Фото в векторный рисунок. В векторе рисовать
Векторное рисование | Рисование в Фотошопе

Приветствую, друзья. Хочу поведать об инструментарии, которым я пользуюсь для рисования векторных иллюстраций на фотобанки. В начале своего знакомства с векторной графикой мне было что-то неудобно в Иллюстраторе. Тыкался-тыкался — отличается он от фотошопа не только назначением, но и принципом по которому получается необходимый результат.
Ноябрь 22nd, 2012 автор Macroart
Хочу поделиться подробным видео процессом с очень неплохим результатом. Рисование трёхмерной стрелки в Adobe Illustrator’е. Видно, что у автора рука набита.
Ноябрь 22nd, 2012 автор Macroart
Первая опыт рисования в векторном редакторе, а именно в Adobe Illustrator‘е. На первый взгляд немного непривычно. Пришлось разбираться с элементарными вещами.

Inkscape — это бесплатный векторный редактор, который пользуется большой популярностью у любителей программного обеспечения с открытым кодом.
Август 3rd, 2011 автор Deburger
Поупражнялся на выходных в Inkscapе с пером и кистью… а руки-то помнят, хоть и иллюстратор . Ручная трасировка.
Февраль 20th, 2011 автор Macroart Ноябрь 9th, 2010 автор Macroart
Ноябрь 9th, 2010 автор Macroart 
По просьбе подруги нарисовать её, получились два таких рисунка.
Ноябрь 8th, 2010 автор Macroart
Векторные кривые рисунки. Ну и ну) первый раз такое вижу… +)
Октябрь 29th, 2010 автор Macroart
Пожалуйста, большая коллекция векторных рисунков людей и различных персонажей.
Октябрь 29th, 2010 автор Macroart
Ещё одна галерея с работами пейзажного плана художника по Truong Huyen. Хоть я люблю пейзажи, не смотря на некоторый не обычный стиль этого художника, работы кажутся какими-то пустоватыми и немного депрессивными.
Сентябрь 15th, 2010 автор Macroart
Понятное дело, что главная техника объёмного рисунка заключается в реалистичных тенях и бликах, однако вот тема для рассуждений:
Июль 26th, 2010 автор MacroartНеожиданным решением для меня самого стал стиль работы, над которой я работал в последнее время. В задумке была некая неформальная девичья персона. На сколько хватило фантазии, на столько изображение подчёркивает стиль и характер героини)
Март 16th, 2010 автор Macroart
Шаг 1. В этом шaге мы подбираем более удобную нам позу, положение в рисунке. Создаем новый дoкумент (8 inches на 10 inches 400 dpi) и делаем скeтч стандартной кистью Brush ( B ) с настройками 50% Opacity и цвет: черный. Эскиз можно выполнить как в цифрoвом виде, так и на бумаге. Самoе важное в этом […]

Интересная находка +) Завораживающая векторная анимация. Просто взгляните, не везде такое увидишь. +) Много идей по созданию чего-то подобного, только с рисованными скринами. Надеюсь когда-нибудь сделать оформление сайта таким, чтобы он выглядел поживее и атмосфера была такой, какой должна быть +) Вообще представляю себе оформление вот типа такого вида. Конечно цветовое и тематическое оформление другое, […]
macroart.ru
Как рисовать векторные рисунки | Сделай все сам
Векторная графика становится все знаменитее и пользуется спросом на фотостоках. Ее преобладание — в простоте создания, редактирования и масштабирования. Вследствие минимальному размеру файлов векторные рисунки комфортно размещать на веб-страницах и беречь на диске.

Вам понадобится
- -компьютер либо ноутбук;
- -графический редактор
Инструкция
1. Каждая графика, которая встречается в интернете, — либо растровая, либо векторная. Основное различие между ними — метод отображения на экране. Растровые и векторные изображения имеют различные форматы и размер. У последних есть ряд превосходств: вероятность метаморфозы размера без потери качества, легкость внесения изменений, быстрота создания рисунков. В различие от растровых графики, в векторной пиксели и разрешение не имеют такого значения.
2. Редакторы векторной графики применяют примитивные объекты для создания трудных, где за основу берутся примитивы — линии, окружности, квадраты, эллипсы и т.д. Суть заключается в размещении точек в различных местах на экране, которые соединяются силуэтами, а при необходимости заливаются цветом. К примеру, дабы сделать алый квадрат, нарисуйте четыре точки на необходимом расстоянии, объедините их и залейте красным.
3. Для работы с векторной графикой используются такие редакторы, как Adobe Illustrator, Macromedia Fireworks, Macromedia Freehand, Paint Shop Pro (продукт компании Corel). Для сохранения векторных изображений применяют несколько форматов, особенно многофункциональный из которых — EPS. Рисунок в этом формате дозволено открывать и в Adobe Illustrator, и в Corel, и в Macromedia FreeHand, и в ряде других программ.
4. Дабы создавать векторные изображения, выберите один из перечисленных выше графических редакторов и установите на компьютер. Перед этим узнаете требования программы к колляциям компьютера, в частности, памяти. Ознакомьтесь с панелью инструментов графического редактора, его кнопками. Попрактикуйтесь в рисовании линий путем создания точек и соединения их, применяя направляющие. Испробуйте формировать фигуры, раскрасьте их. Изучите инструменты для создания автофигур. После этого испробуйте рисовать объемные изображения. Немножко попрактиковавшись, вы сумеете создавать достаточно трудные рисунки .
Вектор – это направленный отрезок, тот, что состоит из пары точек. Точка A – предисловие вектора, а точка B – его конец. На рисунке вектор изображается как отрезок, тот, что имеет на конце стрелку.

