имени файла нужно написать полное имя анимационного файла. напримерbanner.gif. И фотошоп откроет вашу ubare и разложит ее по кадрам! Одно замечание: все произойдет гладко, если в системе уже установлен QuickTime player, иначе система сообщит об ошибке.Вот и все премудрости! Надеюсь, это сообщение многим поможет решить мучавшую их проблему
Я испробовал, действительно работает, как старый добрый Image Ready. Хоть я и не часто пользуюсь гиф-анимацией, но считаю, что информация стоящая. Я уверен, она пригодится многим.
Хочу еще раз выразить большую благодарность тебе, Grass! В очередной раз подтвердился тот факт, что «вместе мы сделаем этот мир лучше!»
kandaliza2008.ucoz.ru