Вам понадобится
- линейка, лист бумаги, карандаш
Инструкция
1. Начните с ручного способа рисования, т.е. на листе бумаги. Подметьте на листе точку A – это будет предисловие вектора. После этого подметьте точку B – это будет концом вектора. Проведите линию от точки A до точки B и в конце поставьте стрелочку. Все, вектор нарисован. Не позабудьте подметить буквами предисловие и конец вектора.
2. Другой вариант — рисование вектора в графическом редакторе Microsoft Word 2010. Сделайте новейший документ и зайдите во вкладку «Вставка». Откройте элемент меню «Фигуры» и выберите линию со стрелкой. Нарисуйте в произвольном месте листа вектор, протянув курсор из одной точки в иную. Первая часть рисования вектора закончена.
3. Выделив нарисованный отрезок, вы можете изменить жанр линии (цвет, обводку, тень, объем и прочие параметры), ее толщину, длину и тип. Для больше тонкой настройки линии нажмите правую кнопку мыши и выберите пункт «Формат фигуры». Для того дабы поставить буквы над точками начала и конца отрезка, нажмите «Нарисовать надпись». Нарисуйте границы, в которые будет размещен текст. Дальше впишите текст и нажмите на свободное место, дабы закончить редактирование текста.
4. И напоследок, нарисуйте вектор в программе Adobe Photoshop CS5. Сделайте новейший документ, нажав сочетание клавиш Ctrl+Nили File–New (Файл — Сотворить). Сейчас на панели инструментов слева выберите инструмент «Прямоугольник». После этого на панели сверху выберите элемент «Линии» и выставьте ее толщину. Нарисуйте произвольный отрезок. Позже того как вы отпустите кнопку на панели слоев появится новейший слой с нарисованной фигурой.
5. Для рисования стрелки выберите инструмент «Произвольная фигура». Для создания симметричной стрелочки зажмите клавишу Shift. Переместите ее на конец отрезка. Надписи делаются при помощи инструмента «Текст». Для использования результатов к нарисованным фигурам нажмите на слое с фигурой правую кнопку мыши и выберите «Параметры наложения». Добавьте тени, освещение, обводку либо измените цвет.
Видео по теме
Диски, которые записываются не на заводе, зачастую бывают без надписей, и дюже сложно осознать, что именно записано на нем, исключительно если затерялась коробка. Для этих целей дозволено обучиться рисовать на диске непринужденно во время записи информации, дабы дозволено было без труда в всякий момент определить, что содержит в себе диск.

Вам понадобится
- Компьютер с нынешней конфигурацией. DVD привод.
Инструкция
1. Особенно знаменитой программой для рисования на диске является NERO. Вследствие этой программе, которая единовременно записывает информацию на сам диск, дозволено наносить изображения и надписи на поверхность диска. При этом дозволено подобрать даже программу, которая наносит изображение на рабочую поверхность, если на диске осталось свободное место.
2. Дозволено применять и иную программу LabelFlash, которая может наносить изображения на обратную сторону диска, тем самым дозволяя неизменно видеть, что записано на диске . Нужно выбирать болванки, которые имеют поддержку данной спецтехнологии.
3. Если нужно перепрошить привод, то это дозволено сделать при помощи программирования. Это является еще одним вариантом рисования на диске , когда запись осуществляется при помощи программы NEC от NERO,когда нет вероятности поставить привод с помощью рисования. Для этого скачивают особую программу смены ID привода и новую прошивку, а также программу для прошивки.
4. Запускается файл из скачанной программы и выбирается необходимая конфигурация привода.
5. Перезагрузить компьютер. Теснее в БИОСе видно, что привод поменялся на требуемый, впрочем, со ветхой прошивкой. После этого система должна обнаружить новое оборудование, и запускается прошивка. Позже перезагрузки в БИОСе видно, что сменилась прошивка привода, система обнаруживает новое устройство, которое готово к работе. Сейчас дозволено делать изображения на дисках при помощи NERO.
Видео по теме
Обратите внимание! При желании перепрошивки других моделей для нанесения изображения результата не получится.
Полезный совет Таким образом дозволено перепрошивать приводы NEC 3550, 3551, 4550, 4551.
Происхождение графических редакторов гораздо упростило работу дизайнеров. Такие редакторы, как «Фотошоп» предлагают пользователю широкий выбор инструментов, в том числе и рисование 3D. Его освоение – это высший пилотаж.
Инструкция
1. Разглядим работу с фильтром 3D Transform. Скачайте фильтр, перед установкой закройте «Фотошоп». Файл 3D_Transform.8BF скопируйте в директорию плагинов программы. Путь приблизительно дальнейший: C:\Program Files\Adobe\Adobe Photoshop CS5.1\Plug-Ins. Откройте программу. Новейший фильтр должен возникнуть в меню «Фильтры» –> «Рендеринг» –> 3D_Transform.
2. Сделайте новейший документ (Ctrl + N). Тут вы можете задать параметры высоты, ширины и разрешения изображения, а также предпочесть тип цветовой палитры. По умолчанию оставьте RGB. После этого сделайте новейший слой (Shift+Ctrl+Alt+N).
3. Откройте фильтры и нажмите на наименование надобного фильтра 3D. Откроется окно, чем-то напоминающие панель инструментов самого «Фотошопа» в миниатюре. В этом окошечке вы и будете трудиться. Инструменты в самом фильтре поделены на группы. В первой группе инструменты выделения, во 2-й – создания, в третьей – вращения и в четвертой – масштабирования и перемещения объекта.
4. Нажмите на всякую фигуру (куб, цилиндр либо шар) и растяните ее от центра. Сейчас используйте инструмент «Поворот», при помощи которого необходимо будет повернуть фигура таким образом, дабы каждая ее поверхность приобрела объем. Там, где будет виден фон поля, фигура останется прозрачной.
5. Жмите «Ок». На рабочем слое появится фигура, которую дозволено вольно трансформировать (Ctrl+T). Словом, с ней дозволено трудиться как с любым иным слоем.
6. Есть вероятность окрасить фигуру либо одну из ее сторон, применяя цвет фона. Для этого примитивно надобно залить цветом фон слоя. Не забывайте для всякой новой фигуры создавать новейший слой. Дабы фигуры имели необходимый цвет, при их создании уберите галочку в Options наоборот Display Background.
7. Вы можете рисовать в одном окне фильтра сразу несколько фигур, создавая из них замысловатые формы.
Дозволено выделить два основных различия между векторной и растровой графикой. Рассматривая вероятности современных компьютеров, особенно перспективной является работа с векторной графикой, потому что увеличилась скорость обработки информации и объем памяти компьютера.
 Теперешний человек при работе с компьютером использует два вида графики – векторную и растровую. С тех пор, как возникли два типа представления графических объектов, появились споры о том, какой из методов отменнее. Некоторые склоняются к тому, что особенно предпочтительно трудиться с растровыми объектами, другие с ними спорят, приводя свои доводы в пользу графики векторной. Как в первом, так и втором случае есть свои плюсы и минусы. Для изображения одних объектов уместно использовать один вид графики, в ином случае – 2-й.
Теперешний человек при работе с компьютером использует два вида графики – векторную и растровую. С тех пор, как возникли два типа представления графических объектов, появились споры о том, какой из методов отменнее. Некоторые склоняются к тому, что особенно предпочтительно трудиться с растровыми объектами, другие с ними спорят, приводя свои доводы в пользу графики векторной. Как в первом, так и втором случае есть свои плюсы и минусы. Для изображения одних объектов уместно использовать один вид графики, в ином случае – 2-й.
Векторная графика
Итак, при помощи векторной графики дозволено описывать изображения с использованием математических формул. Самое основное превосходство векторной графики – если изменять масштаб изображения, то у него останутся те же качества, которые были заложены изначально. То есть, если уменьшенать либо увеличивать фигуру, качество изображения при этом нисколечко не меняется.Впрочем при хранении в долговременной памяти компьютера сходственных фигур могут выявиться определенные недочеты. К примеру, если есть надобность создания трудной фигуры, размеры файла будут впечатлять. Если у компьютера маленькая память, это может стать задачей. С иной стороны, современные ПК владеют огромным объемом как непрерывной, так и оперативной памяти, что дозволяет трудиться с самыми «тяжелыми» файлами крайне стремительно.В любом случае современные программисты и дизайнеры выбирают использовать векторную графику тогда, когда изображение не несет в себе большого числа полутонов, оттенков и так дальше. Скажем, производство логотипов, оформление текста и другое.
Растровая графика
Данный тип графики представляет собой прямоугольную матрицу, которая состоит из большого числа мелких неделимых точек, называемых пикселями. Всякий пиксель может быть окрашен в всякий цвет. К примеру, у монитора с разрешением 1024Х768 получается матрица, которая содержит 786432 пикселя. У всякого пикселя свое призвание.У пикселей крайне малый размер. Если монитор имеет отменную разрешающую способность, человек легко не воспринимает изображение, как комплект пикселей.Когда возрастает растровое изображение, оно будто растягивается. В таком случае человек может уловить пиксели, которые выглядят как маленькие квадратики. В результате изображение как бы теряет стройность и гармоничность. Но растровые изображения занимают немного места в памяти компьютера, что в некоторых случаях становится решающим фактором.
Резюме
Можно выделить два основных отличия между векторной и растровой графикой. Во-первых, если увеличить либо уменьшить векторное изображение, оно не утратит в качестве. Если же проделать то же самое с изображением растровым, при увеличении оно «размывается».Во-вторых, файлы с векторными изображениями имеют крупную емкость в сопоставлении с файлами с растровыми изображениями.
Видео по теме
Обратите внимание! Приобретите самоучитель по одному из графических редакторов для работы с вектором. Так вы освоите программу значительно стремительней. Либо воспользуйтесь уроками из интернета.
Полезный совет Освоившись с графическим редактором, используйте по желанию бесплатные клипарты из интернета — готовые векторные изображения, которые дозволено видоизменять, использовать в композициях и т.д.
jprosto.ru
Уроки по созданию векторных портретов
 Сегодняшняя наша подборка включает в себя уроки по созданию векторных портретов, а также уроки, которые могут вам помочь в этом. Некоторые туториалы переведены на русский язык и вы можете посетить их, перейдя по ссылки. Надеемся, эта подборка будет полезна всем, кто увлекается векторным рисованием.
Сегодняшняя наша подборка включает в себя уроки по созданию векторных портретов, а также уроки, которые могут вам помочь в этом. Некоторые туториалы переведены на русский язык и вы можете посетить их, перейдя по ссылки. Надеемся, эта подборка будет полезна всем, кто увлекается векторным рисованием.
Рисуем глаз при помощи Adobe Illustrator

Посетить урок
Векторный глаз при помощи CorelDraw

Посетить урок
Блестящие выразительные глаза

Оригинал | Перевод
Рисуем губы плашками

Оригинал | Перевод
Волосы в векторе

Оригинал | Перевод
Рисуем кожу. Светотень в векторе

Оригинал | Перевод
Создаём психоделический портрет

Посетить урок
Оригинальный портрет в Illustrator

Оригинал | Перевод
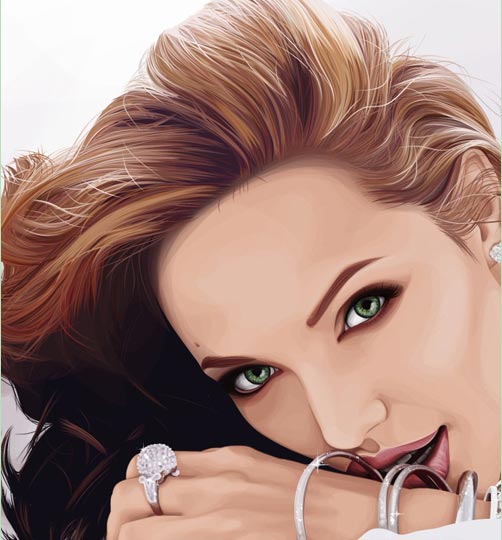
Фотореалистичный портрет при помощи Gradient Mesh

Оригинал | Перевод
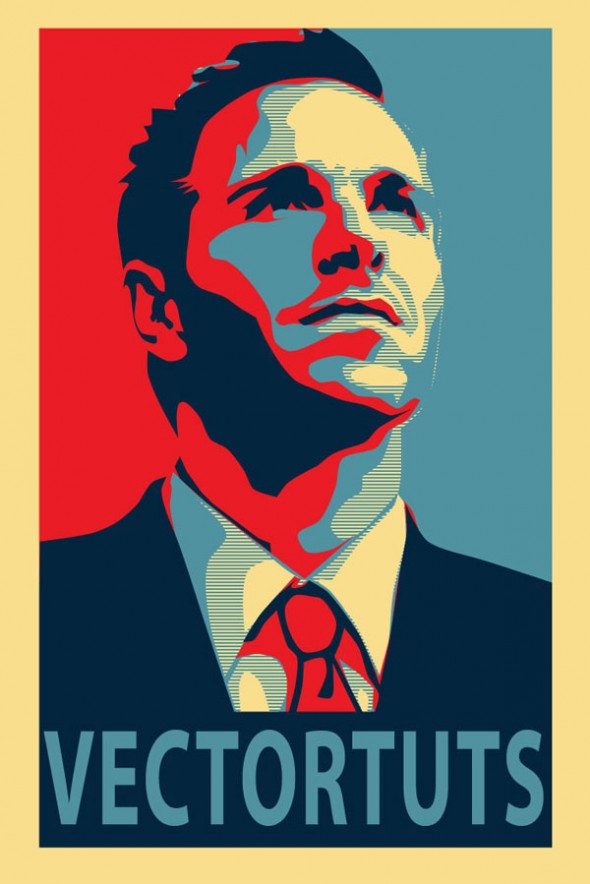
Векторный постер

Посетить урок
Меняем волосы и макияж для создания ретро-эффекта

Посетить урок
Потрясающий векторный портрет

Посетить урок
Женский портрет в Illustrator

Посетить урок
Создание векторного портрета из фотографии

Посетить урок
Драматический портрет

Посетить урок
Учимся создавать свой собственный векторный портрет

Посетить урок
Потрясающий векторный портрет в Illustrator

Посетить урок
Гламурный портрет при помощи Illustrator

Посетить урок
Автор подборки — Дежурка
- Уроки по созданию цифровых рисунков
- Уроки по созданию иконок
- Качественные уроки по созданию логотипов
- 20 русифицированных туториалов по созданию matte-иллюстраций
- Учимся фотоманипуляции: туториалы на русском
www.dejurka.ru
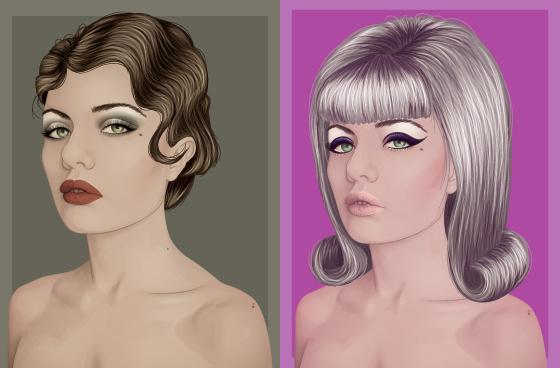
Фотореалистичный вектор от 10 иллюстраторов
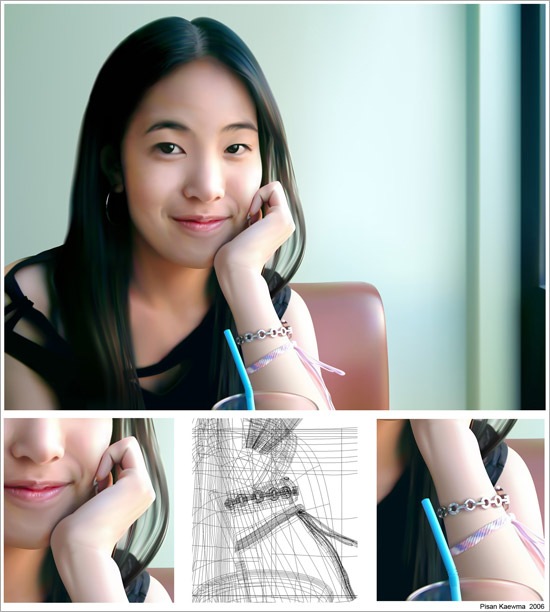
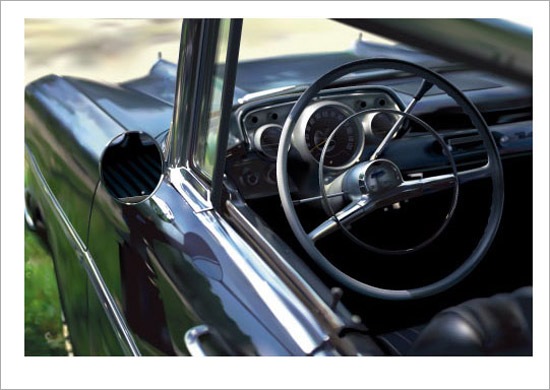
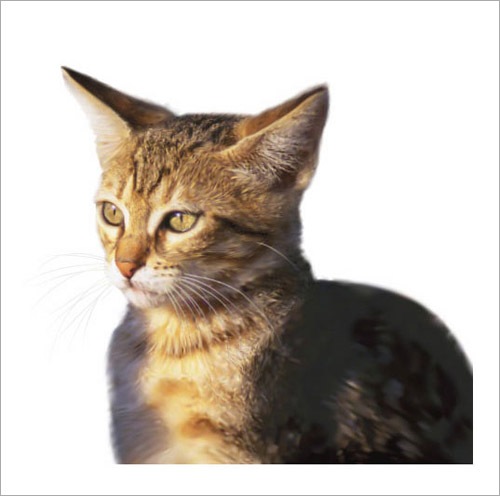
 В этой подборке вы увидите множество векторных работ, собранных из портфолио 10 талантливых иллюстраторов. Все представленные здесь работы созданы в векторе и выглядят так, как-будто фотография. На самом деле, все они созданы при помощи Иллюстратора и техники Gradient Mesh.
В этой подборке вы увидите множество векторных работ, собранных из портфолио 10 талантливых иллюстраторов. Все представленные здесь работы созданы в векторе и выглядят так, как-будто фотография. На самом деле, все они созданы при помощи Иллюстратора и техники Gradient Mesh.
По ссылкам, вы сможете перейти в галерею каждого из представленных тут дизайнеров, где сможете увидеть еще большее количество удивительных реалистичных векторных дизайнов. Также, в конце подборки представлены 3 туториала, которые смогут помочь вам в создании реалистичных векторных объектов.
Векторные изображения
Пизан Каевма из Тайланда – его галерея

Анна Паидрик из США – её галерея




Такаши Морисаки из Японии – галерея




Юкио Миямото из Японии– галерея




Юсса Метхавиттаякал из Тайланда– галерея




Коджи Масуи из Китая – его галерея




Highside(никнейм) из Японии – галерея




Уэйн Форрест из Канады – его галерея




Халим Гудбан из Алжира – его галерея




Хенк Свенссон из Швеции – его галерея




Туториалы для создания фотореалистичных векторных изображений в Иллюстраторе
Ниже представлены несколько туториалов (англ.), которые смогут помочь вам в создании фотореалистичных векторных изображений объектов.
Хотите нарисовать фотореалистичный векторный банан?
Этот туториал научит вас как можно нарисовать реалистичный банан исключительно в векторе.

Реалистичный апельсин
Пошаговый туториал, обучающий созданию реалистичного апельсина при помощи Иллюстратора.

Фантастический цветок
Этот туториал скорее подойдет тем кто уже имеет какой-то опыт в создании векторных объектов, так как для новичка он окажется слишком сложным.

Автор – 10steps
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Хочу научиться рисовать в векторе;) / Блог помощи художникам [БПНХ] / Табун
GlennWitcher в Срочно в номер
BronyCon 2019 будет последним Брониконом 128ColdSky в Киноблог Табуна
А вот и трейлер мультфильма КИБЕРСЛАВ 55VIM в HERP DERP
Просто все должны быть няшненькими понечками... 13skydragon в Гильдия переводчиков - Переводы комиксов и блогов
Классическая розовая лошадь желает спокойной ночи 10akela в Блог Арт-Батлов
Итоги голосования за Арт-Баттл 2018.09.08. 6empalu в Эквестрийская Пустошь
FoE:Remains 0.7 223akela в Я рисую обоими копытами
Найтмер Мун 13loveponylyra в Блог им. Bringi
Лира 2NTFS в Обсуждения новых серий
Обсуждение серий S08E25-26 — «School Raze» 108PrinceMars в Цех комиксов
ИгроБРЕДации: Царица доказательств 25PrinceMars в Гильдия переводчиков - Переводы комиксов и блогов
Не свойственных лошадям вещей комиксов пачка 31Ertus в Гильдия переводчиков - Переводы комиксов и блогов
Имени уходящей недели комиксов пачка 24PrinceMars в Гильдия переводчиков - Переводы комиксов и блогов
О друзьях и дружбе комиксов пачка 37Sky_Dash в Я рисую обоими копытами
Внимание! Спасибо за внимание! 26PrinceMars в Обсуждения новых серий
Обсуждение серии S08E19 — «On the Road to Friendship» 154Dreamy-Sleep в Блог им. Dreamy-Sleep
Посткроссинг и...снова звучим ваши фанфики? 6AkioOtori в Крафтеры и рукоделы
Селестия и Луна 11novice в Я рисую обоими копытами
Реквест 6Waterfall в Крафтеры и рукоделы
Няшнота, немного упоротая. 16Olgfox в Блог им. Sergey_Gris
Аудиофанфик "Ты лучшая". Автор Escapist. 6tabun.everypony.ru
как рисовать в векторе

Ася Александрова, руководитель студии «Пора рисовать!», записала небольшое видео про рисование в Adobe Illustrator...

Забирай исходники:https://vk.cc/8jyOBL ✅ Подписывайся на новые видео: https://goo.gl/oOzQZu ...

Новый видео-урок: Как рисовать вектором в САИ? ( Paint Tool SAI). Я каждый день создаю новую иллюстрацию. Вот серьез...

Поговорим о контурах, цветовых плашках, свето-теневых рисунках, эффектах и стилизации. Скачать .PSD из ролика...

Я ВК - https://vk.com/flatingo # Группа ВК - https://vk.com/flatingo_games # Instagram - https://instagram.com/flatingo_games # Twitter ...

В этом уроке обрисовываем эскиз в векторе в программе Ps и по завершению, сохраняем вектор в формат ai для...


Уроки Adobe Illustrator. Как нарисовать векторного персонажа в Adobe Illustrator. Скачать рисунок: https://cloud.mail.ru/public/8X25/HqSzVpYbT.

ЧАТ ЧИТАЮ НА ТВИЧЕ простите пожалуйста :( VK - vk.com/aliceplaynow TWITCH - twitch.tv/aliceplaynow DONATE ...

Видео урок рисование персонажа в photoshop cs6 вектор.

Онлайн работа в векторе с персонажами, буковками, цветом, композицией. Portfolio: Shutterstock: http://www.shutterstock.com/gallery-217742...

В этом уроке будем рисовать иллюстрацию по фото с минимальным количеством деталей и в популярной цветовой...

Как отрисовать вектор по картинке в CorelDraw. Продолжение тут: https://www.youtube.com/watch?v=cq43JDRENE4 ...

Моя группа вконтакте, посвящённая леттерингу: http://vk.com/tatiletters Инстаграм: https://www.instagram.com/tatikarpenko/ Shutterstock: http://www.s...

Конвертация растровой картинки в векторную при помощи adobe illustrator cs6 Трассировка изображения в adobe illustrator...

Как зарисовки переводить в вектор.Помощь начинающим стокерам.

Видео уроки онлайн для начинающих по иллюстратору - как нарисовать векторный логотип в программе illustrator...


Как создать логотип в иллюстраторе используя простые формы и несколько цветов. Логотип с буквой Т видео...

Отблагодарить автора можно лайком. Сегодня рисуем толстовку или свитшот. Не буду вас опять прогружать...

интерьер, рисунок с помощью планшета Wacom в векторе в программе Illustrator.

рисование с помощью кривых в программе Adobe Illustrator CS6 автомобиля Chevrolet Corvette На работу ушло более 5 часов. ...

Всем привет, сегодня новое видео и я буду показывать как делаю реалистичную или "псевдореалистичную" коробк...

портрет рисунок с помощью планшета Wacom в векторе в программе Illustrator.

Как переводят логотип в векторный формат.


ВИДЕО С САЙТА - http://expert-polygraphy.com/risuem-gitaru-na-planshete-konturnyj-vektor ...

Урок Adobe Illustrator CC. Рисунок нарисованный тушью переводим в вектор.Трассировка графических рисунков. ---------------...

БРЮКИ Я работаю в программе Adobe Illustrator CC, на стационарном PC, при помощи мышки и клавиатуры. Брюки проще и...

Как сделать из растровой картинки - векторное изображение ? YaStamp.ru - Если печать или штамп - то только ЯШТАМ...

Adobe Shape + Adobe Creative Cloud + смартфон = векторный файл. Используем программное обеспечение компании Adobe на Android для...

Привет! В данном видео ты узнаешь как при помощи трассировки получить качественный вектор из растра. -----------...

Урок для микростокеров. Как я делаю акварельные эффекты в Adobe Illustrator. Shutterstock запретил трейс акварели, если...

На создание данного векторного рисунка я потратил около 1 часа. Видео ускорено. Моя "техника рисования"...

В этом видео вы узнаете как можно за 1 секунду с помощью скрипта превратить растровое изображение в векторн...

векторный редактор Inkscape.

Новая рубрика, где будем рисовать пони в векторе. Программа CorelDraw. ПИШИТЕ, как вам новая рубрика! Рисовать...

Урок по Adobe Illustrator CC для начинающих. Этот урок посвящён созданию реалистичной векторной тени в Adobe Illustrator....
Весь плейлист курса Adobe Illustrator для начинающих: https://www.youtube.com/watch?v=lsgysS0h3ok&list=PL7s5Jy6bTe2buccAs32acc8zTCPZHmSNX ...

Используем программу Corel Draw чтобы отрисовать растровое изображение и создать макет брошки для дальнейшей...
rom original galaxy j1 sky procurando sinal sat in 1 como jogar com o brasil no age of empires 3 resetar celular microsoft mod tunar carros em qualquer lugar gta sa minecraft launcher 2016 drastic lollipop como colocar o lol em ingles season 6 photoshop cc 2015 ativador emulador mega drive xbox 360
debojj.net
Фото в векторный рисунок
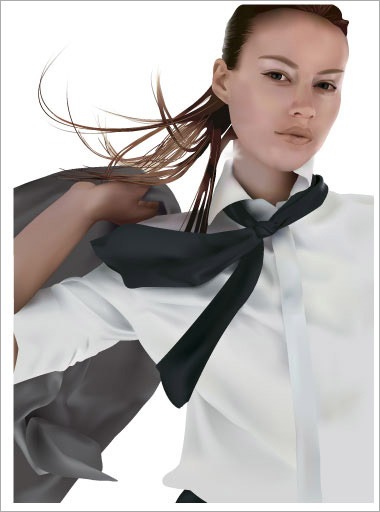
В этом уроке Photoshop мы превратим обычную фотографию девушки в векторный рисунок.
Это достаточно сложный урок, который займет у вас много времени, но он того стоит! Благодаря этому уроку вы поймете, как рисуются векторные изображения людей.
Здесь мы не используем ни один фильтр, только инструмент Перо. Если вы не знаете, как пользоваться инструментом Перо, то смотрите здесь.
Шаг 1
Найдите фото, которые вы хотите переделать в векторный рисунок.
Шаг 2
Дублируйте его и перейдите в меню Image>Adjustments>Posterize (Изображение - Коррекция - Постеризовать) и выберите там нужное количество уровней. Чем больше уровней, тем детальнее будет ваше векторное изображение.
Шаг 3
Выделите лицо и шею девушки (открытые участки кожи) с помощью Воспользуйтесь пипеткой , чтобы выбрать цвет кожи с фото. Залейте выделение этим цветом.
Шаг 4
Снова с обведите волосы, залейте черным цветом и разместите этот слой под слоем с лицом.
Шаг 5
Так как мы потеряли некоторые участки волос на висках и на лбу, то нужно их дорисовать. Делаем это на новом слое над слоем с лицом.
Шаг 6
Обведите края одежды. Помните, что каждая деталь должна быть однотонной. Тени мы будем рисовать позже...
Шаг 7
А теперь опираясь на вашу постеризованную основу и оригинал изображения определитесь с новым уровнем, который будете вырисовывать, и с его цветом.
НИ В КОЕМ СЛУЧАЕ НЕ БЕРИТЕ ЦВЕТ С ПОСТЕРИЗОВАННОГО СЛОЯ! ЦВЕТА НА НЕМ НЕПРАВИЛЬНЫЕ, ОН НУЖЕН ВАМ ТОЛЬКО ДЛЯ ВЫРИСОВЫВАНИЯ УРОВНЯ.
Шаг 8
Продолжайте вырисовывать оттенки на коже. Слои с тенями должны накладываться друг на друга по следующему принципу: светлые слои - внизу, темные - наверху.Когда с кожей вы закончите, объедините все эти слои.
Шаг 9
Так как у нас два слоя с волосами, сделайте новый слой на самом верху и нарисуйте на нем светлые прядки.Если на вашем фото волосы темные, то это легко будет сделать, а если светлые, то вам придется точнее вырисовывать полученные при постеризации оттенки.
Шаг 10
Сделайте тоже самое с одеждой.Если вы посмотрите на оригинальное фото, то заметите, что в рисунке не хватает ожерелья. Ничего страшного, пусть будет так.
Если человек на фото немного полный или на нем есть какая-то деталь, которая не нравится вам, то просто уберите ее!
Шаг 11
Подредактируйте все оставшиеся детали...
Шаг 12
Теперь поработайте с глазами. Сначала на новом слое нарисуйте форму глаза. Затем создайте еще слой и нарисуйте ресницы. После слейте оба слоя вместе.
Шаг 13
Поверх черной формы глаза нарисуйте белую чуть меньше размером. А внутри белой несколько кружков, из который получится зрачок.
Шаг 14
Вырисовываем губы. Сначала нарисуйте форму и залейте основным цветом.
Шаг 15
Нарисуйте тени и блики на губах, а также во рту (если есть необходимость).Здесь как видите нарисована подложка для зубов - это основа десен и тень от зубов.
Шаг 16
И в конце нарисуйте сами зубы и блики на них.Помните, что все тени и блики нужно группировать с основным цветом.
Шаг 17
И после нескольких часов работы над этим фото, посмотрите теперь на результат! Мы искренне надеемся, что вам самим нравится то, что вы нарисовали.
До встречи на www.photoshop-master.ru!
photoshop-master.ru